Navigation Tree
Easy navigation and content orientation
[Role] Lead product designer, Experience definition
Power BI, Information design, 2020








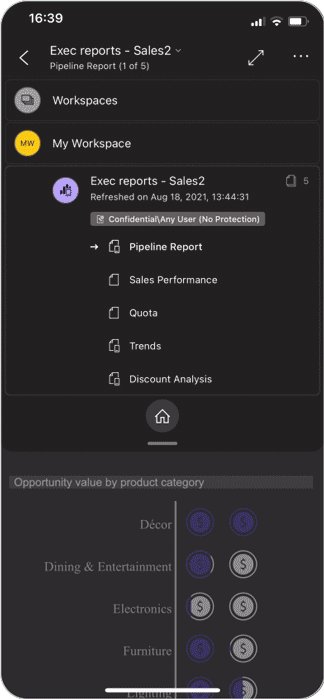
The Navigation Tree is a top drawer UI component that make it easier for users to understand their content hierarchy and to navigate between items quickly.

MotivationIn the rich data BI world, the ability to easily find relevant content and to navigate between related items, has become critical for user productivity and satisfaction.
In the rich data BI world, the ability to easily find relevant content and to navigate between related items, has become critical for user productivity and satisfaction.
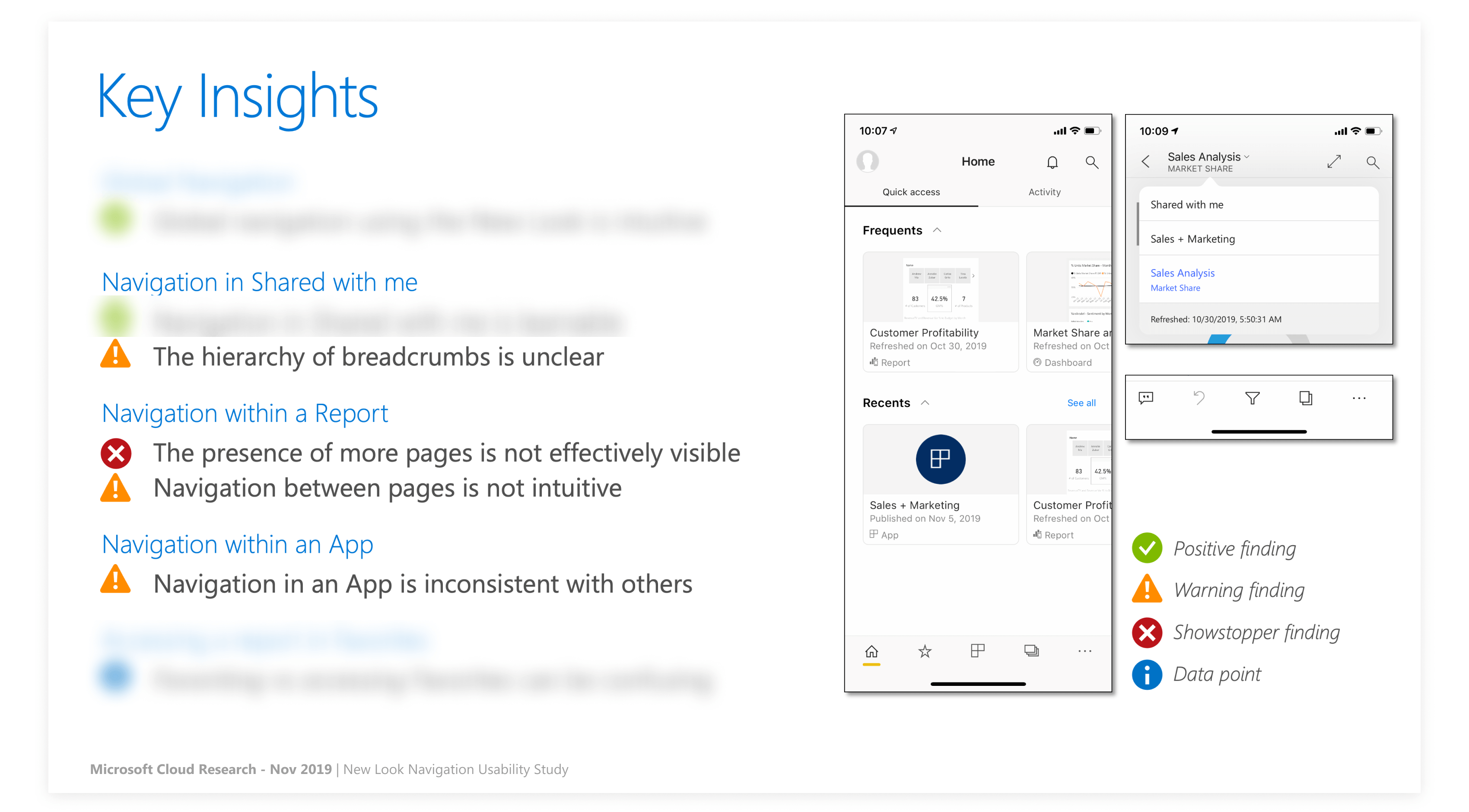
Periodic product researches on navigation flows in the app, and overall experience showed that users found it challenging to navigate inside an item and outside between multiple items.





