Profile Page
M365 Security and Compliance Center profile page
[Role] Lead product designer, Experience definition
Microsoft Defender for Identity, App design, 2016-2018

The profile page was a two year project that started as a feature in the On-premise security product I was a part of (pahse 1), expanded to include more data sources from other security products (phase 2), and eventually landed in the greater Microsoft 365 SCC portal (phase 3).
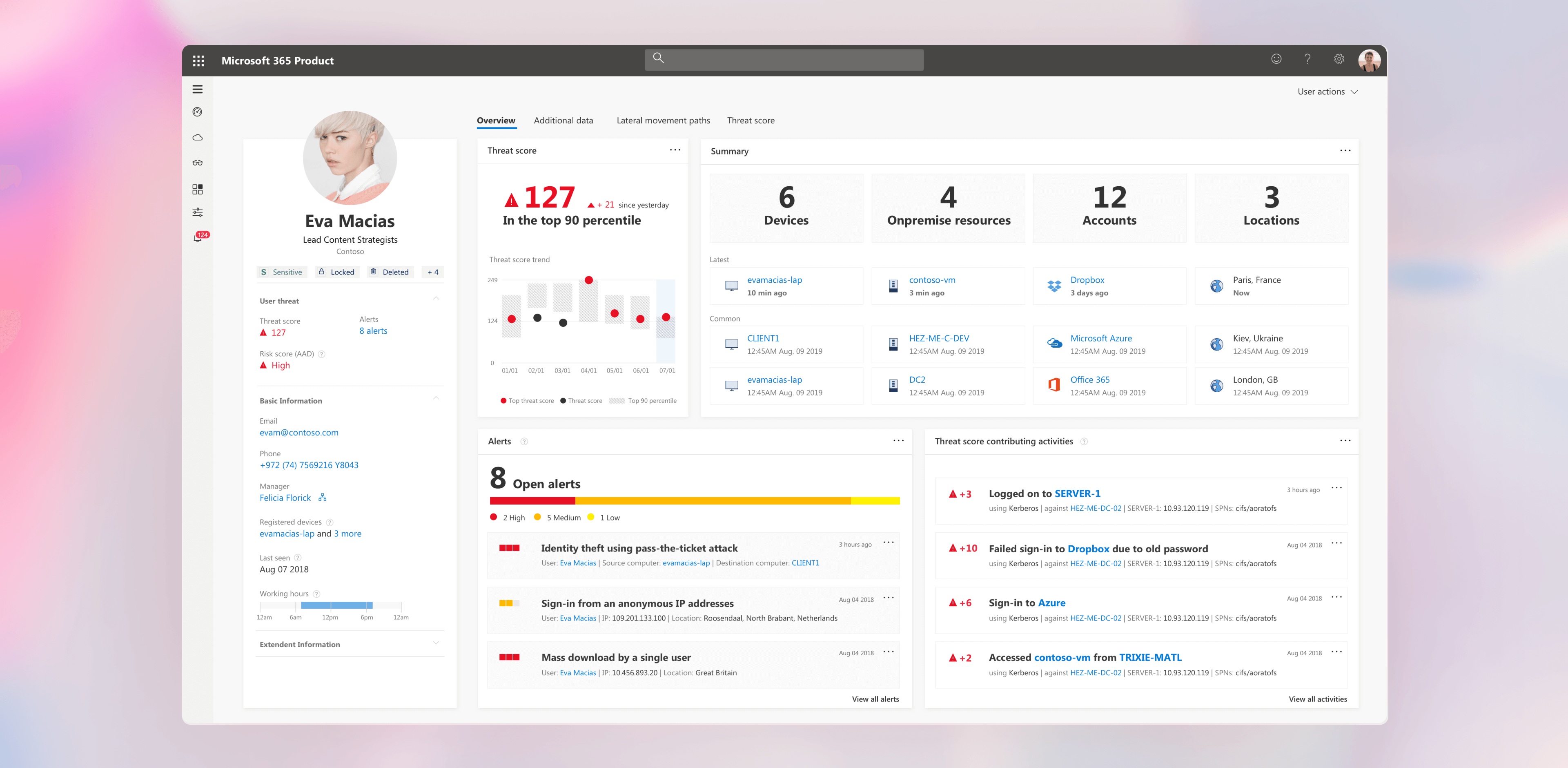
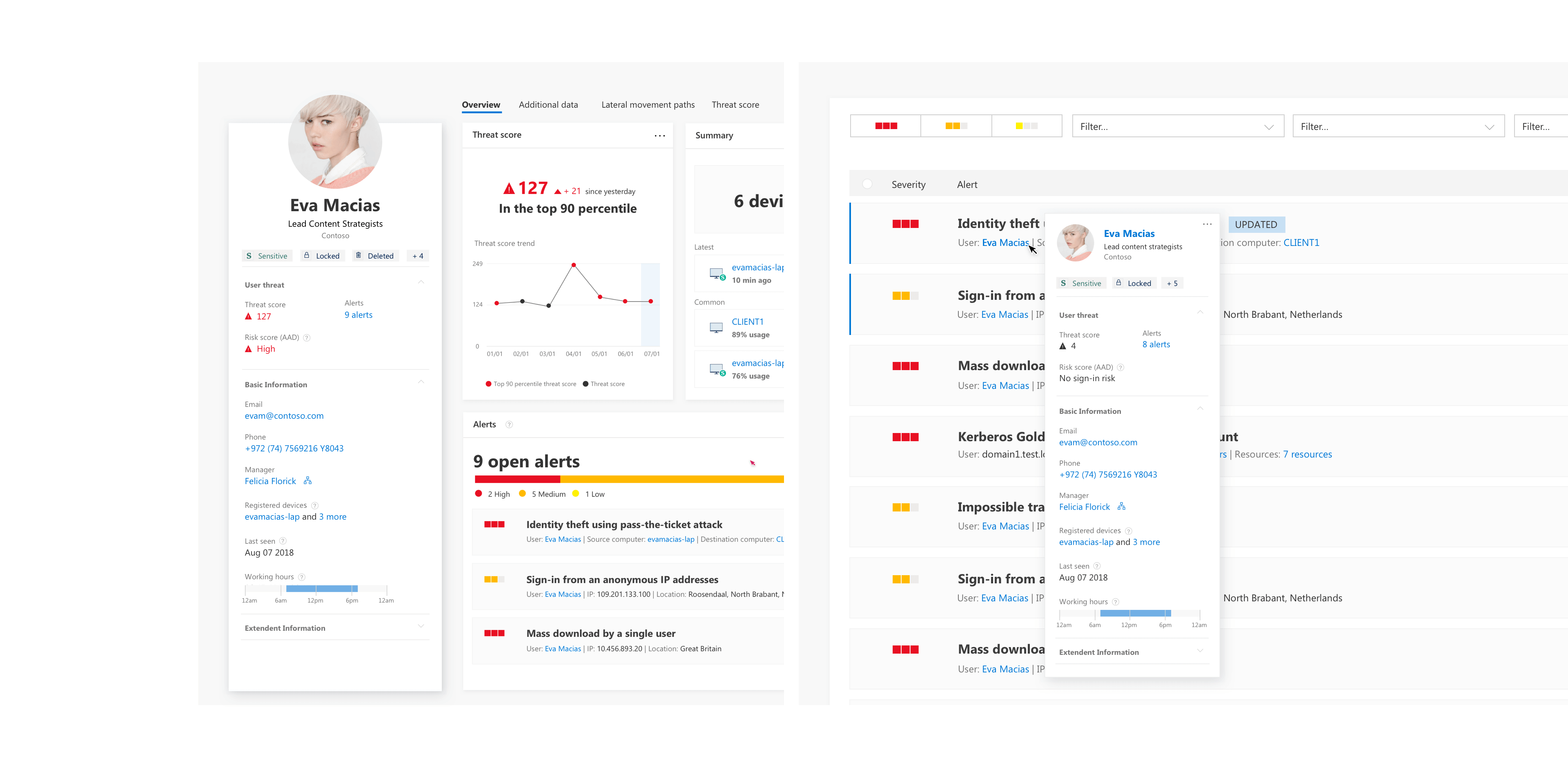
The profile page in the Security portal is the vocal point for all information on the specific entity (user, machine, etc.). All security investigations start and end in the profile page, due to the value it provides the security analysts while investigating a potential threat.
SuccessesCore experiences that were developed for the profile page: User flow in the page, layout and the ID component were applied in the wider Microsoft security products and platforms, and were successfuly scaled and withheld various content and information architectures versions.
Successes



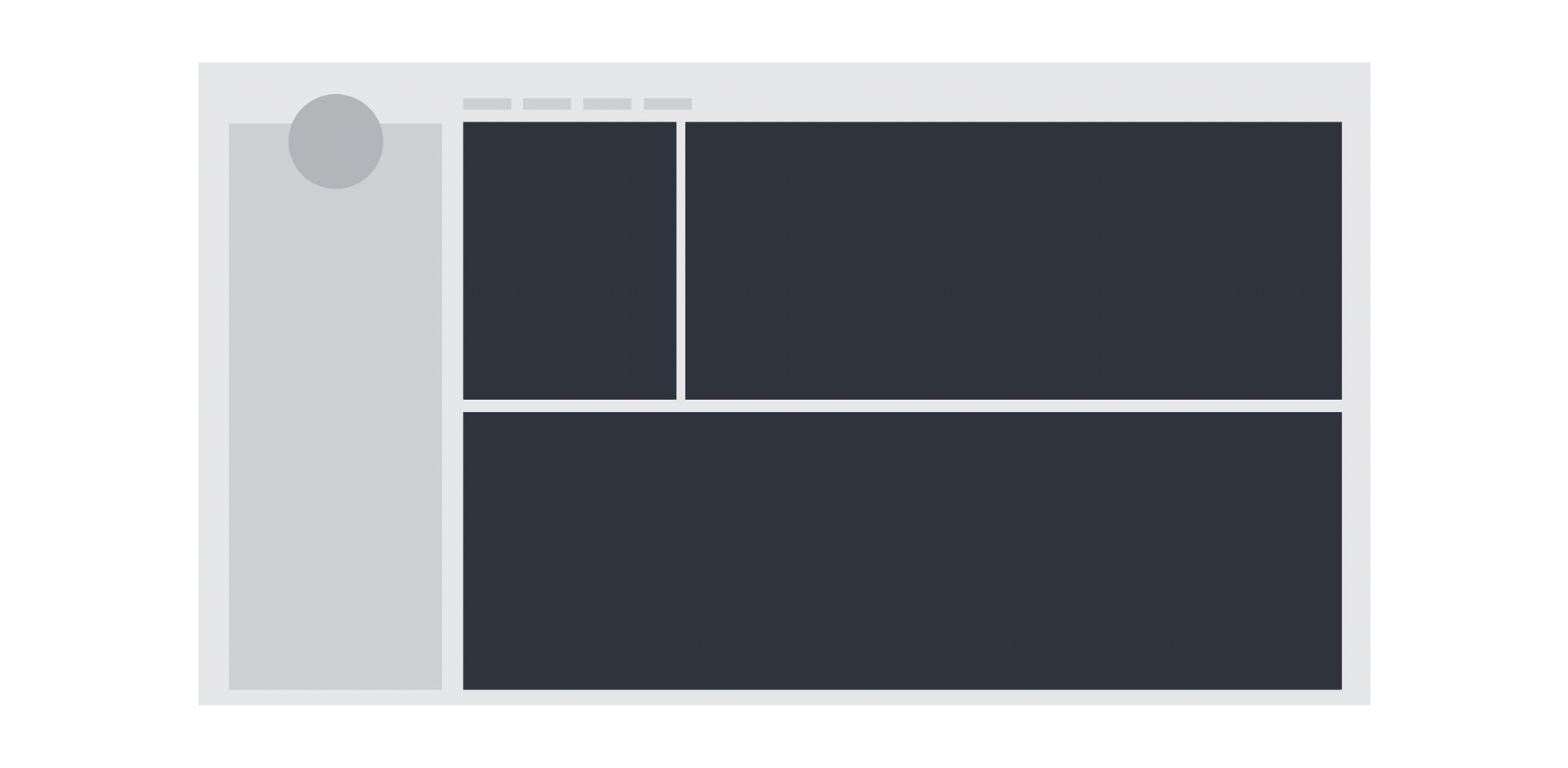
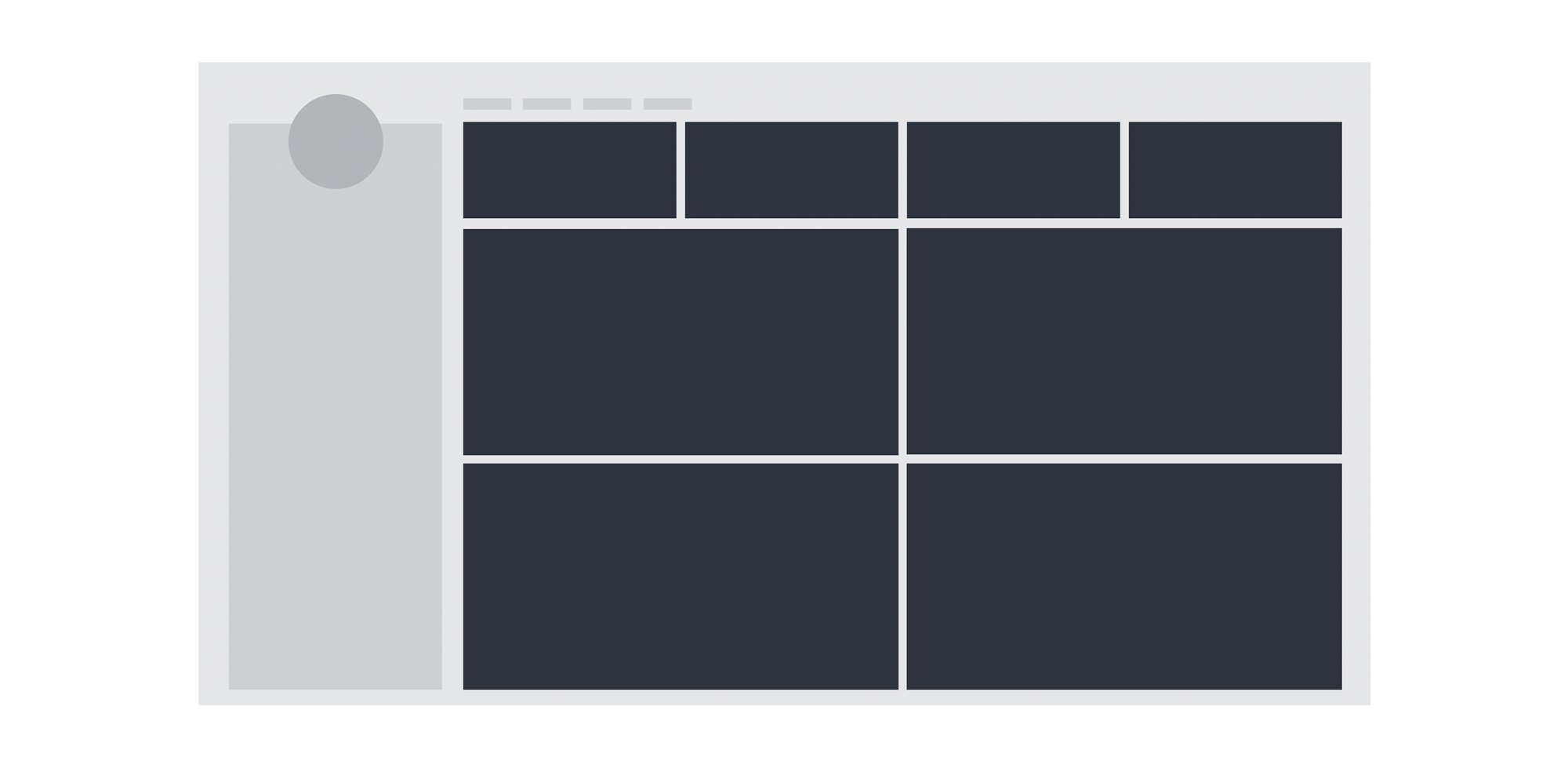
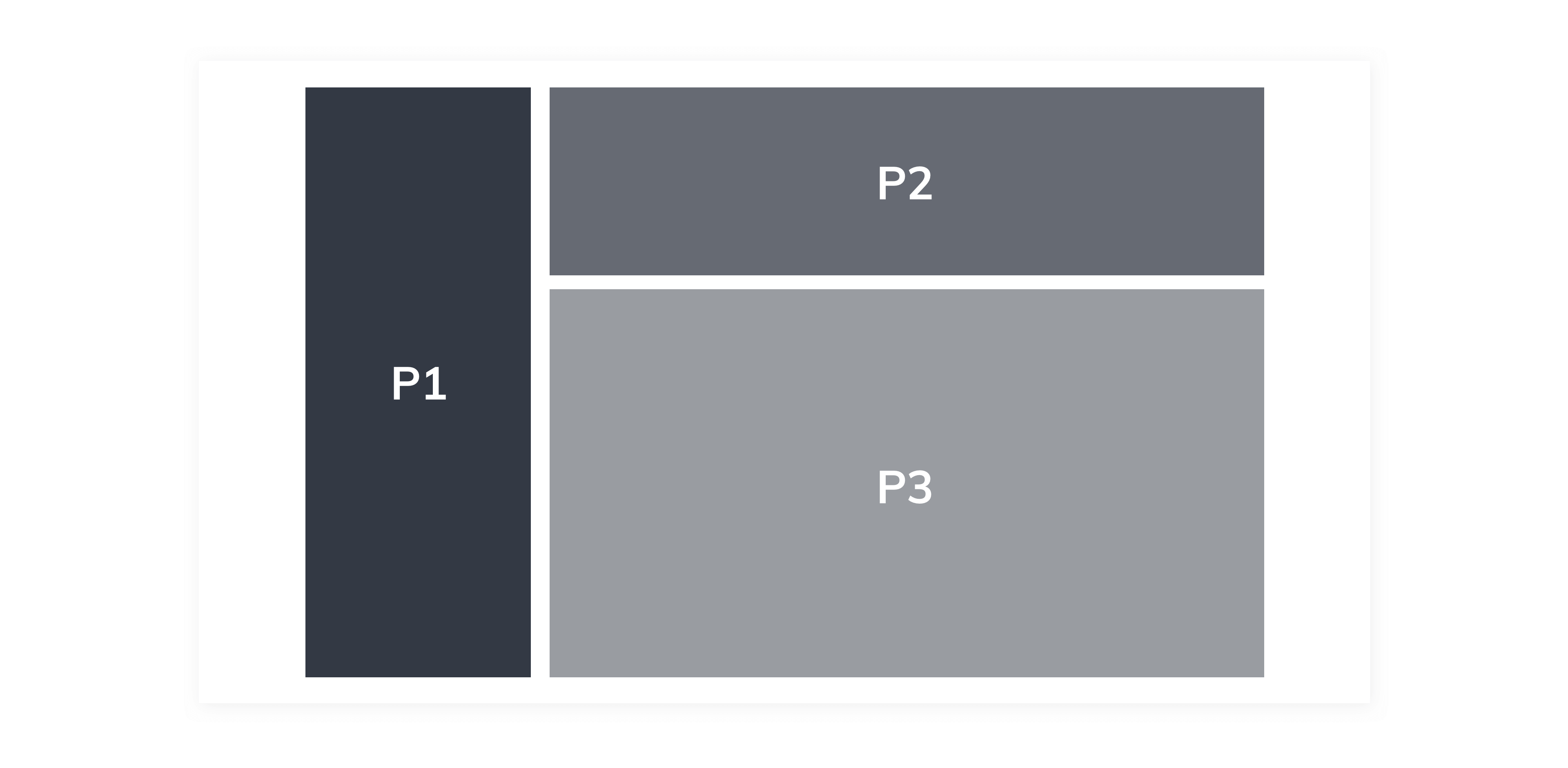
LayoutThe structure of the page can sustain different data models and investigation flows.
The structure of the page can sustain different data models and investigation flows.
The page information architecture withstands multiple information hierarchies, by anchoring the ID component as the constent data pillar and allowing free hierarchical play in the tab area.


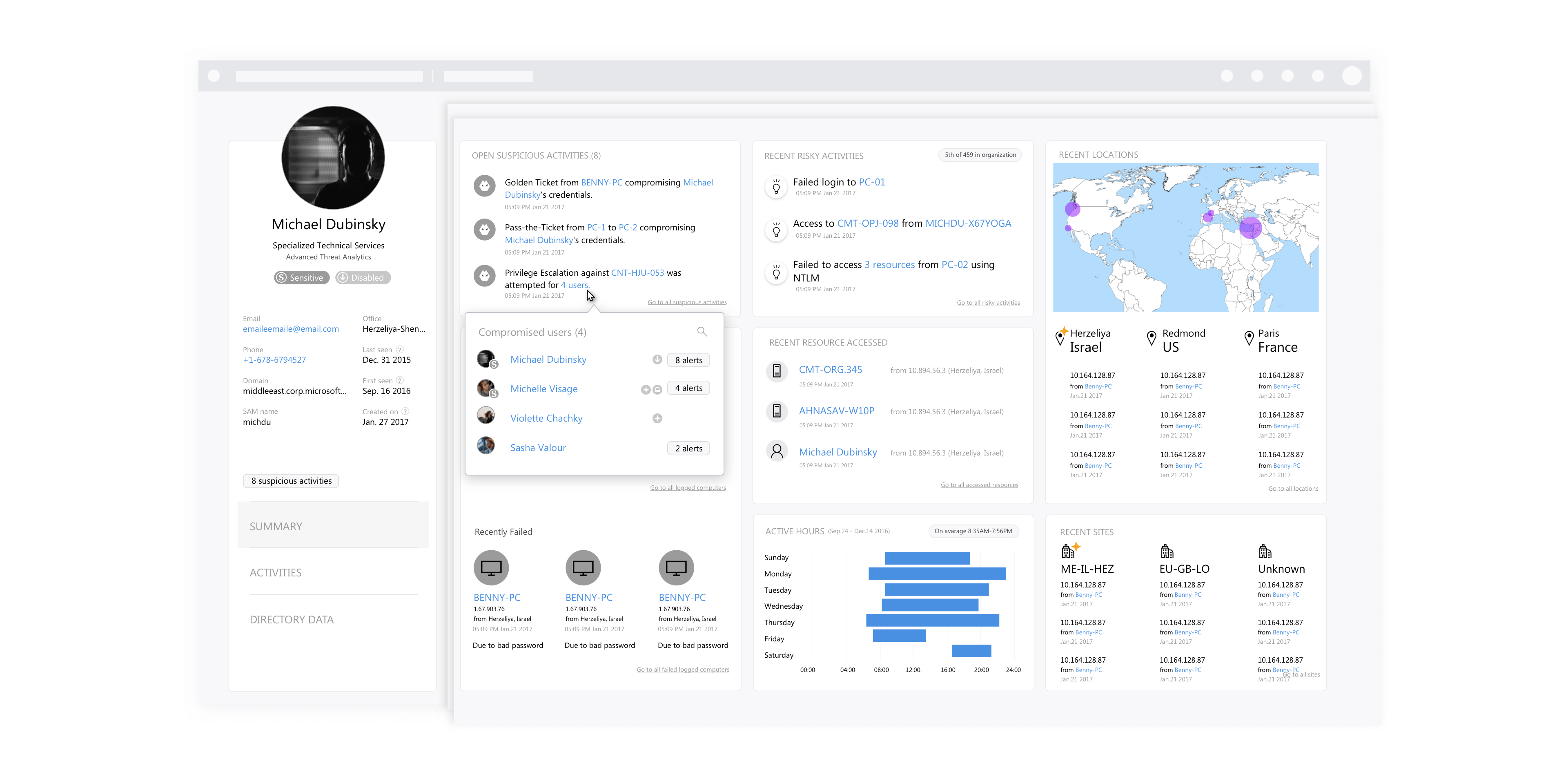
Flow
The page is a platform of diverse navigation flows:
The page is a platform of diverse navigation flows:
-
The fixed ID component allows cross reference to different tabbed content when investigating.
-
The tabbed content allows multiple contexts in the same investigation flow.
-
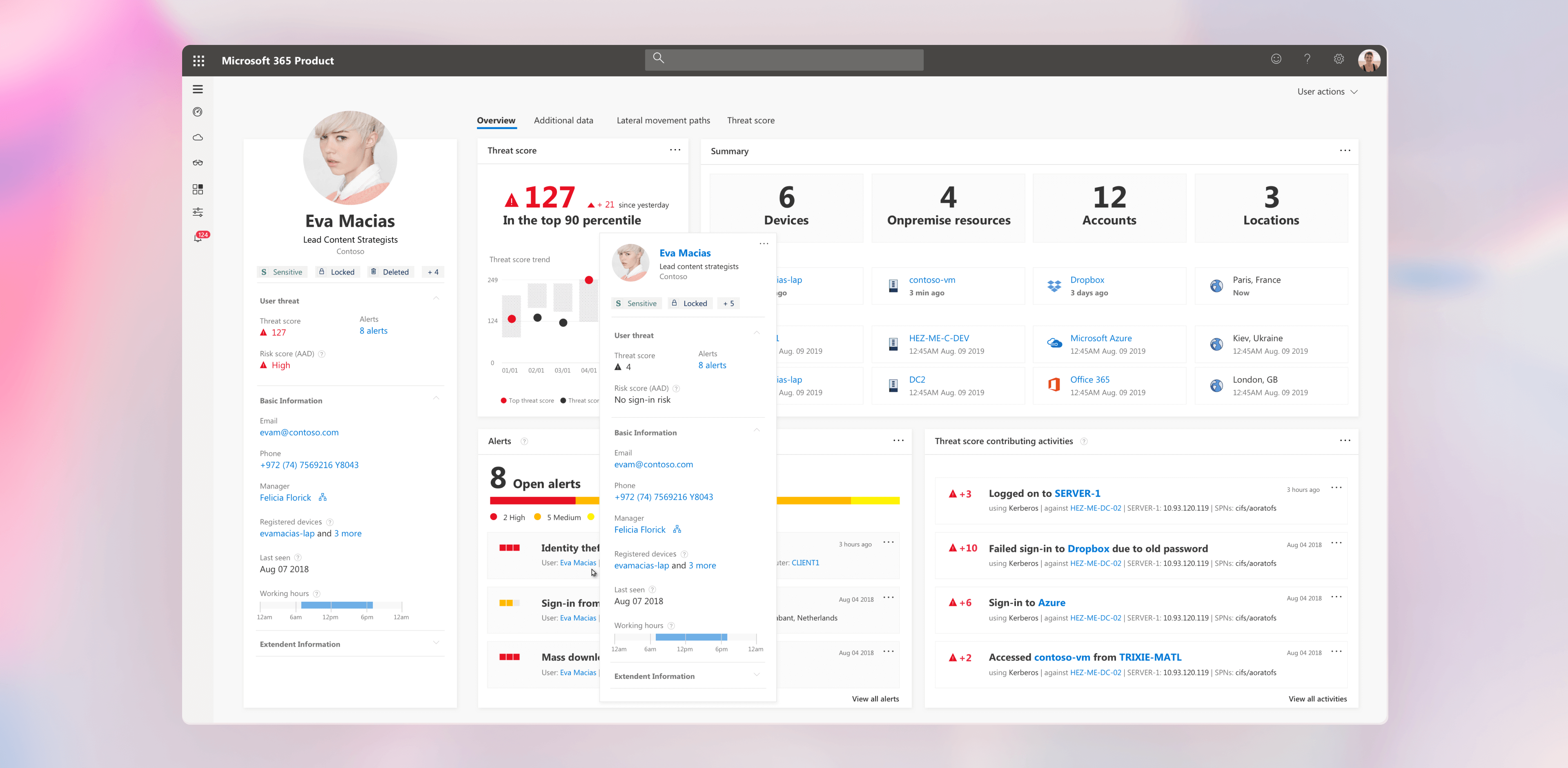
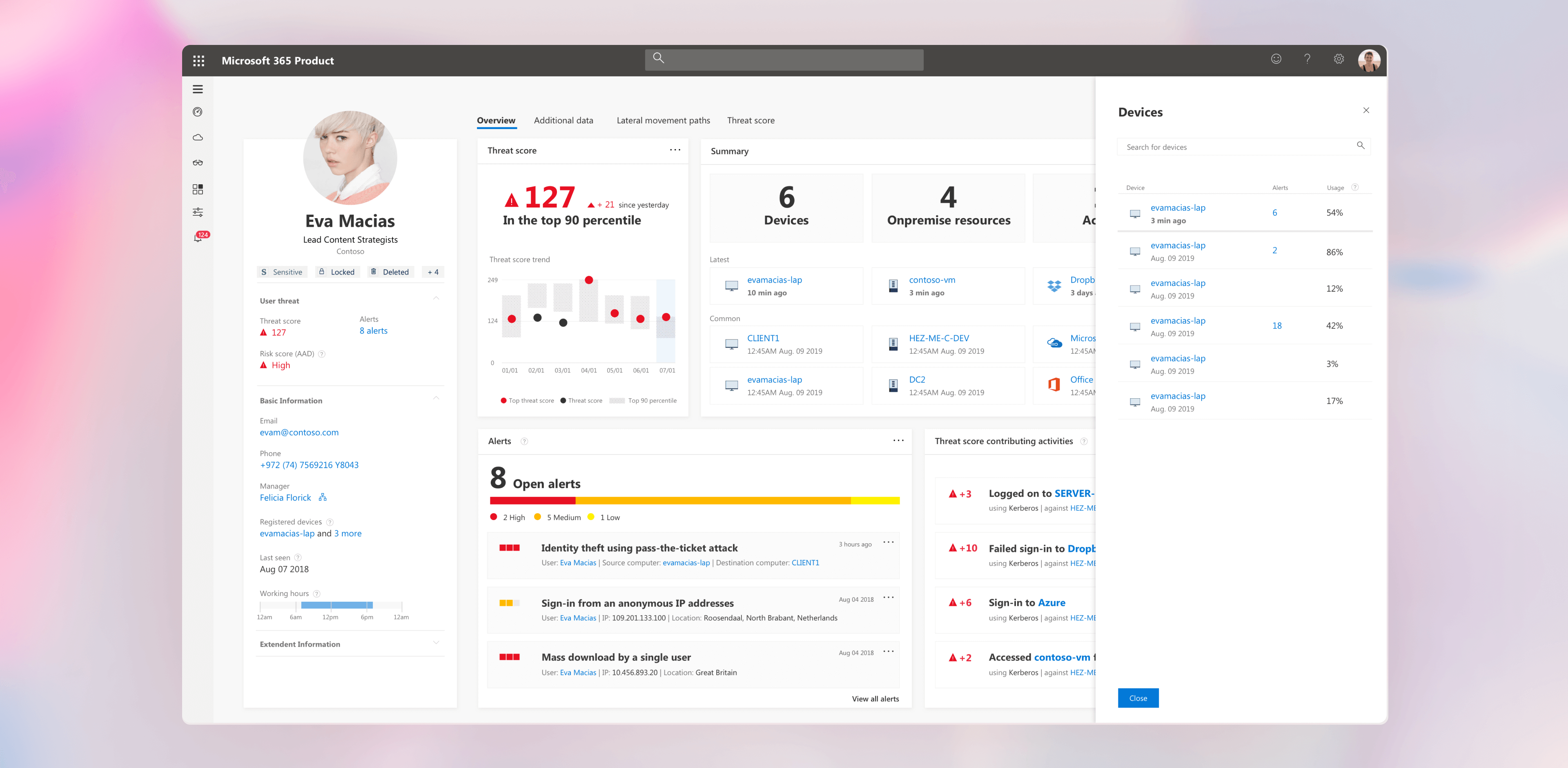
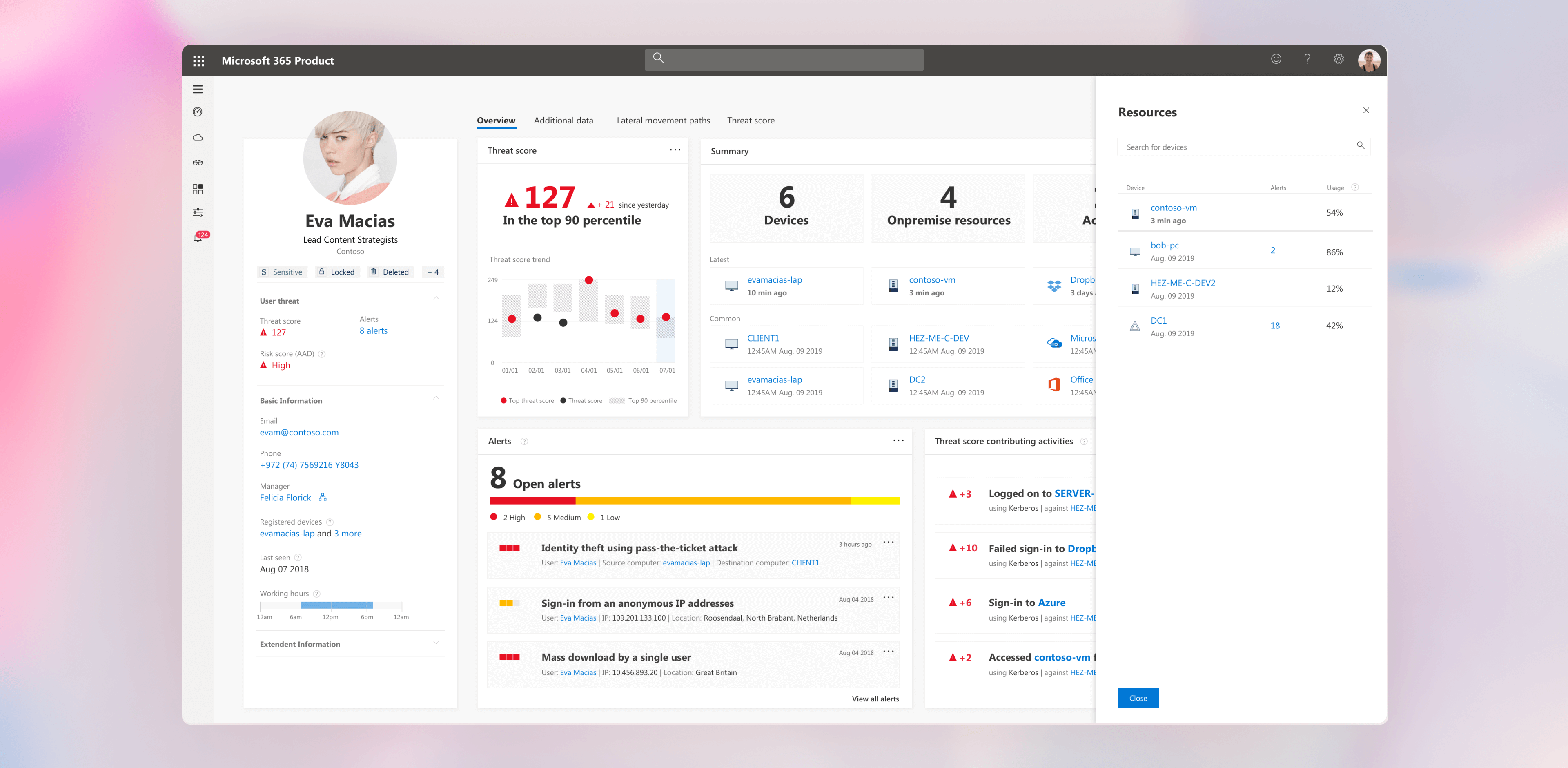
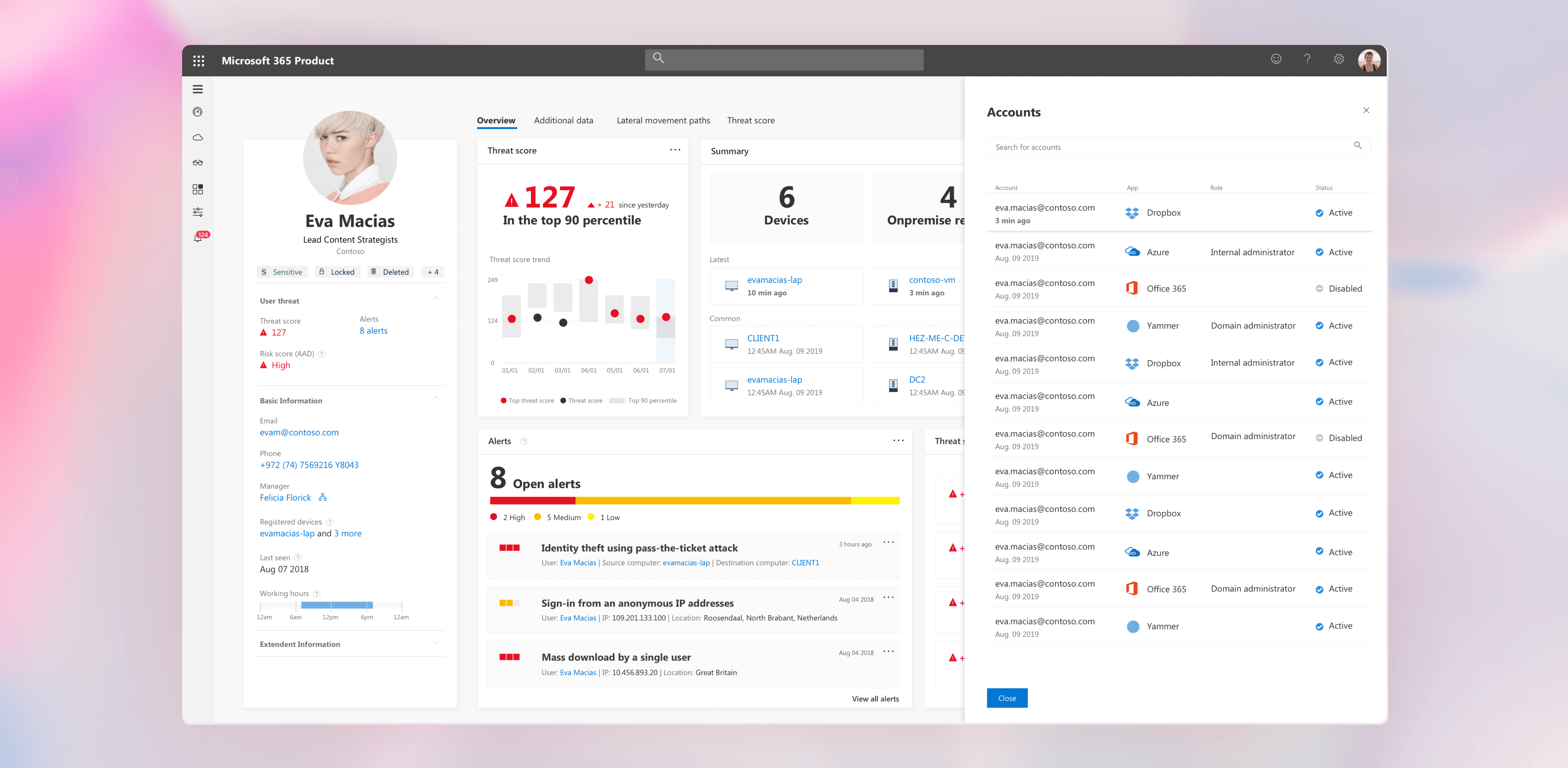
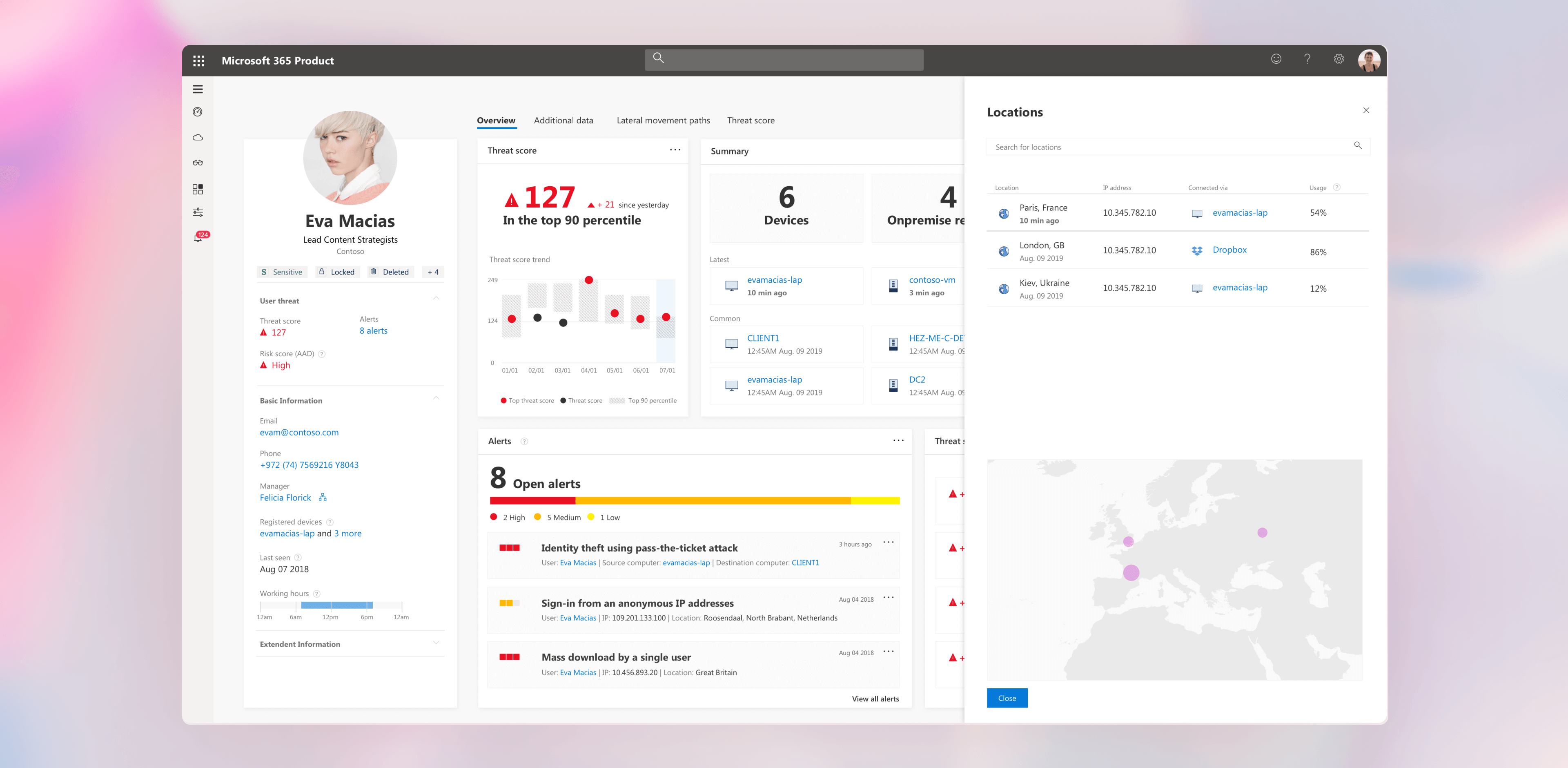
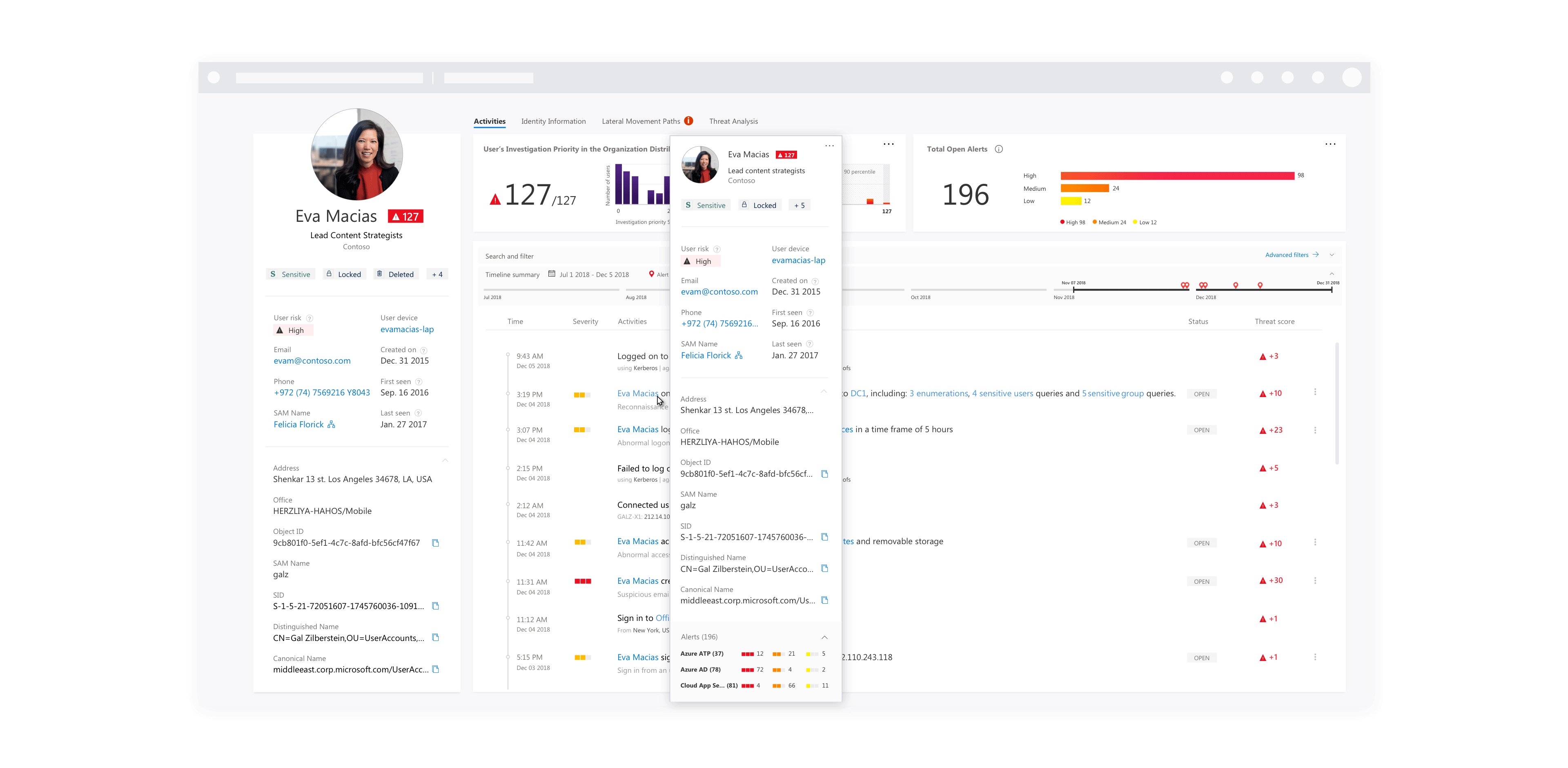
And the side panel provides additional on-demand data from various points in the page, while keeping the user within the context of the entire page.

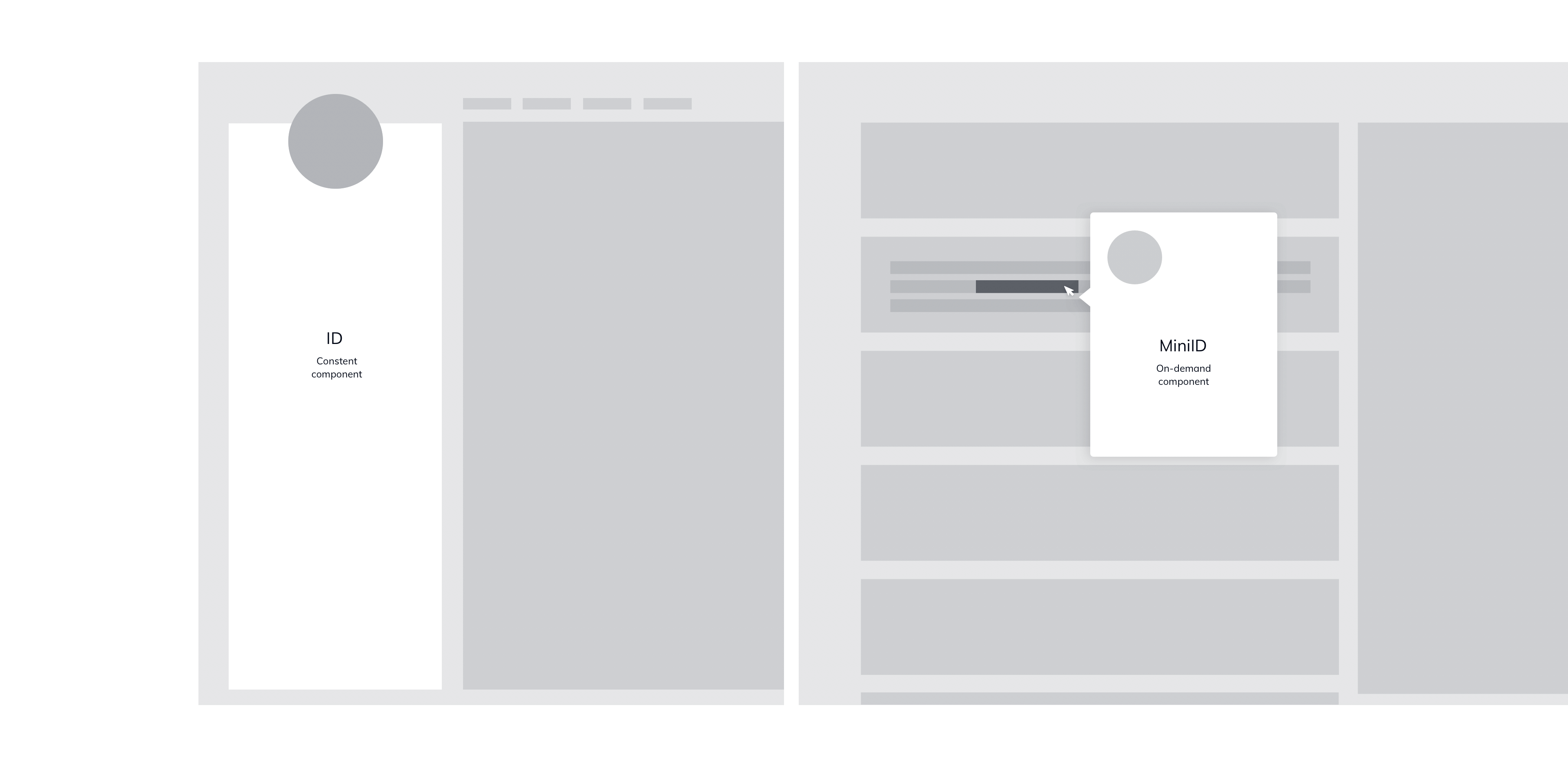
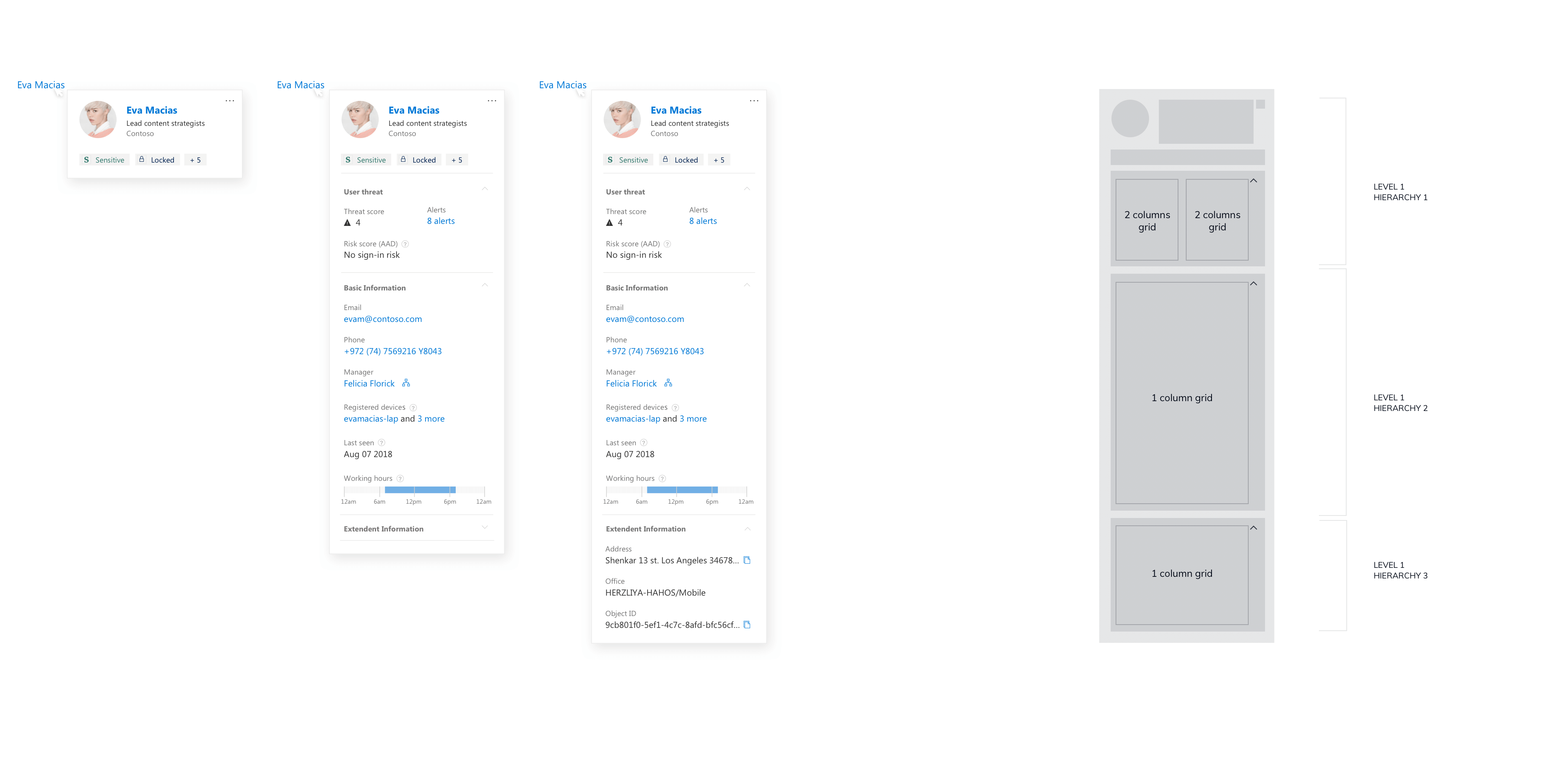
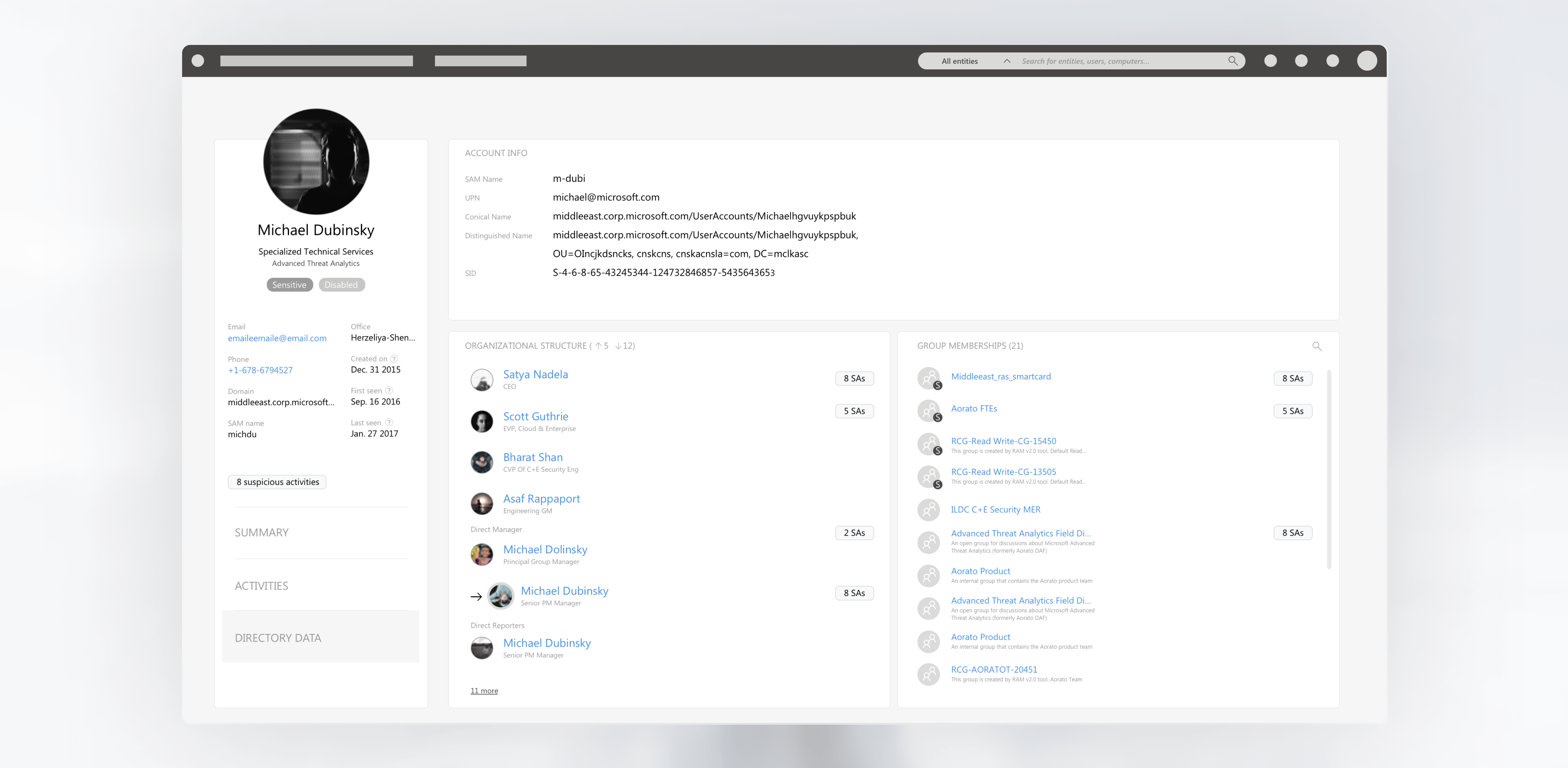
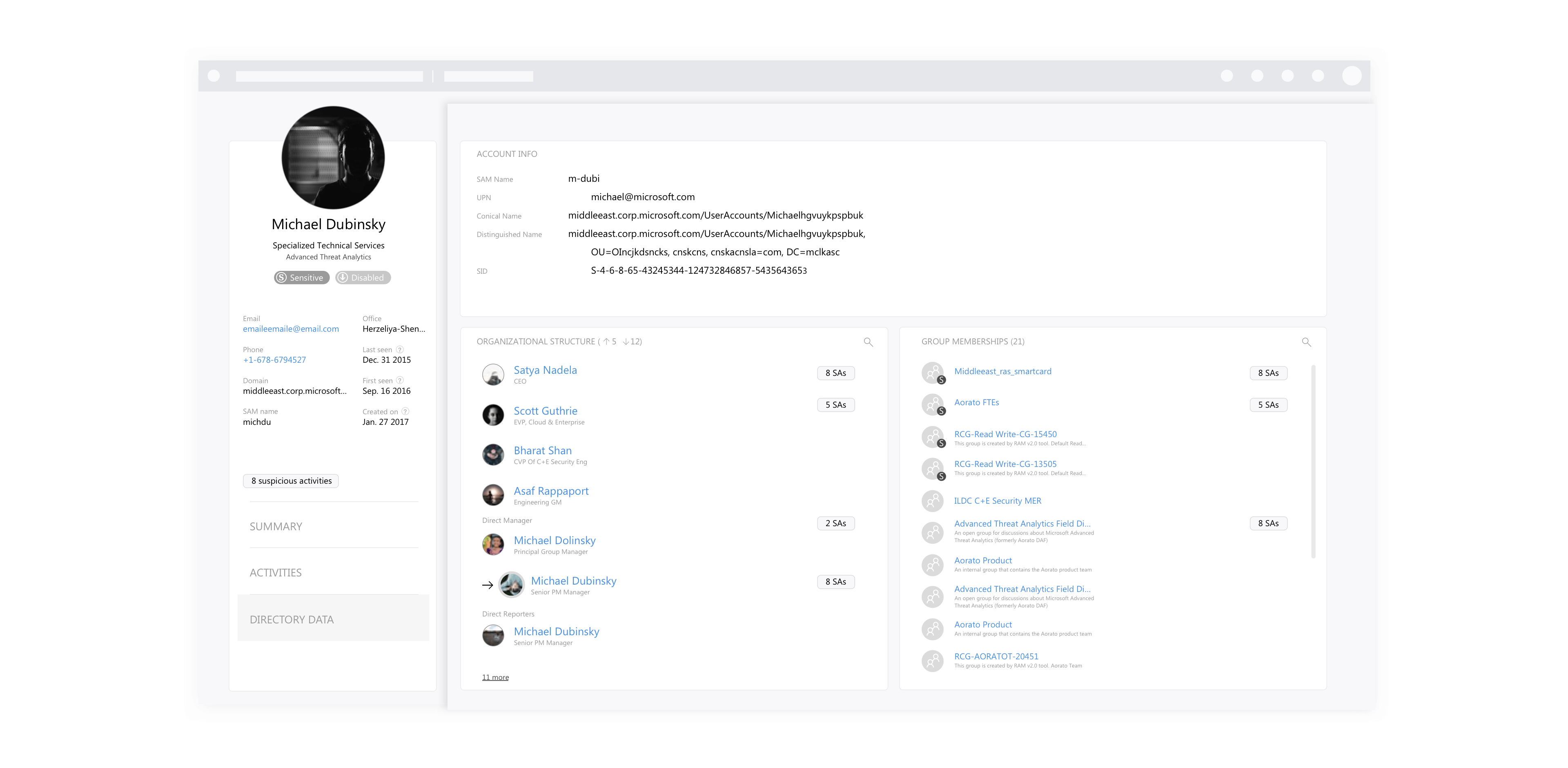
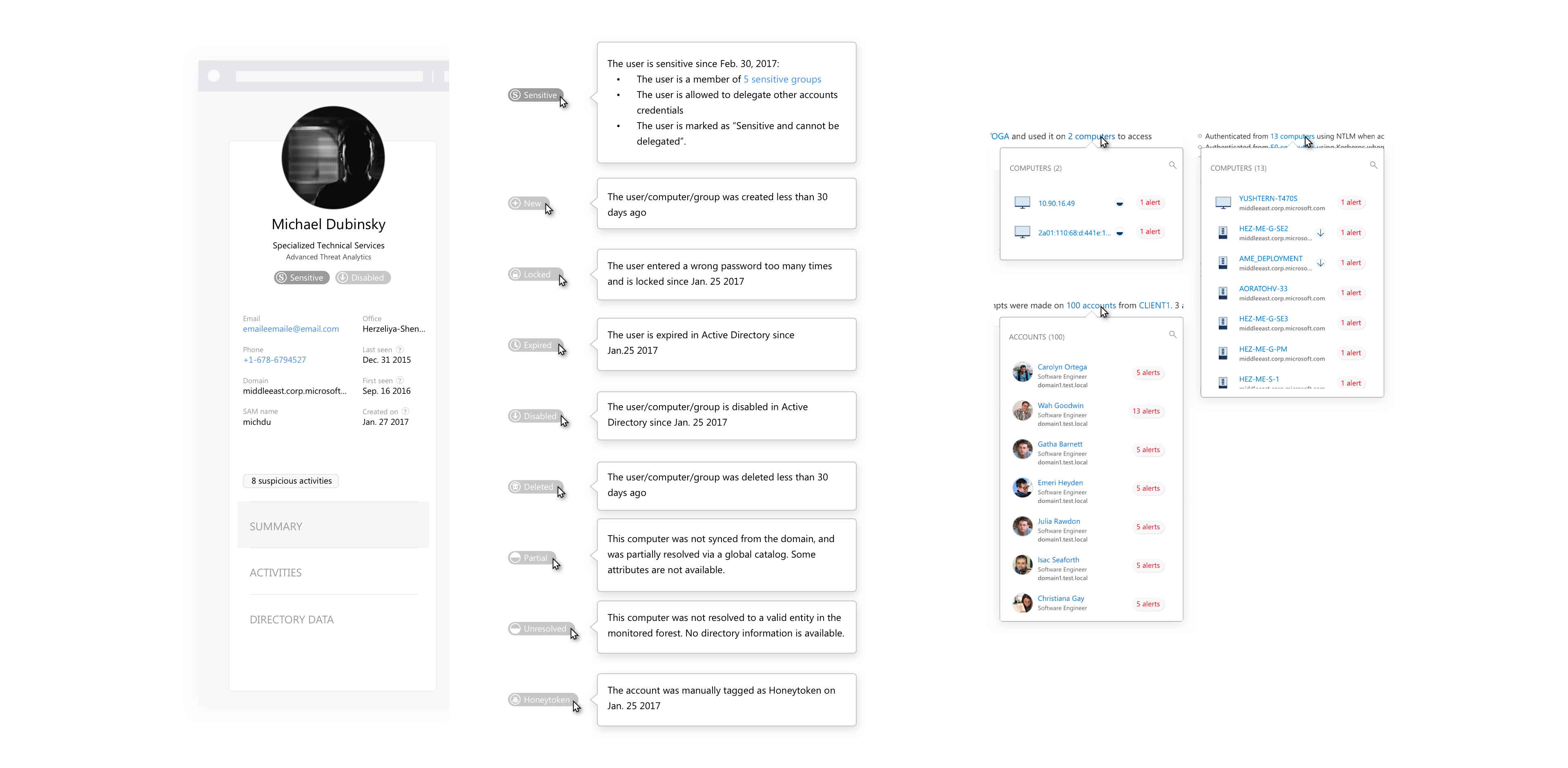
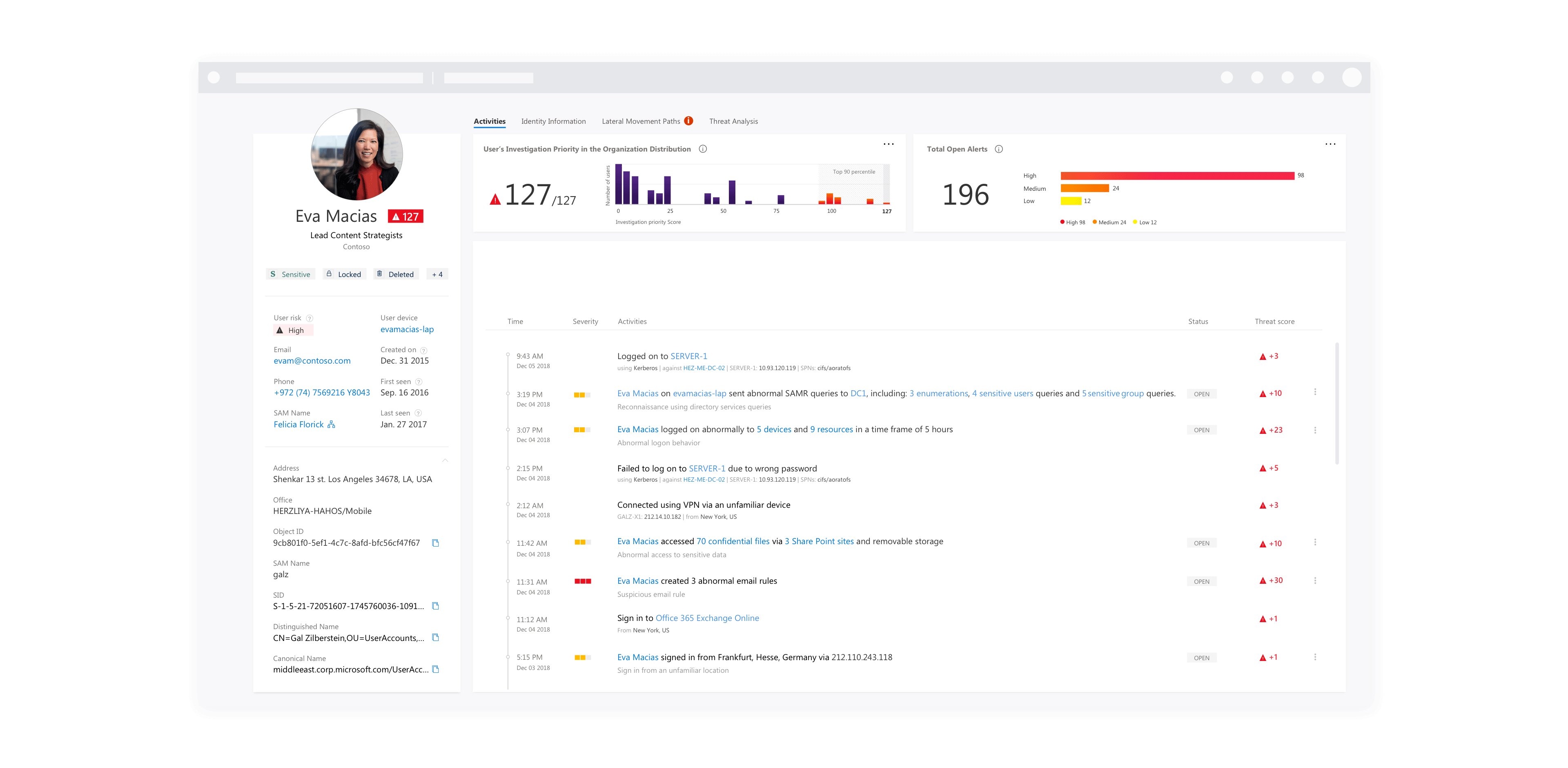
ID Component
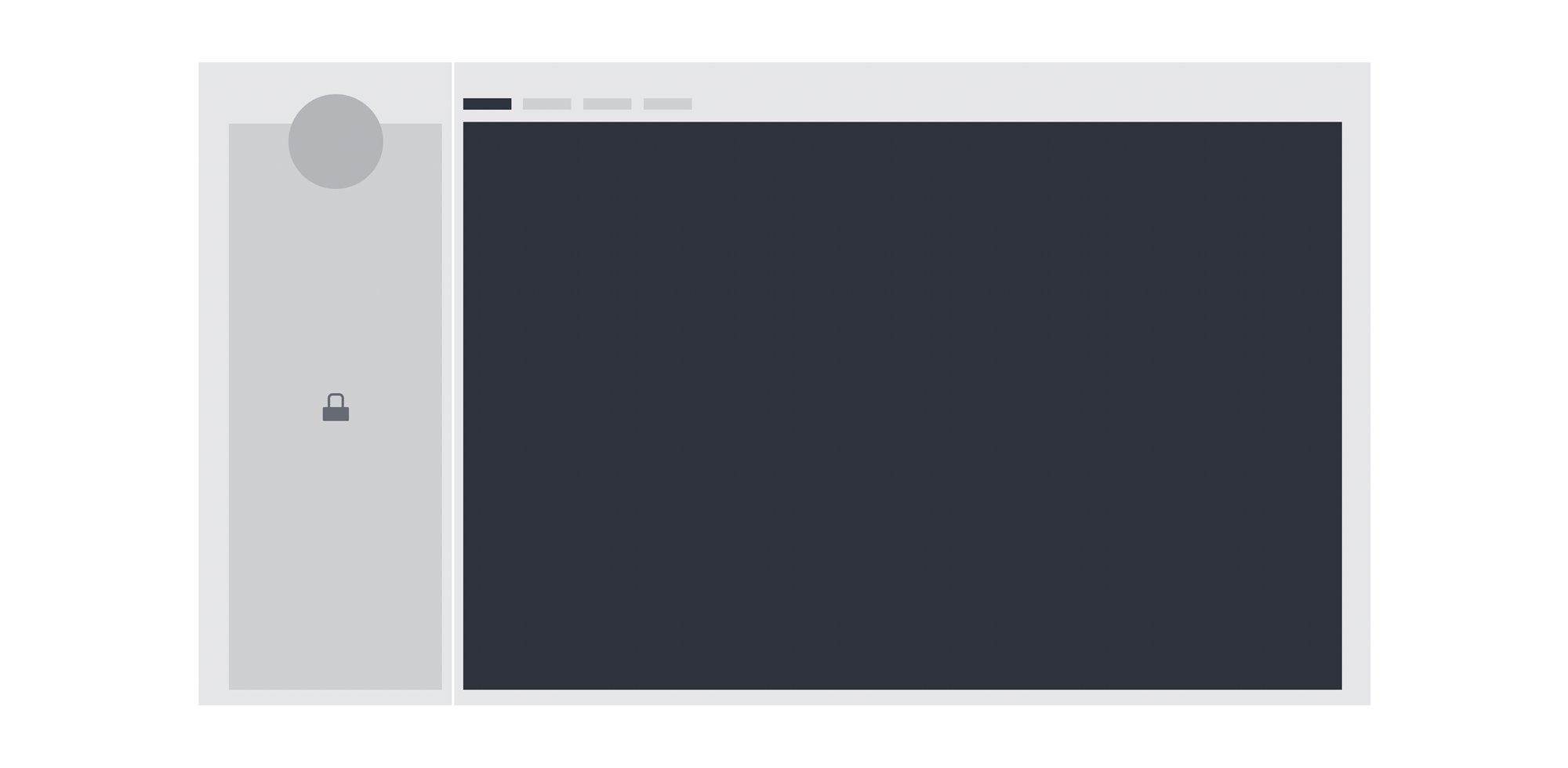
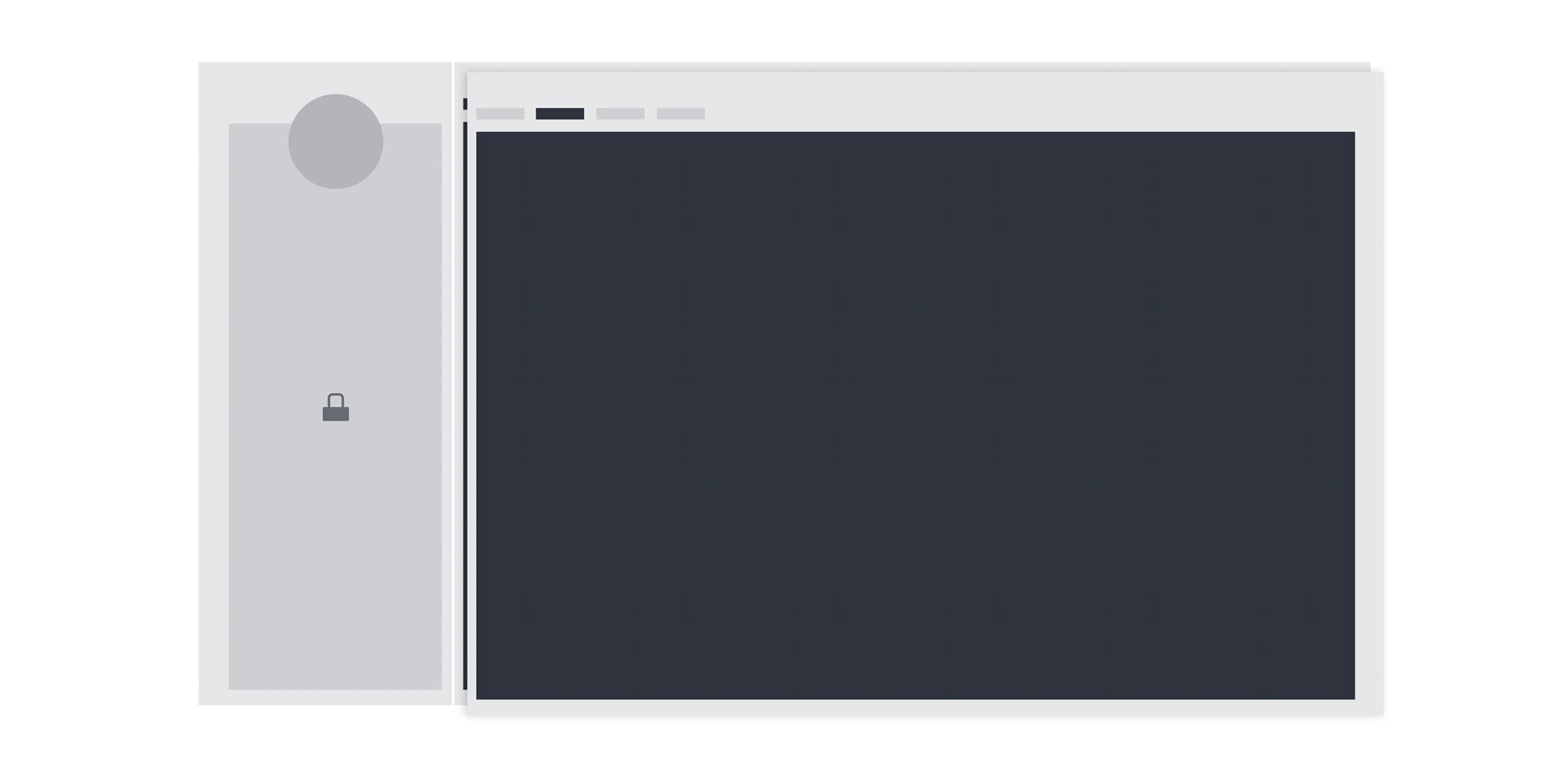
The ID component has three functions:
ID information hierarchy - Accommodates both level 1 and 2 in collapsable structure.
ID information layout - Accommodates different grids.
The ID component has three functions:
-
Integrated - basic information anchor component in the profile page.
-
Standalone - a separate standalone hover menu across all pages, that serves as a contextual investigation facilitator.
- Content Platform - sustains various contents and information architectures according to different needs and flows.
ID information hierarchy - Accommodates both level 1 and 2 in collapsable structure.
ID information layout - Accommodates different grids.




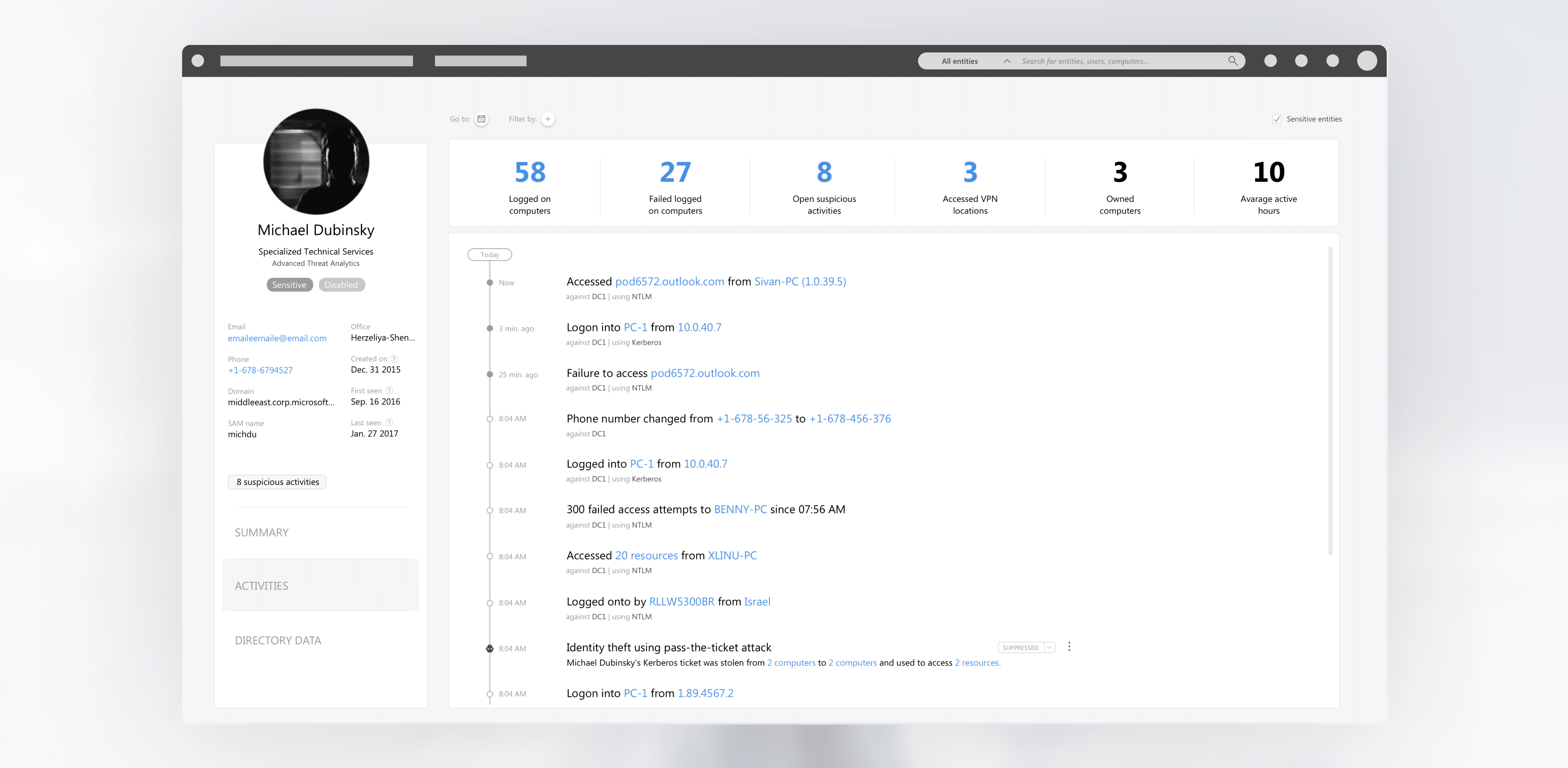
Phase One
Profile page redesign
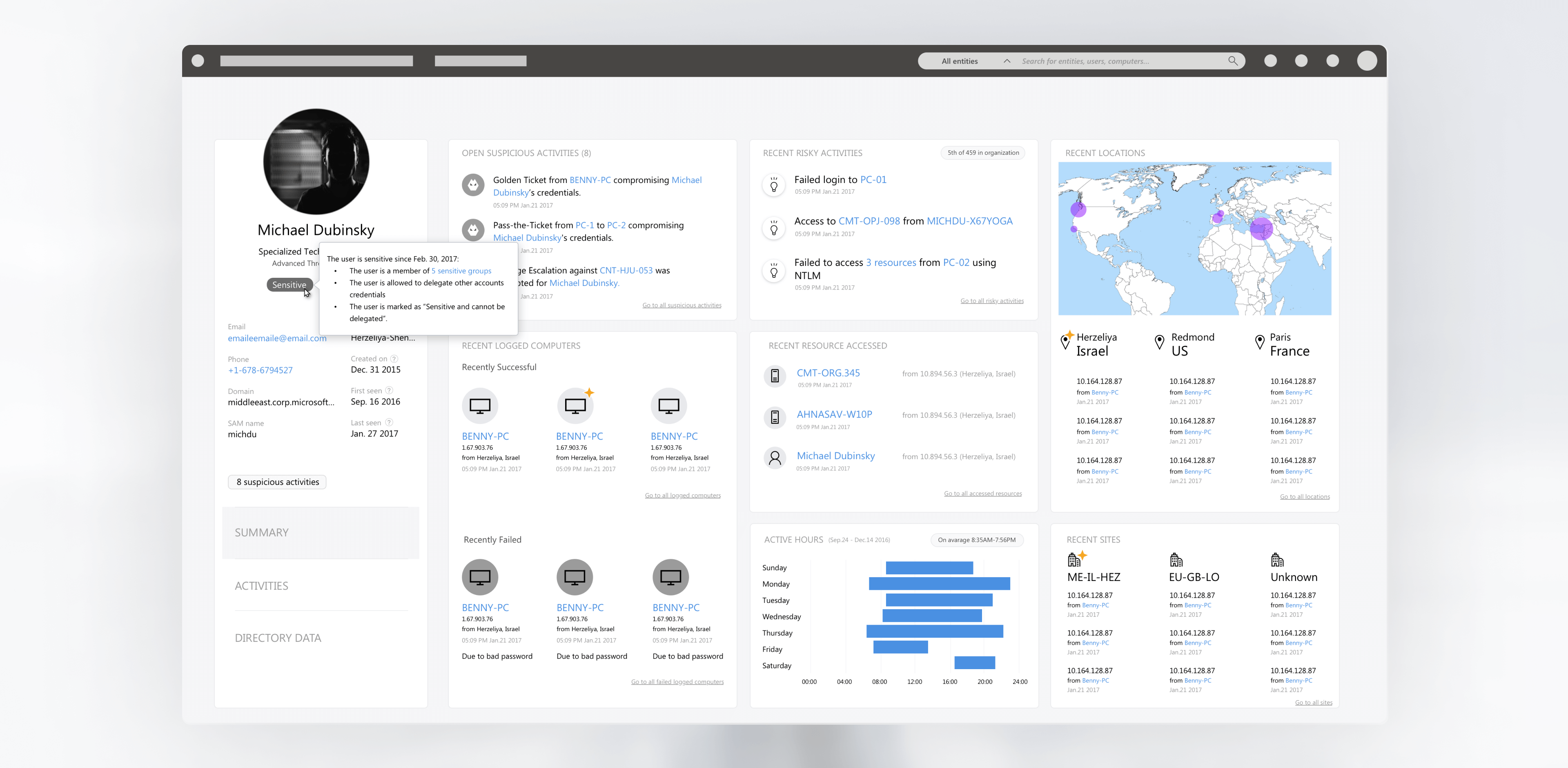
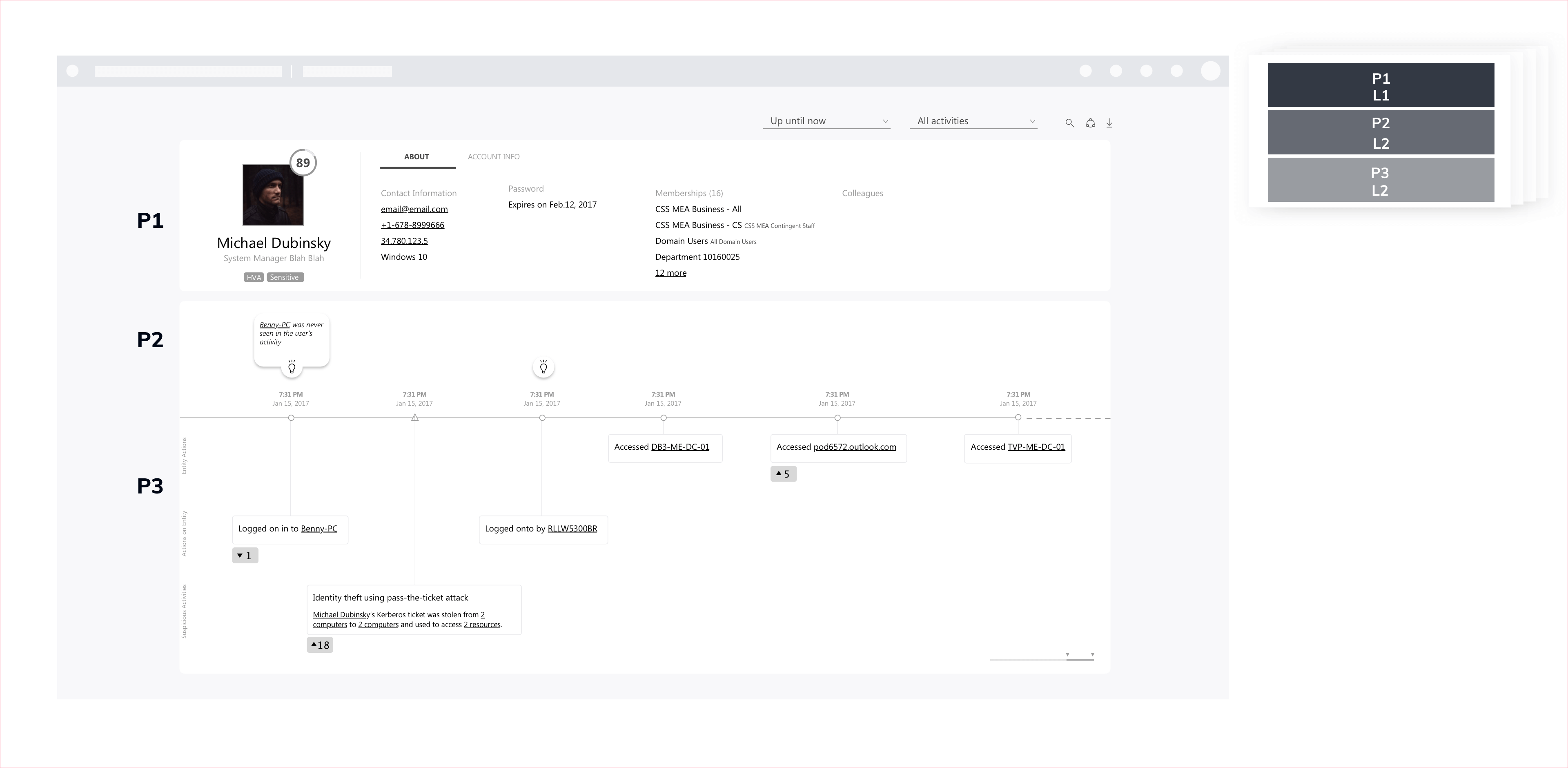
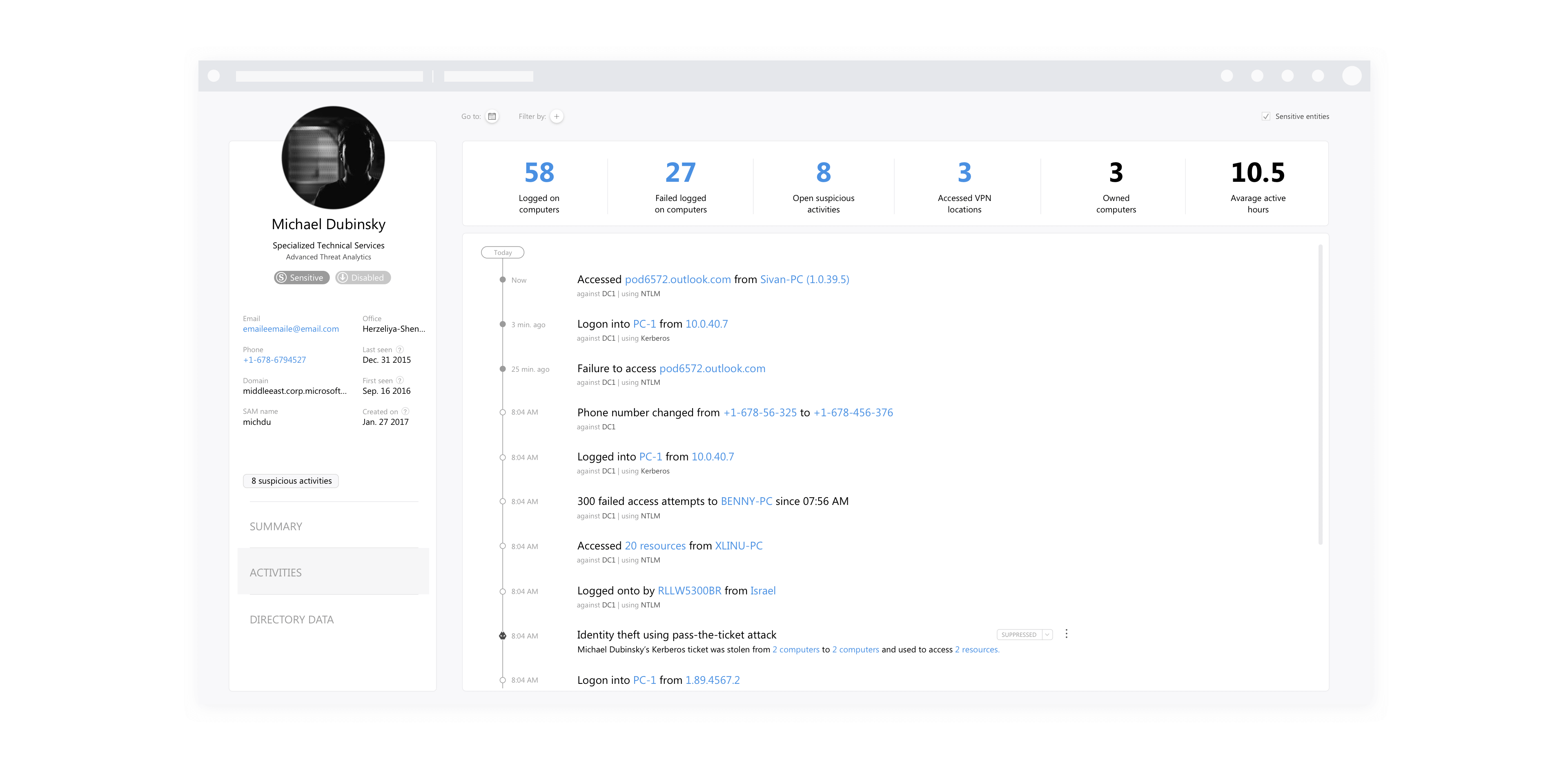
Advanced Threat Analytics profile page
App design, 2016







Why redesign?The profile page already existed in the Advanced Threat Analytics (ATA) product and was commonly used.
The profile page already existed in the Advanced Threat Analytics (ATA) product and was commonly used.
However, telemetry indicated there was room for growth.


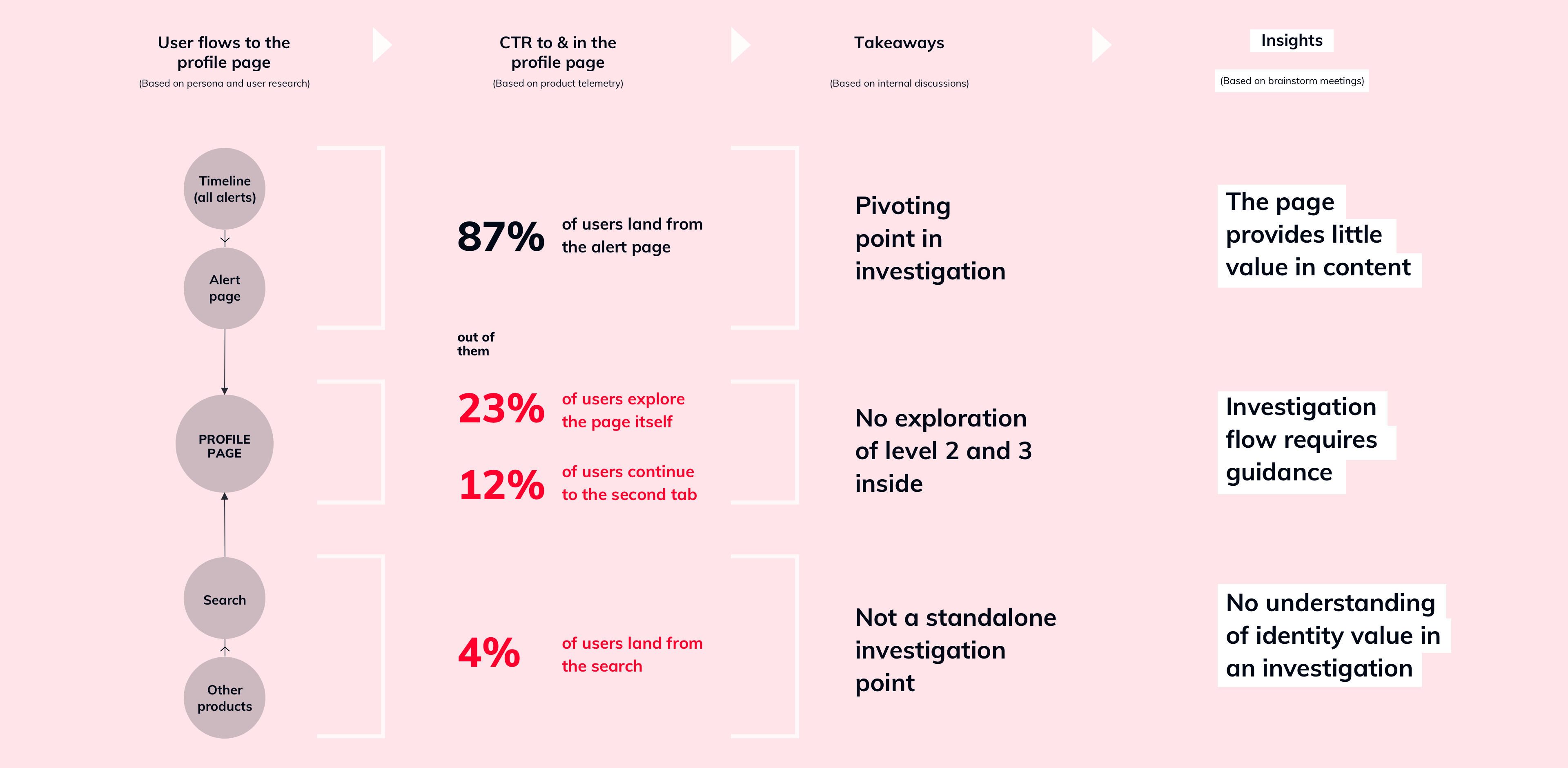
Defining Problems
The telemtry lead us to understand that the profile page:
︎
The telemtry lead us to understand that the profile page:
Lacked relevant data -
the existing data was insufficient during an investigation.
Users needed more guidance in the flow once landed in the page and had partial understanding of the provided due to its approachability (content design).
︎
Setting GoalsSurface additional releveant data in the profile page, which will help the users and position the product as an identity investigation market leader platform.
Surface additional releveant data in the profile page, which will help the users and position the product as an identity investigation market leader platform.
Guide the users in the investigation flow through improved experience and provide value by helping to understand the security world.
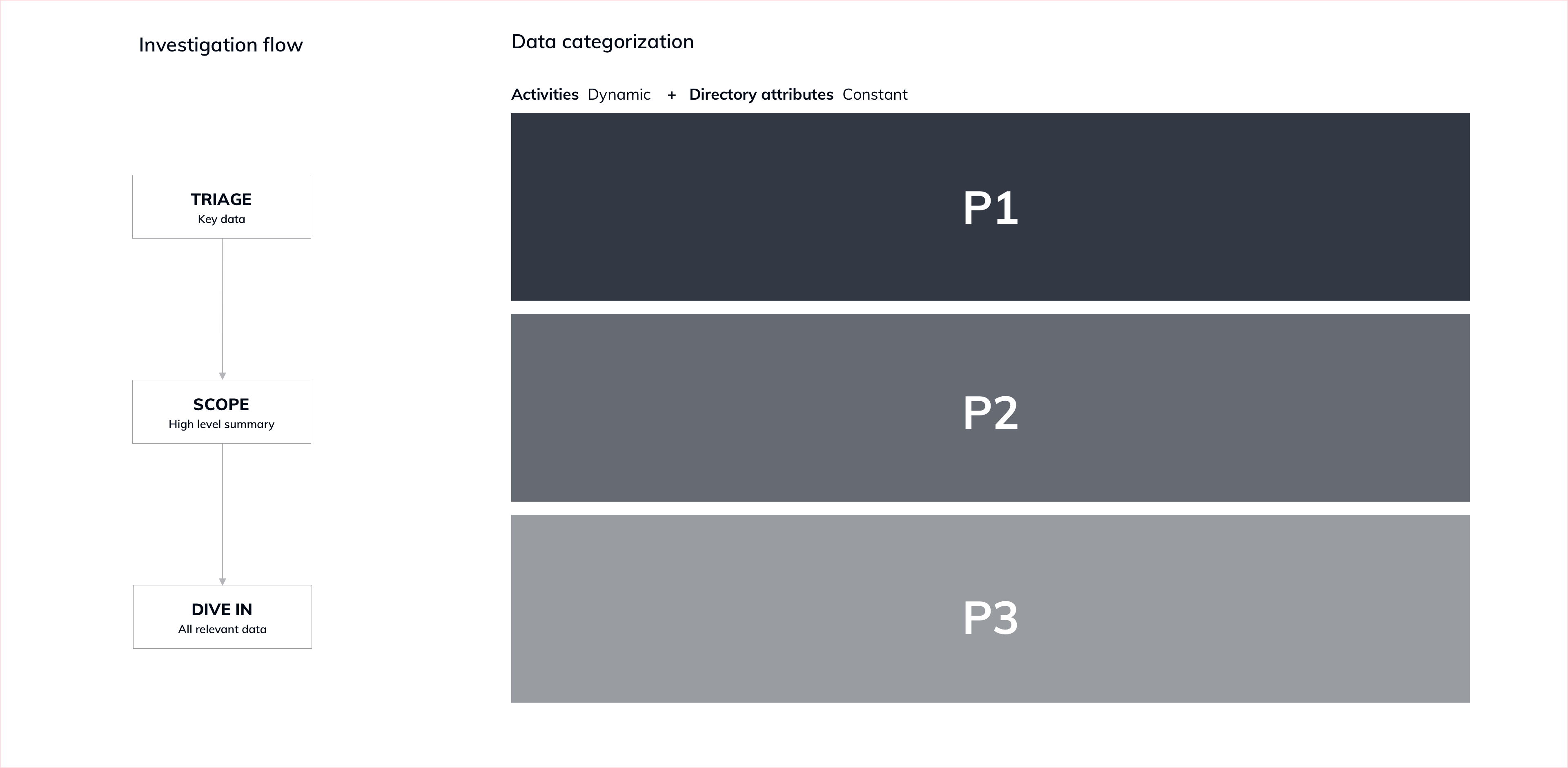
Redesign Process
The redesign started with understanding the type of data the product can surface, its relevance and hierarchy. This lead to layout and flow experimentations.







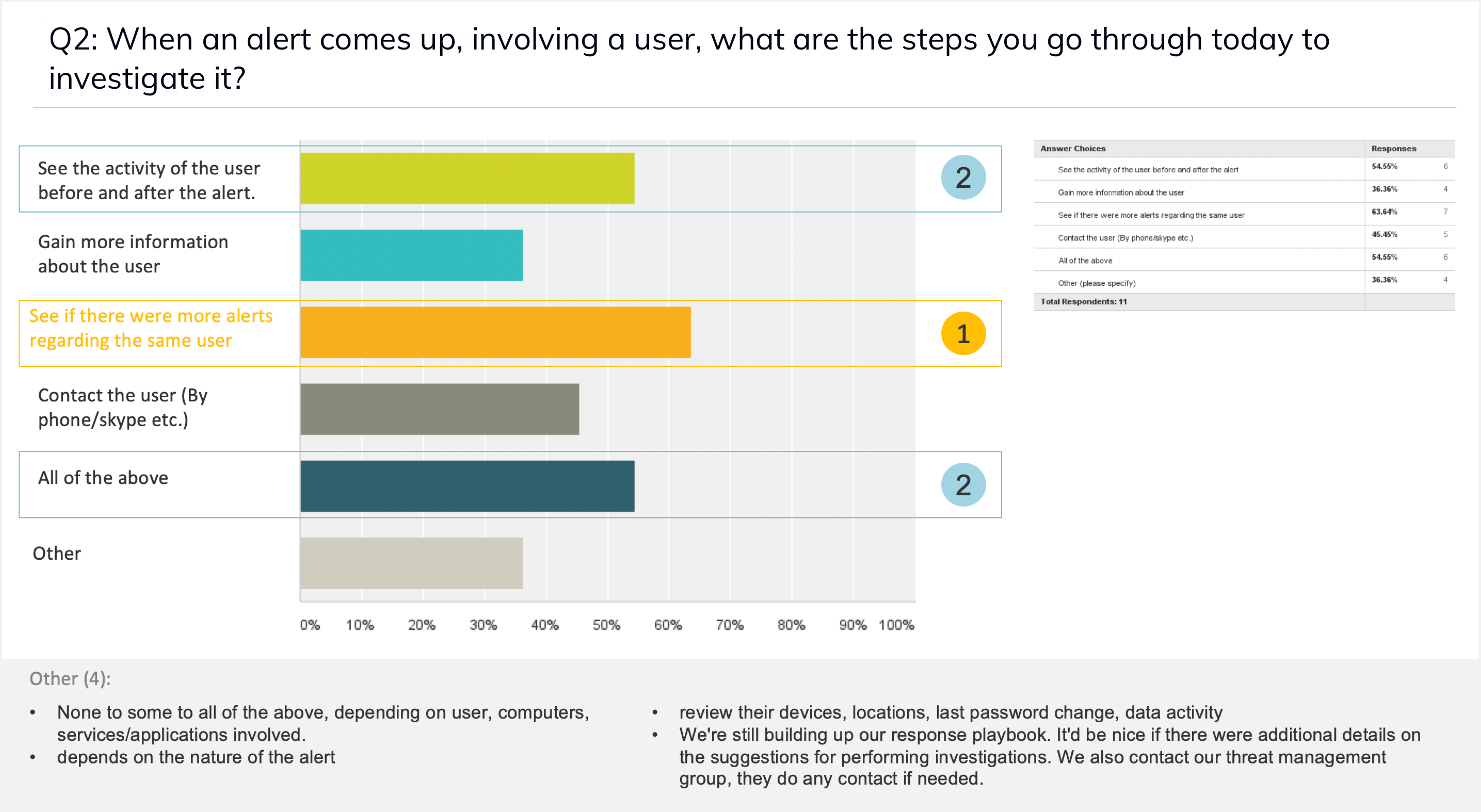
User Research
Throughout every step of the way the data and flow directions were validated and examined with our users. The feedback allowed focus and guided us to better desicion making.
Click here to take a look at the user research results and insights in depth.


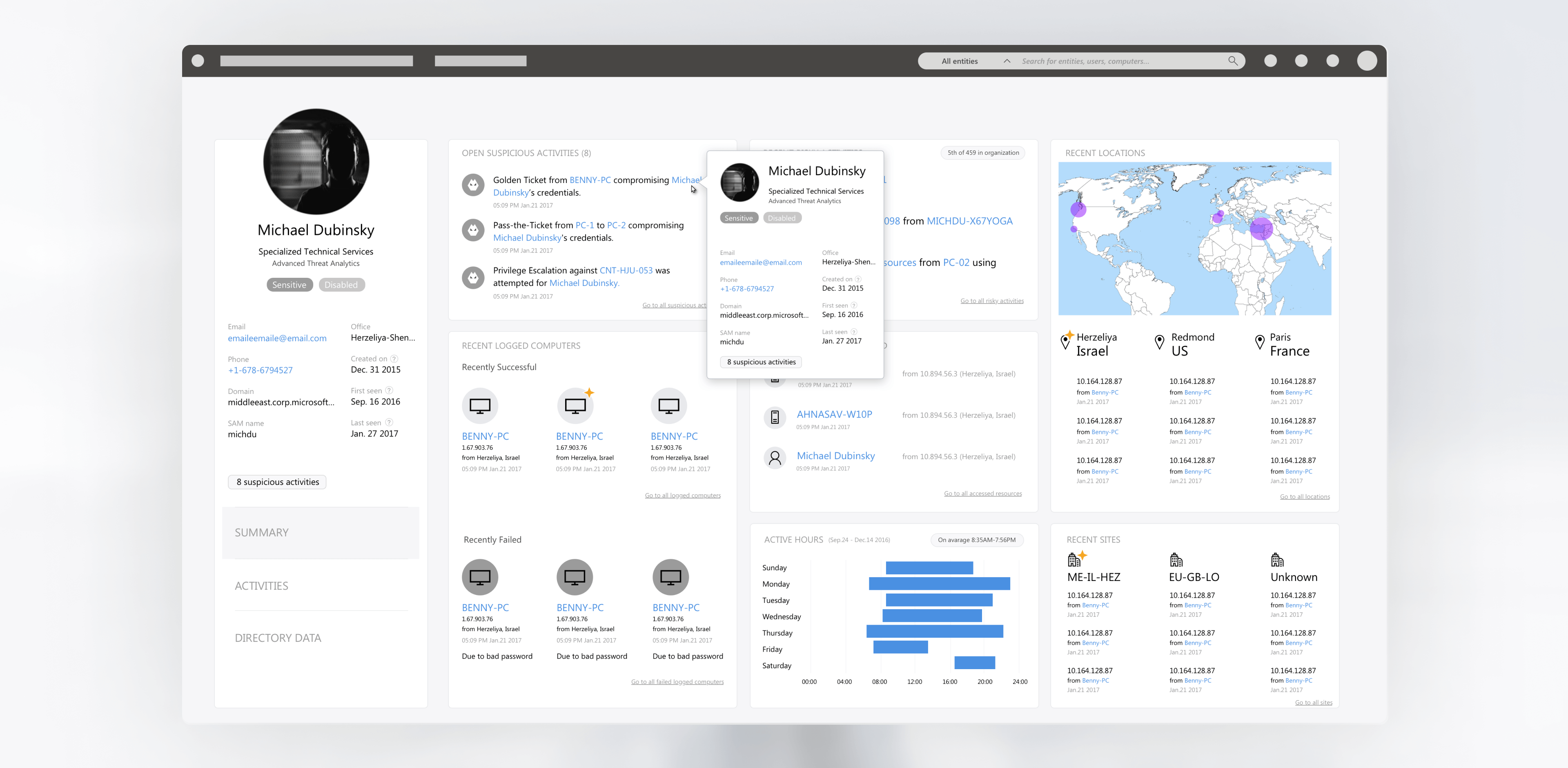
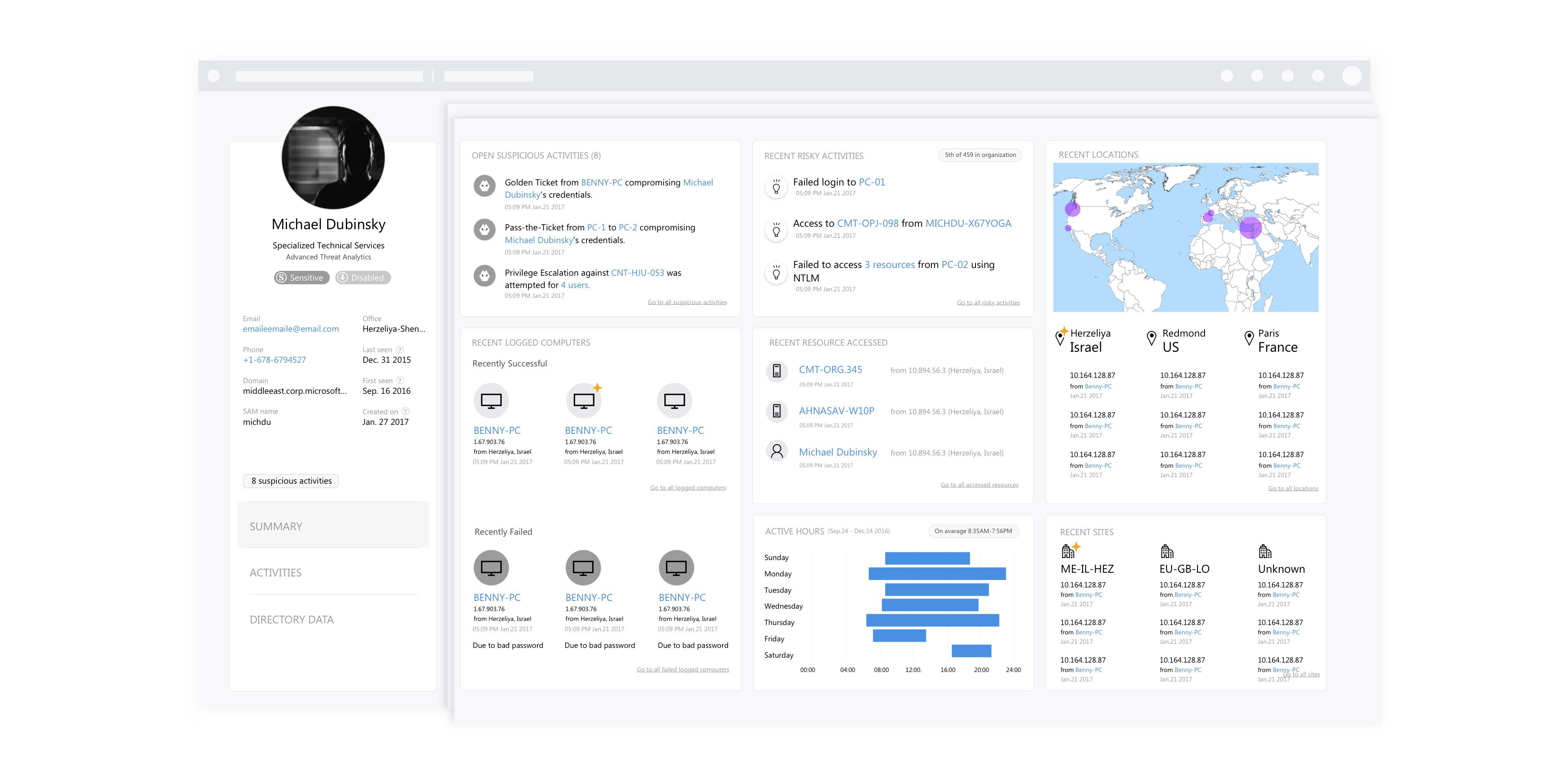
Redesign OutputsThe chosen layout presented the desired data prioritization,and could sustain a flow which supported the investigation user flow.
The chosen layout presented the desired data prioritization,and could sustain a flow which supported the investigation user flow.




I utilized the redesign to tell a story not only on the micro level in the profile page, but also in the entire product, and understand how principles that were implemented in the page could become valuable to the users all across.
Consequently, components like the mini-ID were born, the content was revised from a humanized POV, and critical indicators were added to all appearances of entities in the product.



Redesign OutcomesThe sucess of the redesign positioned the product as a security leader in the identity pillar - the surfaced data was a key investigation point in identity protection.
The sucess of the redesign positioned the product as a security leader in the identity pillar - the surfaced data was a key investigation point in identity protection.
The new page provided an easy flow and hierarchies for the user to maneuver through the data and decide upon next steps in the investigation.
Moreover, it helped the users to better understand the security world - the layout, data and holistic approach made the entire experience approachable and the users could now ask the right questions.
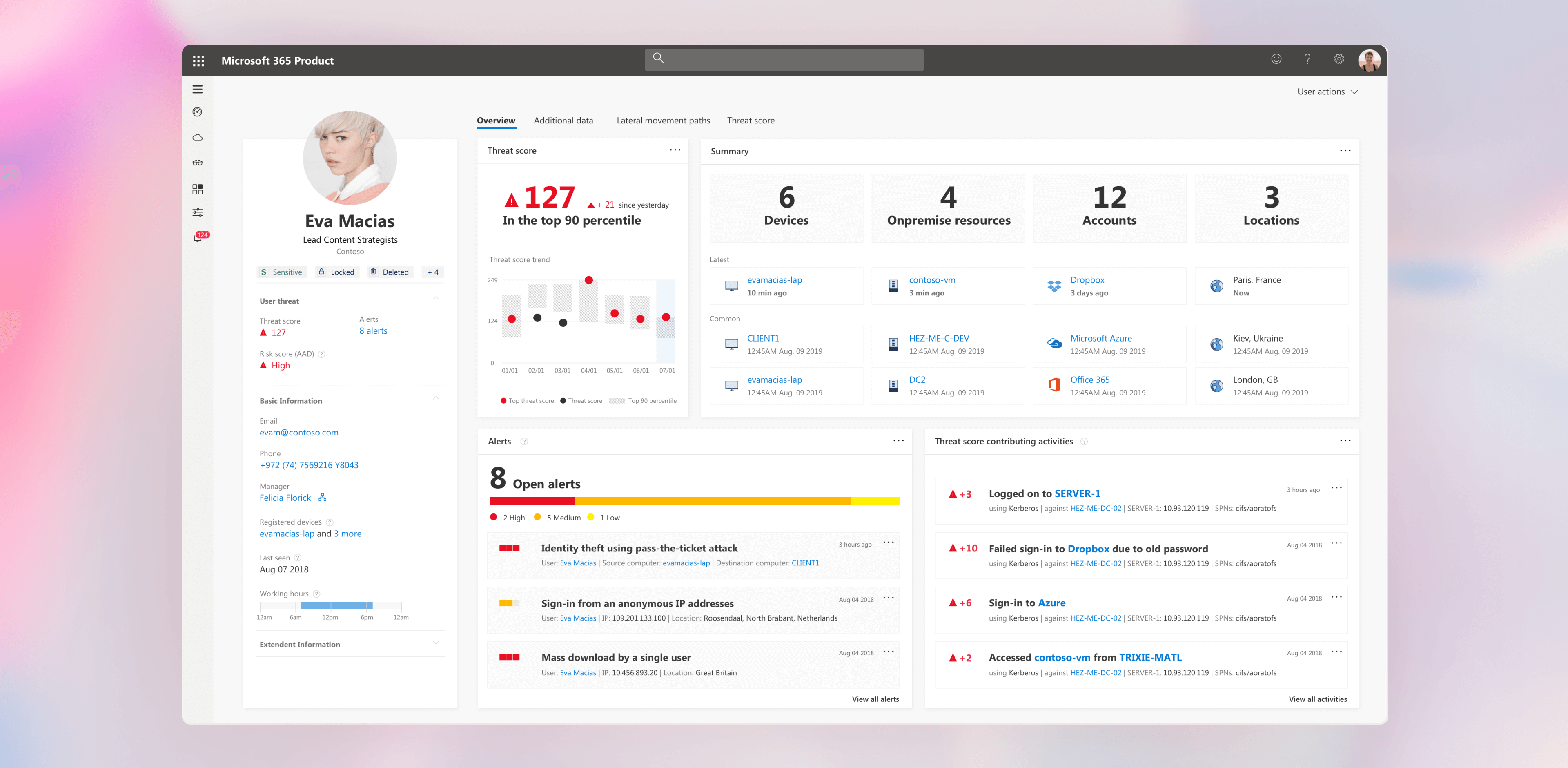
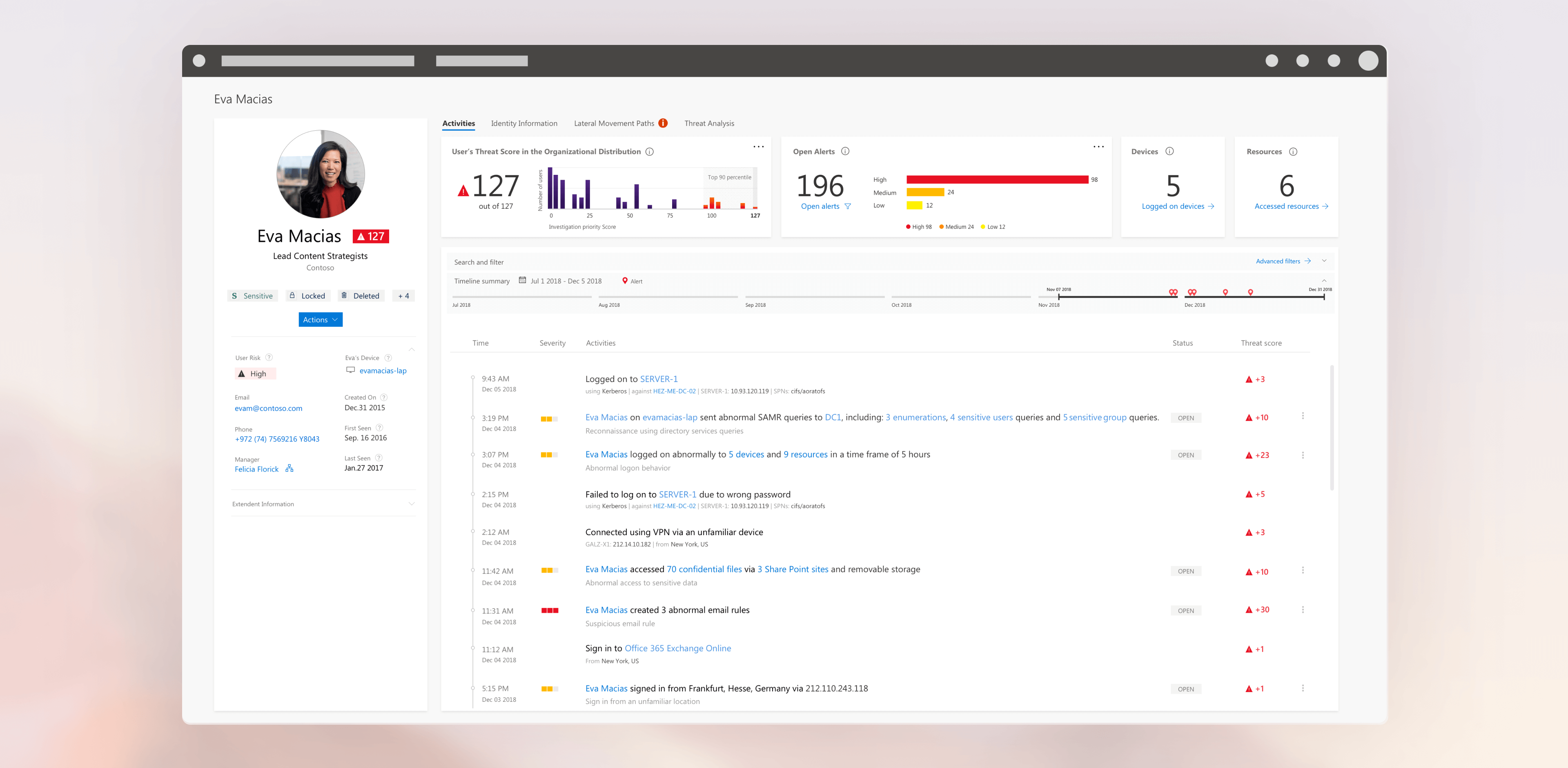
Phase Two
Profile page redesign
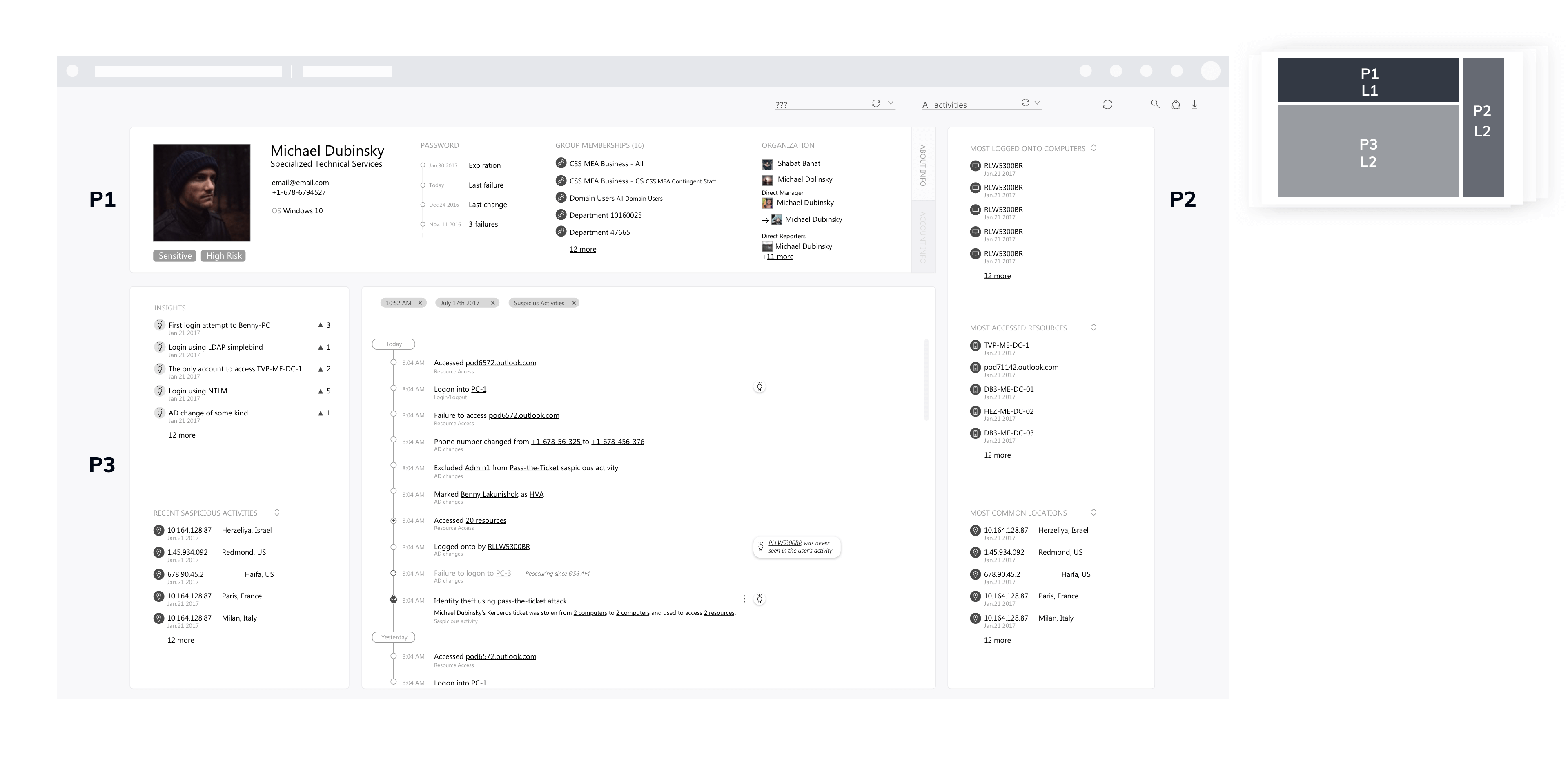
Advanced Threat Protection profile page
App design, 2017








Why integrate with other products?
Users wanted the identity investigation story to consist of data from all Microsoft security sources to provide them one-stop-shop of knoweldge and investigation. Integartions with other data sources were the next step of the page redesign, along with enhancing functionalities like filtering.
Users wanted the identity investigation story to consist of data from all Microsoft security sources to provide them one-stop-shop of knoweldge and investigation. Integartions with other data sources were the next step of the page redesign, along with enhancing functionalities like filtering.
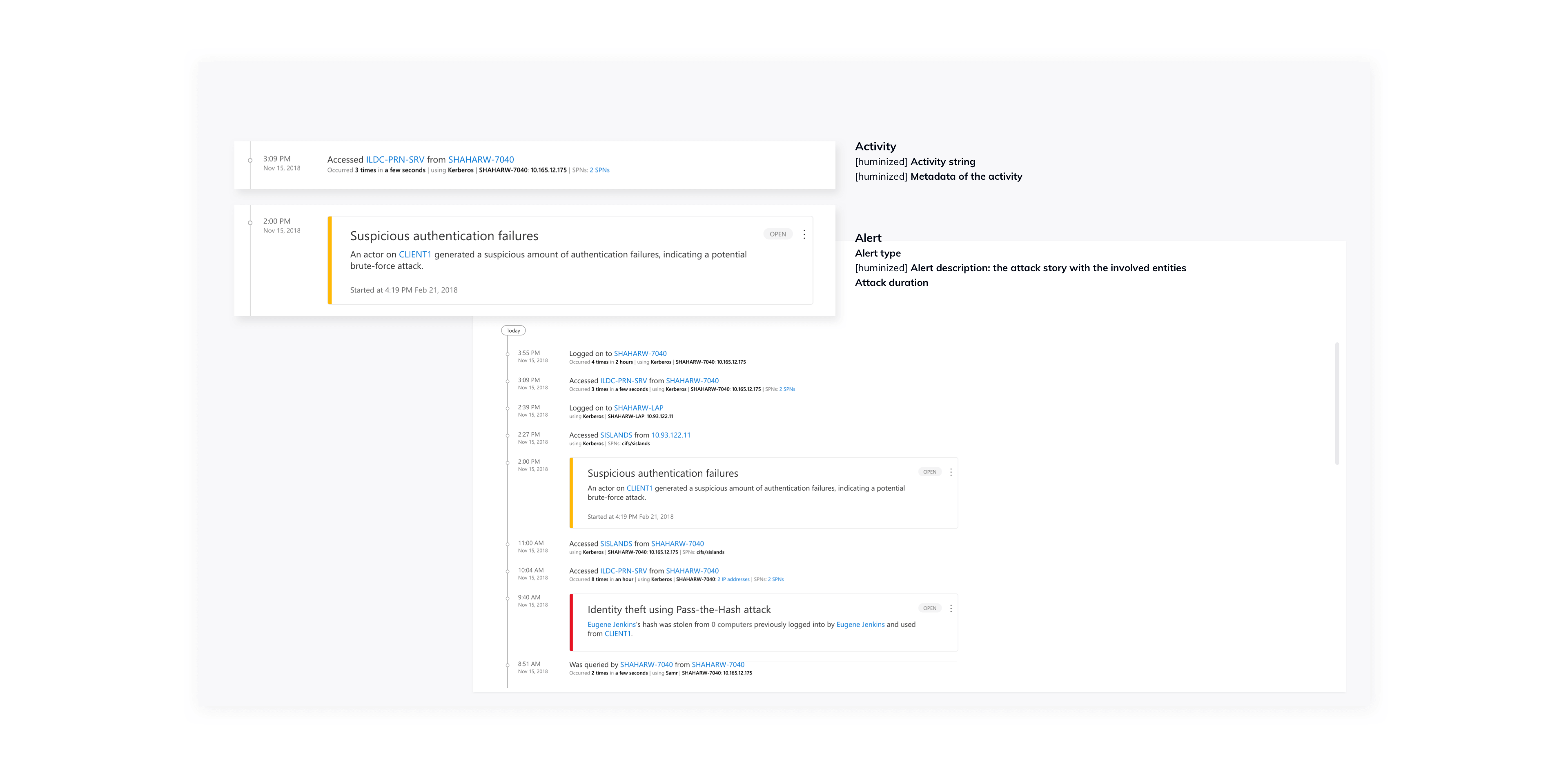
Challenges
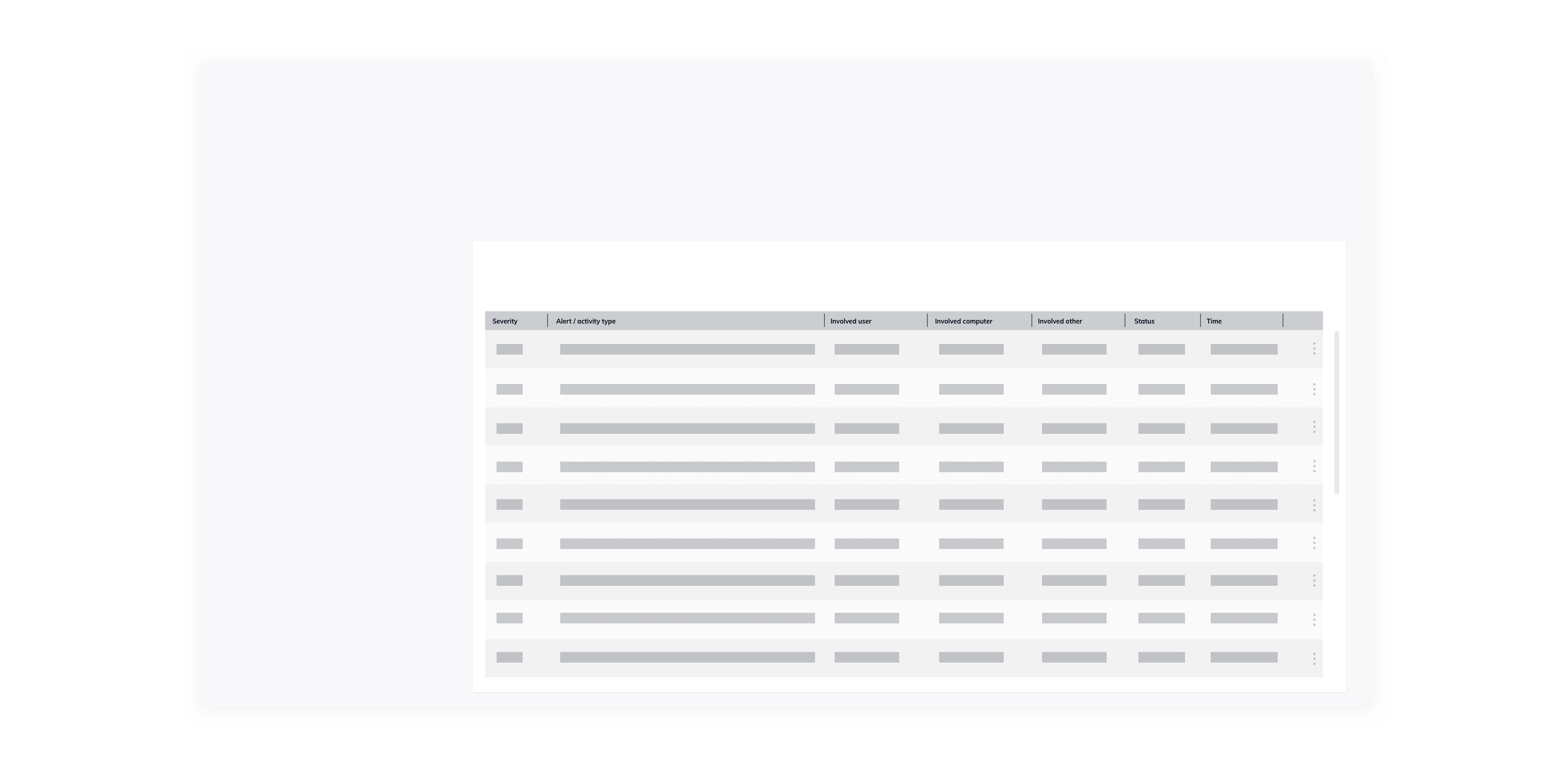
Each product had a different visual representation of activities and alerts as separates and as a collective.
Each product had a different visual representation of activities and alerts as separates and as a collective.
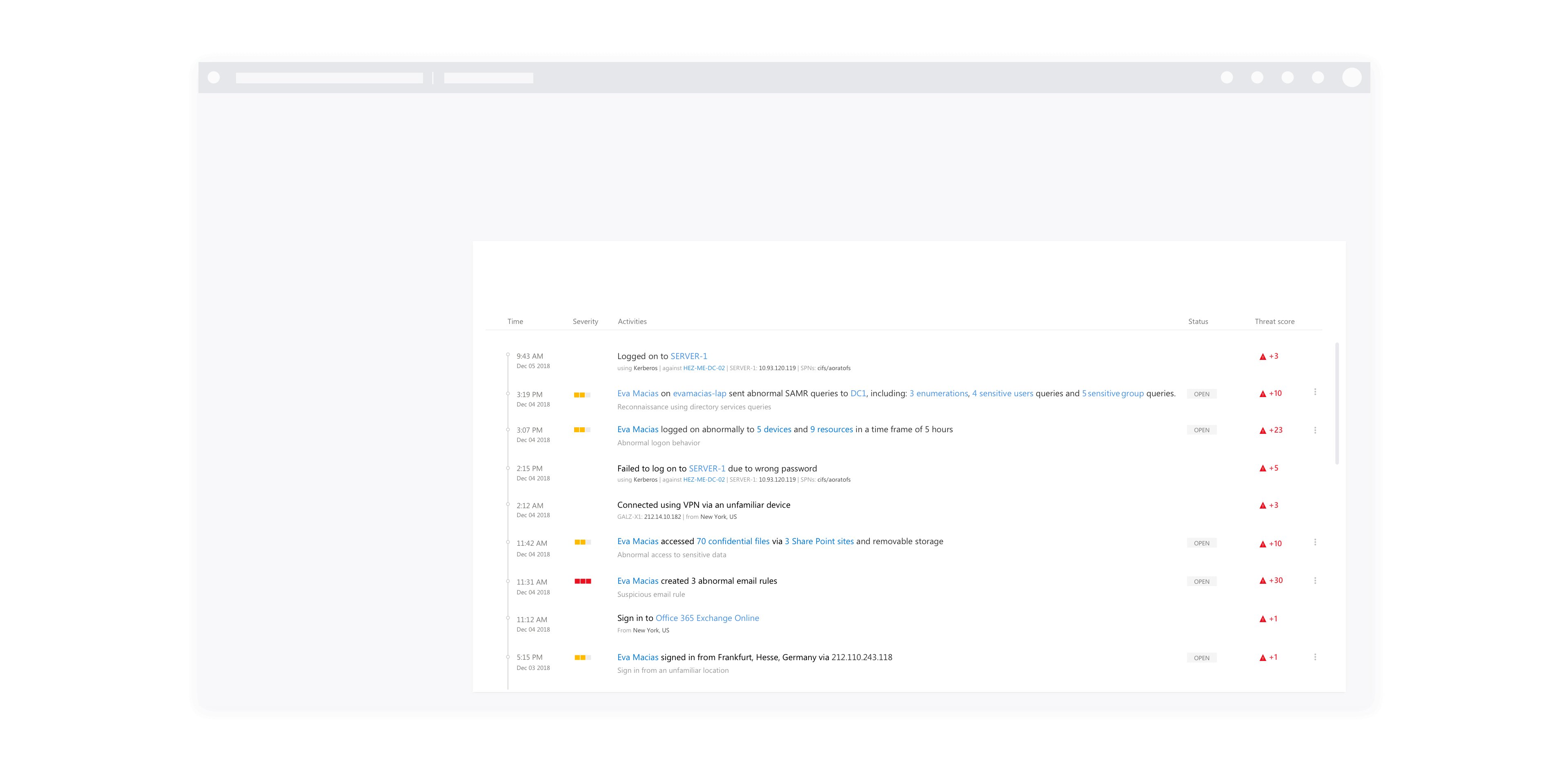
Other products presented the data as a table view while ATA approached each data differently with huminization and storytelling in mind.








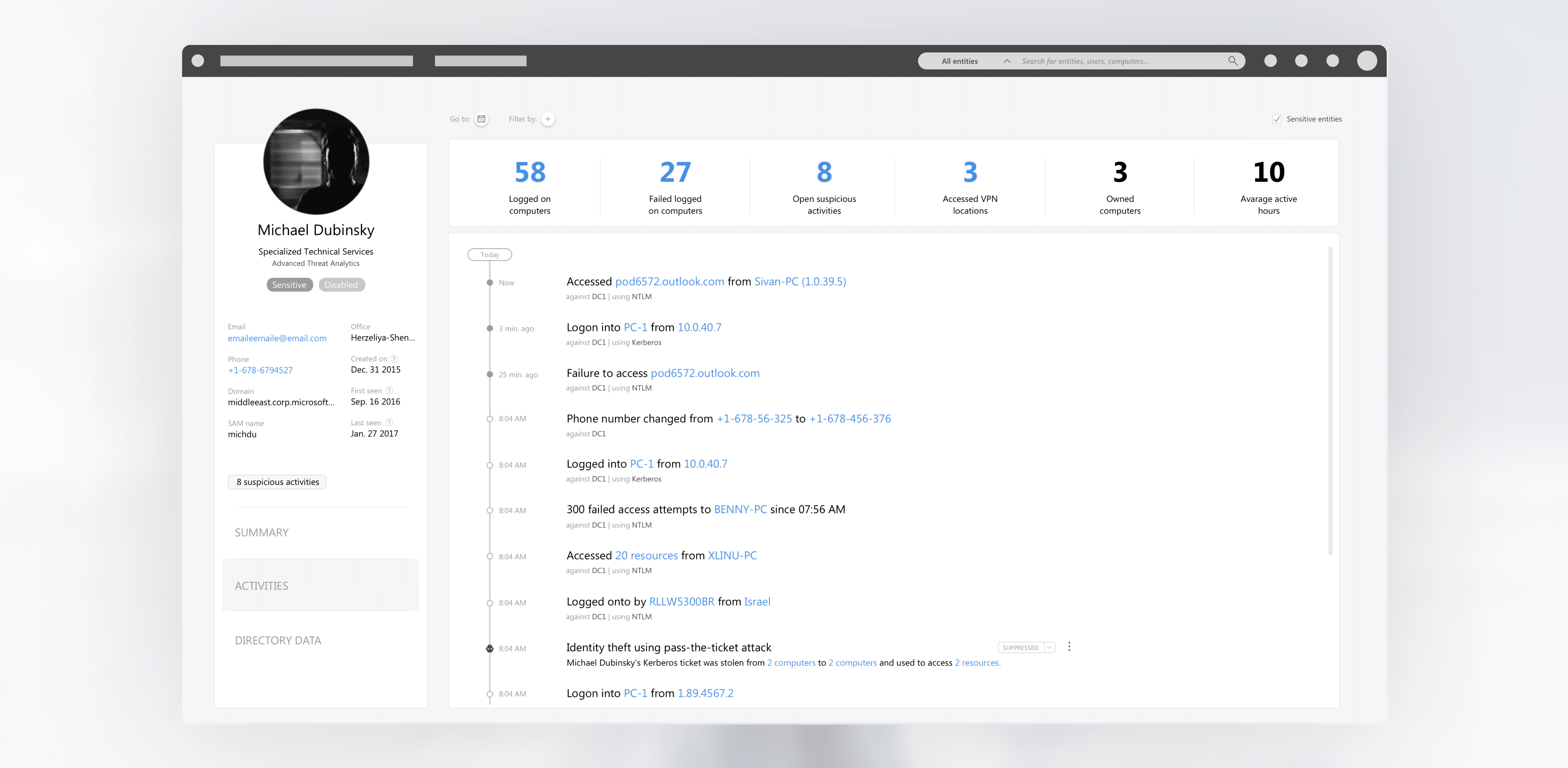
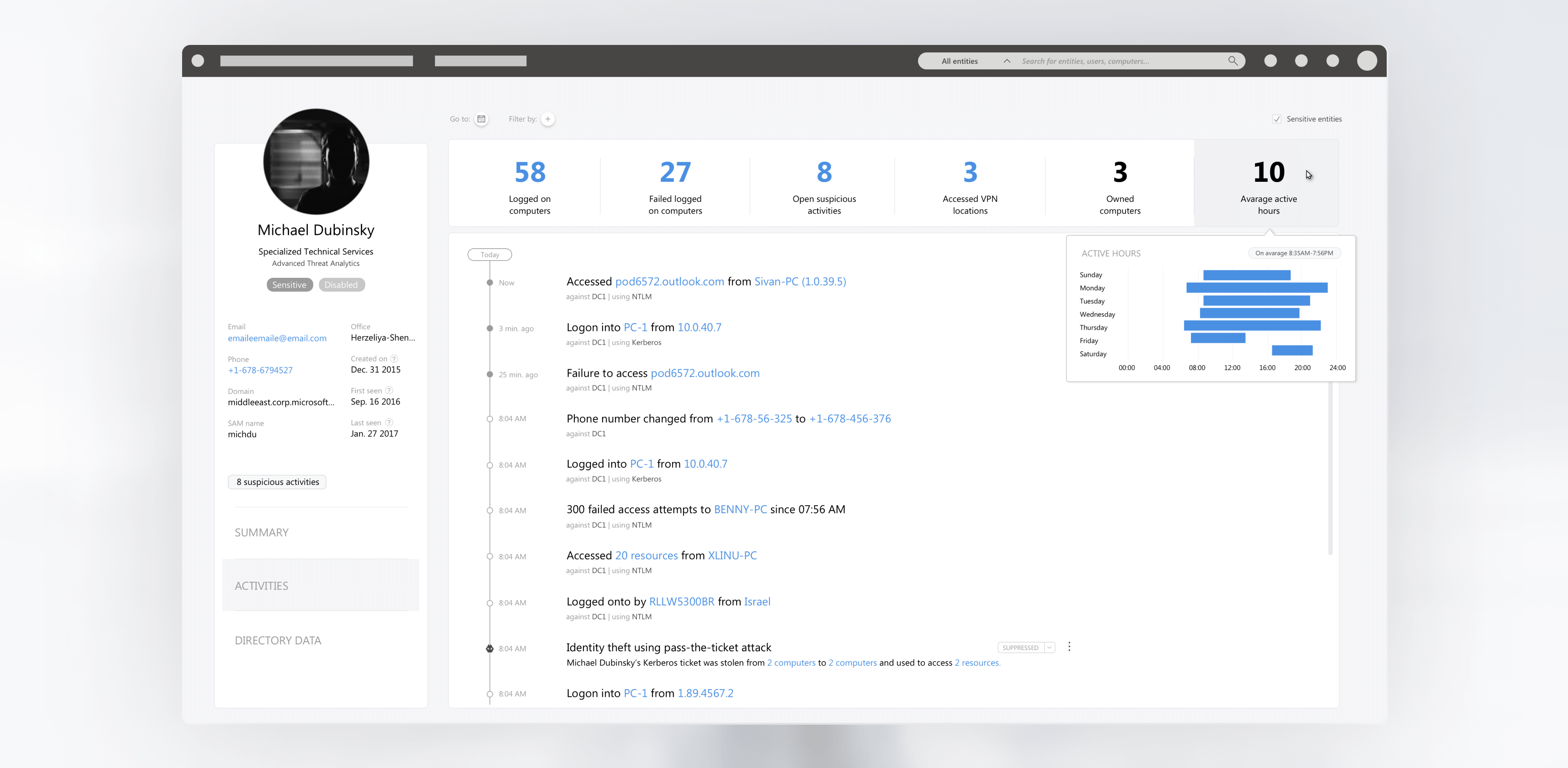
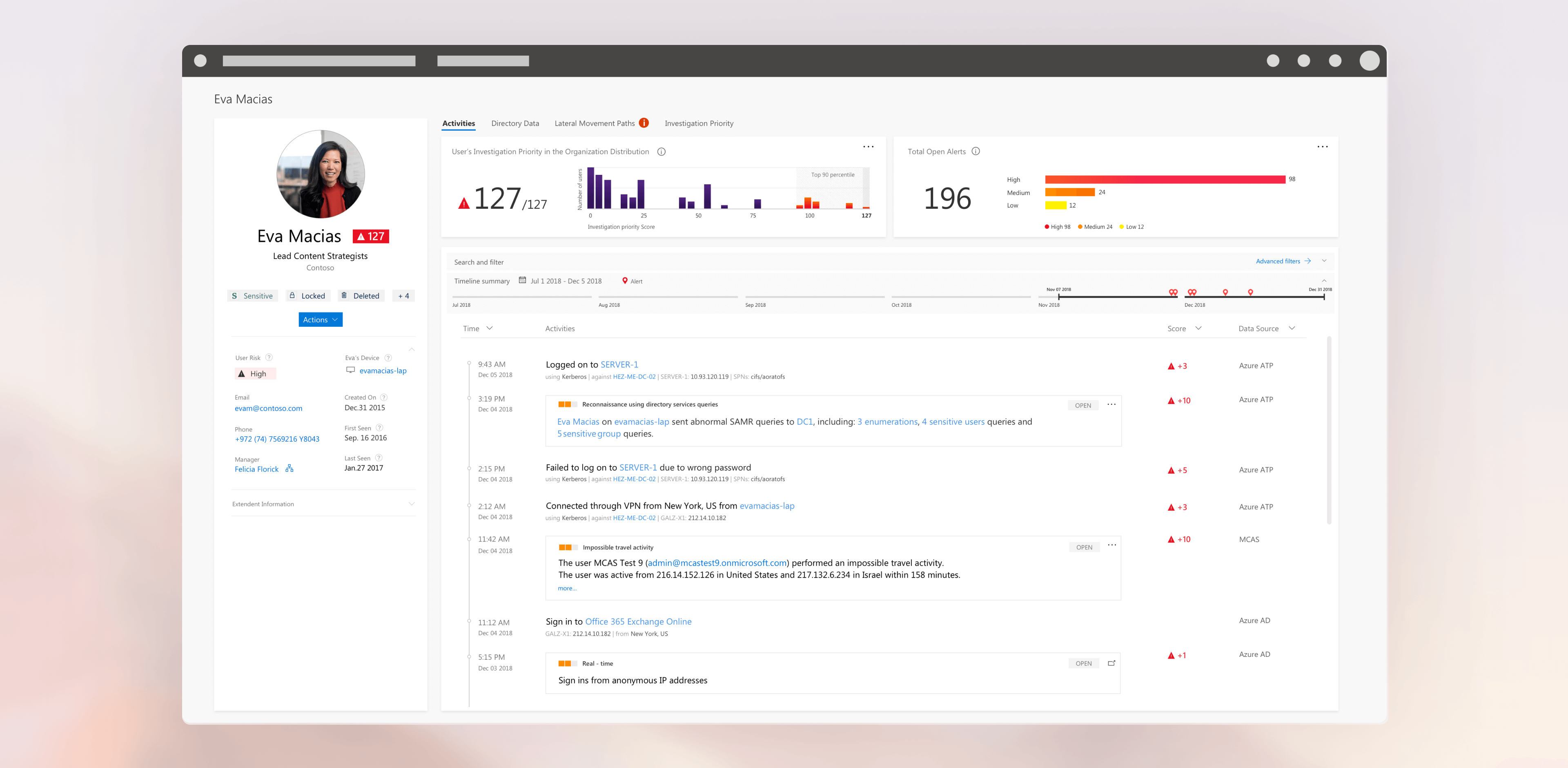
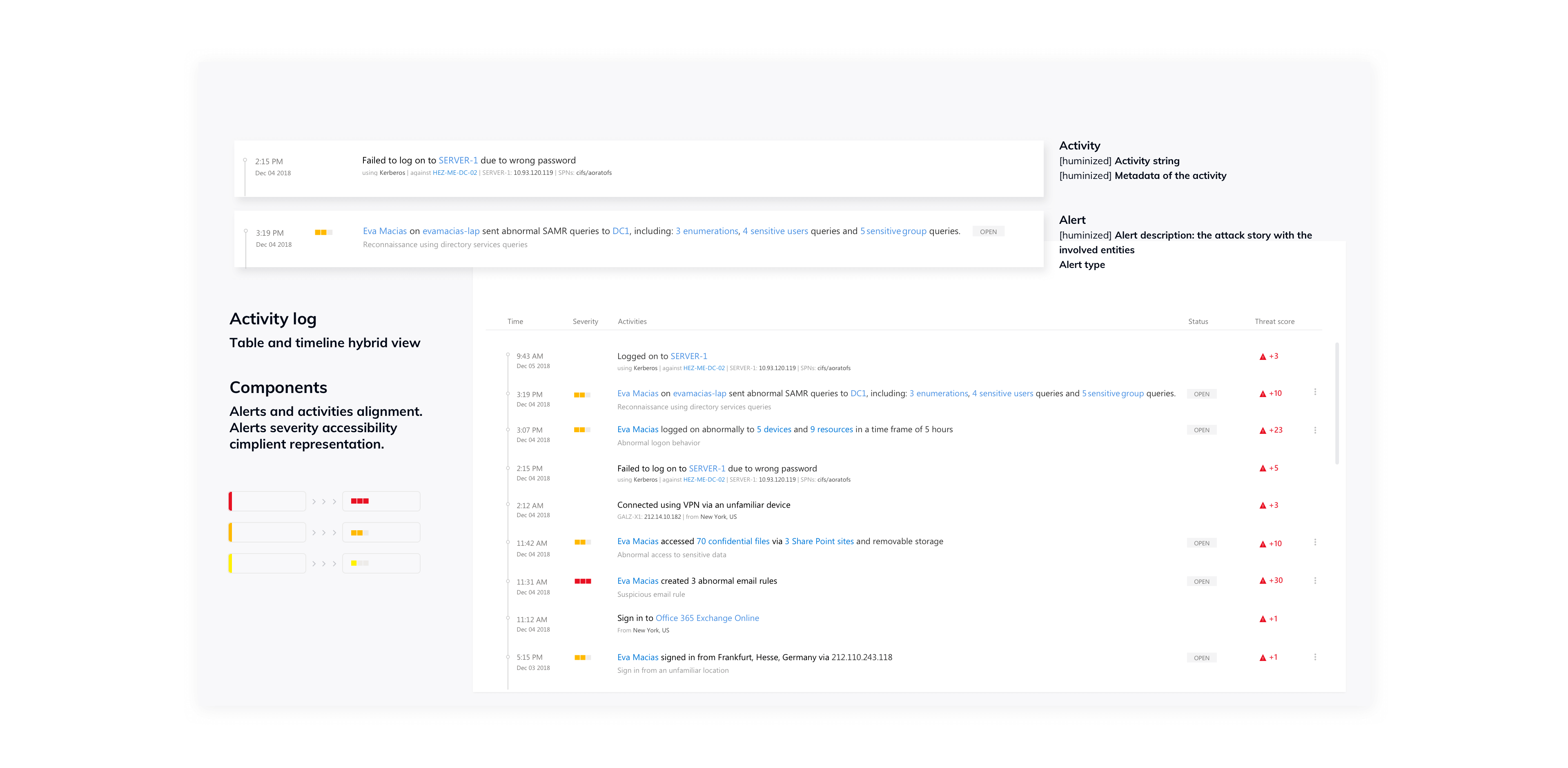
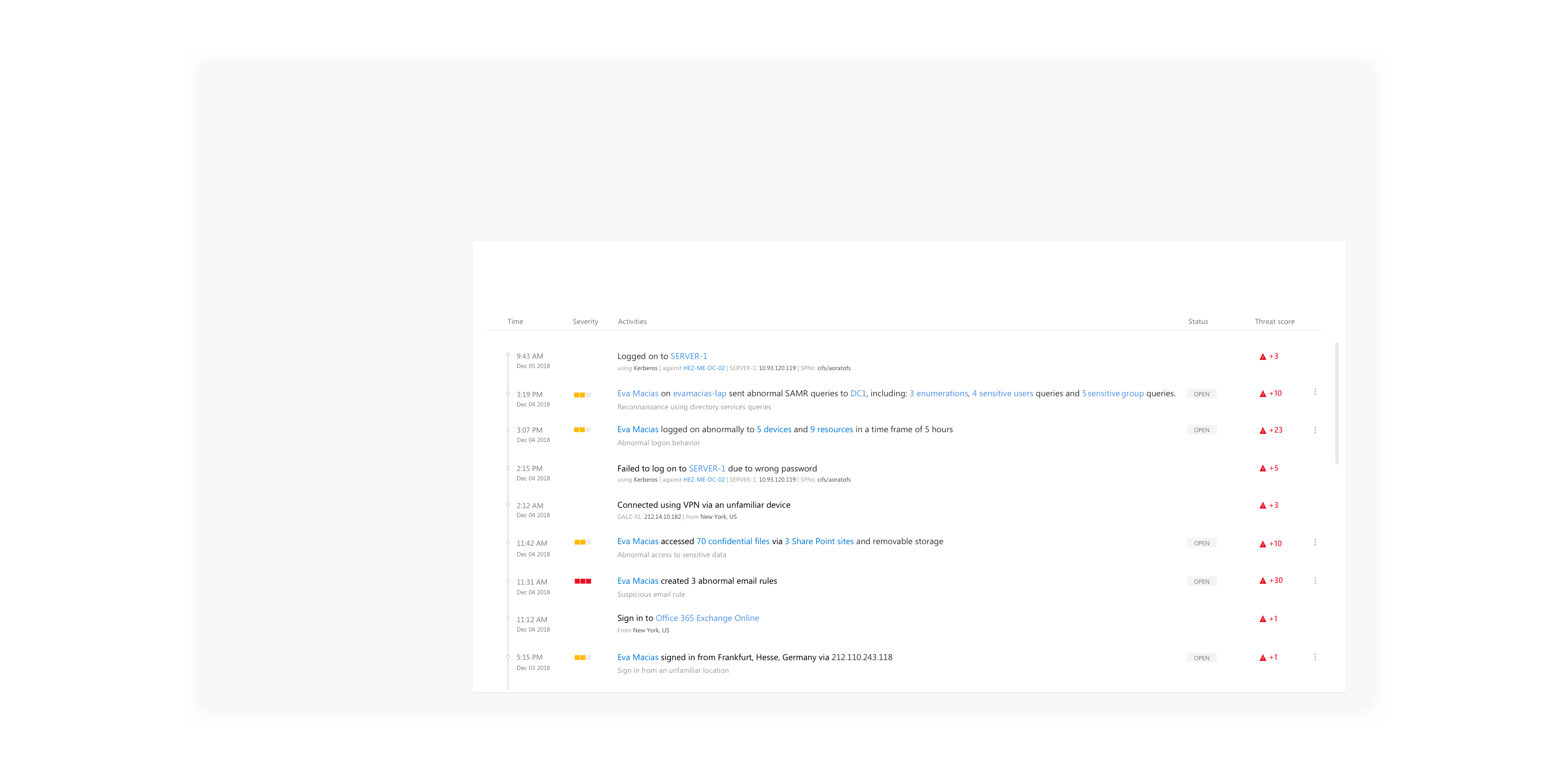
Design Results
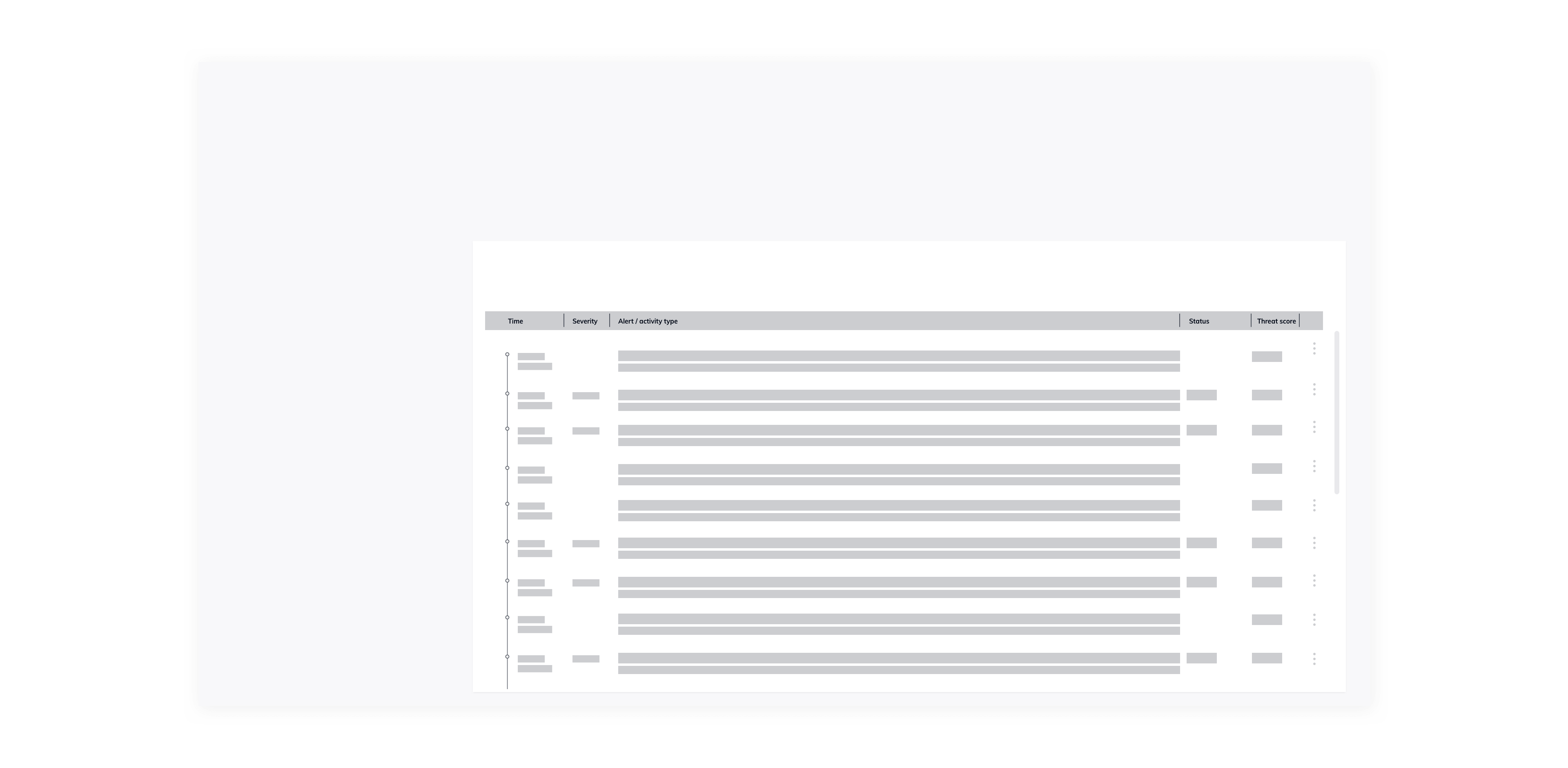
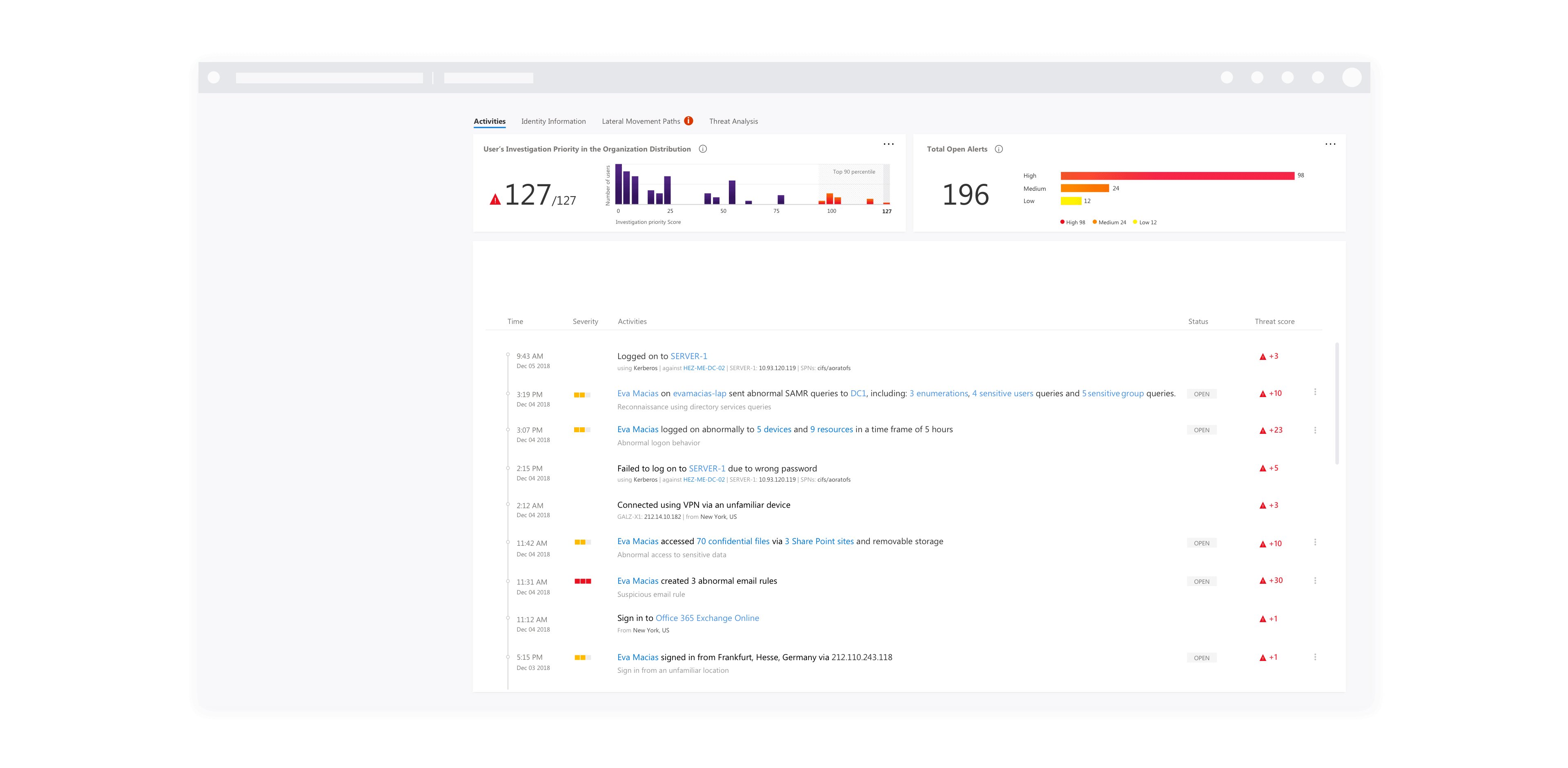
- The integration of the products pushed the design alignment of the different activities representations into a hybrid table - timeline view.
-
The tabs were layouted at the top of the content.
- The highlighted summary was visualized and focused to display the most important investigation triggers.
- The ID component was populated with L2 data.

Outcomes
Phase two of the profile page was accepted with positive feedbacks, the users were happy to receive a centric identity related investigation point.
Phase two of the profile page was accepted with positive feedbacks, the users were happy to receive a centric identity related investigation point.
The success of the profile page spread to other security products with adoption of the layout, flow and the ID - miniID component to their experiences.
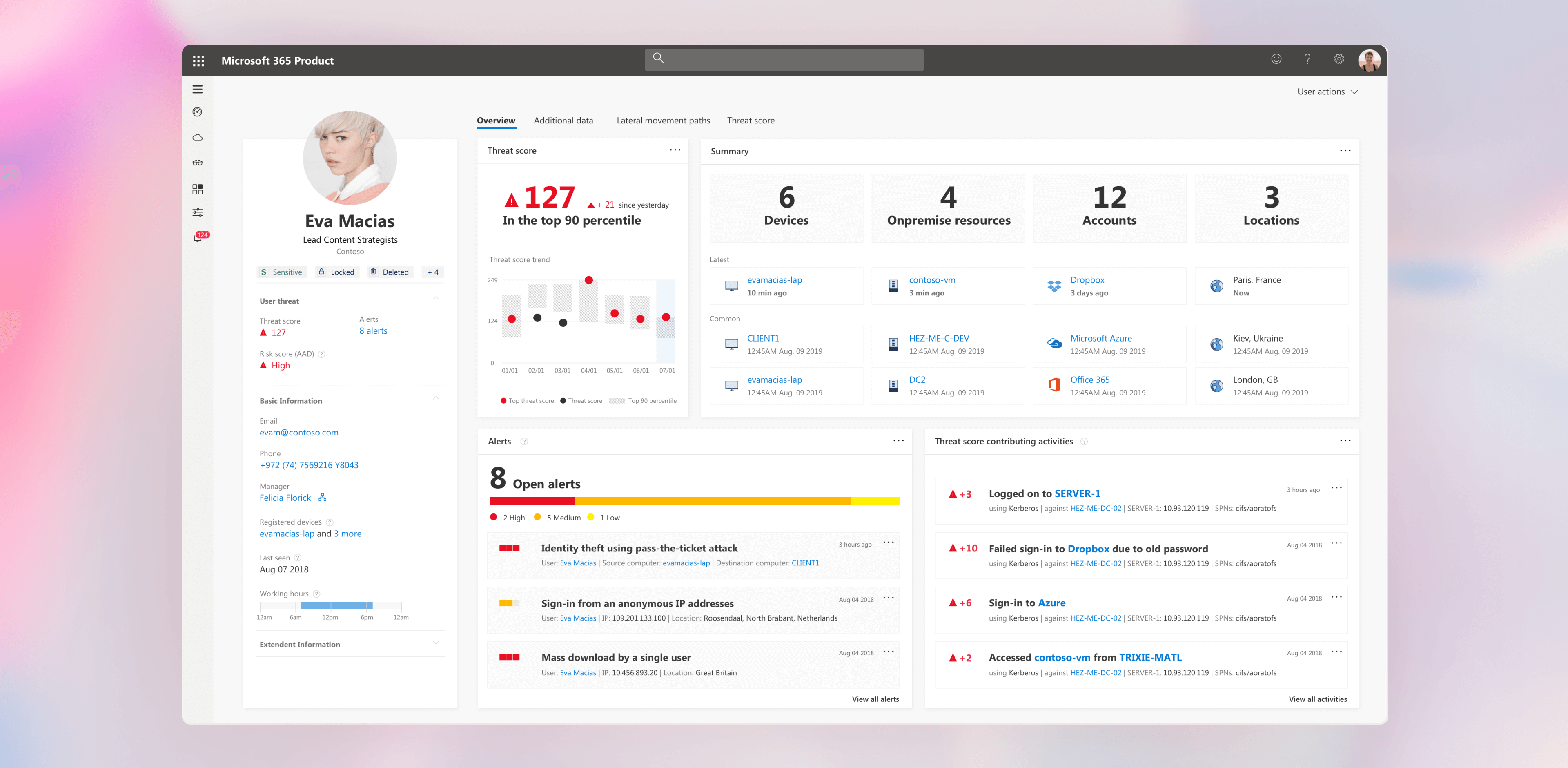
Phase Three
Profile page redesign
Microsoft 365 Security and Complience Center portal profile page
App design, 2018