Goals
Improve user's orientation in the app, by visualizing the structure of artifacts.
Improve user's orientation in the app, by visualizing the structure of artifacts.
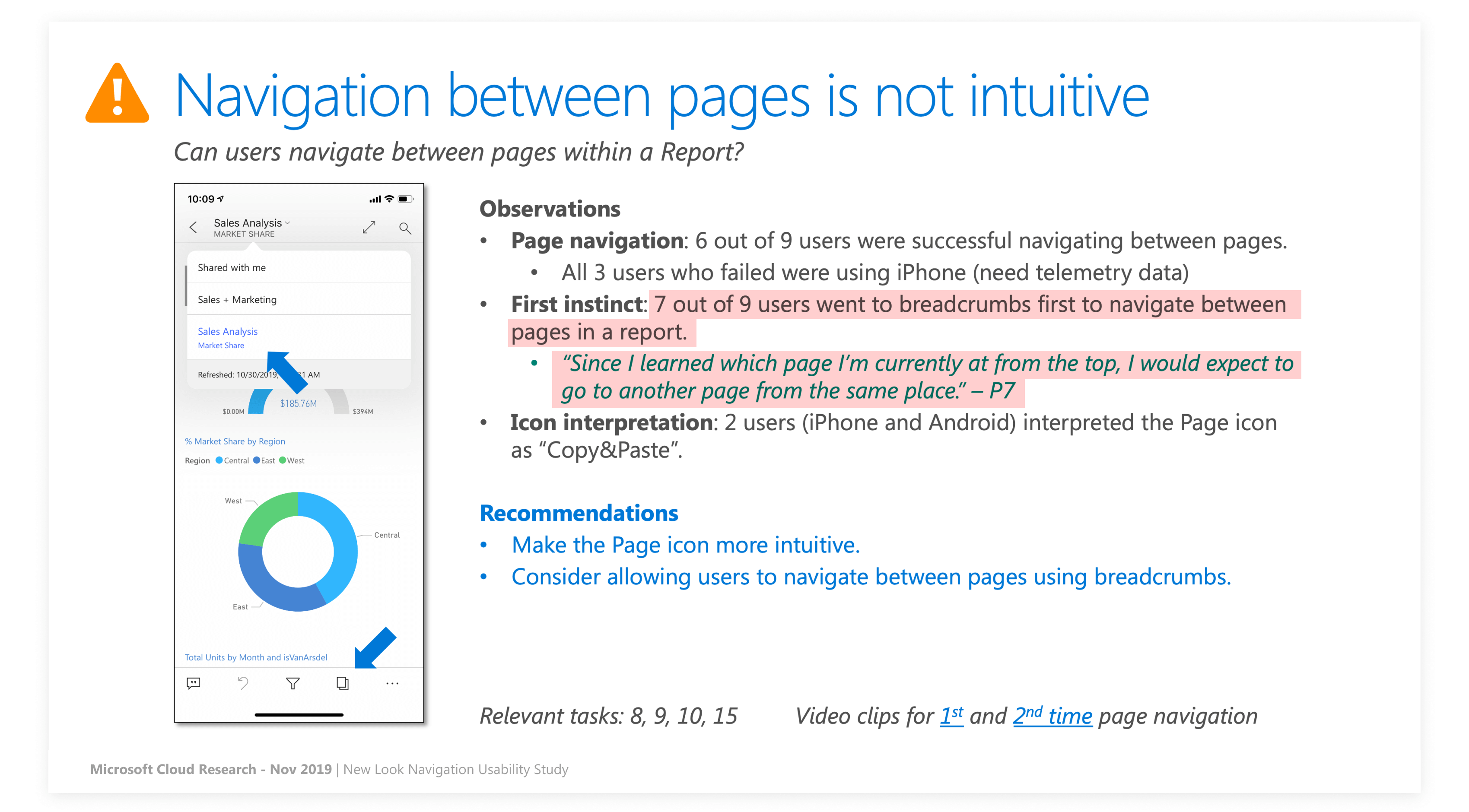
Respond to users' feedback and research findings with regards to navigation and pagination.
︎
Defininng RequirenmentsResearch findings solidified the requirenments for navigation experience improvement:
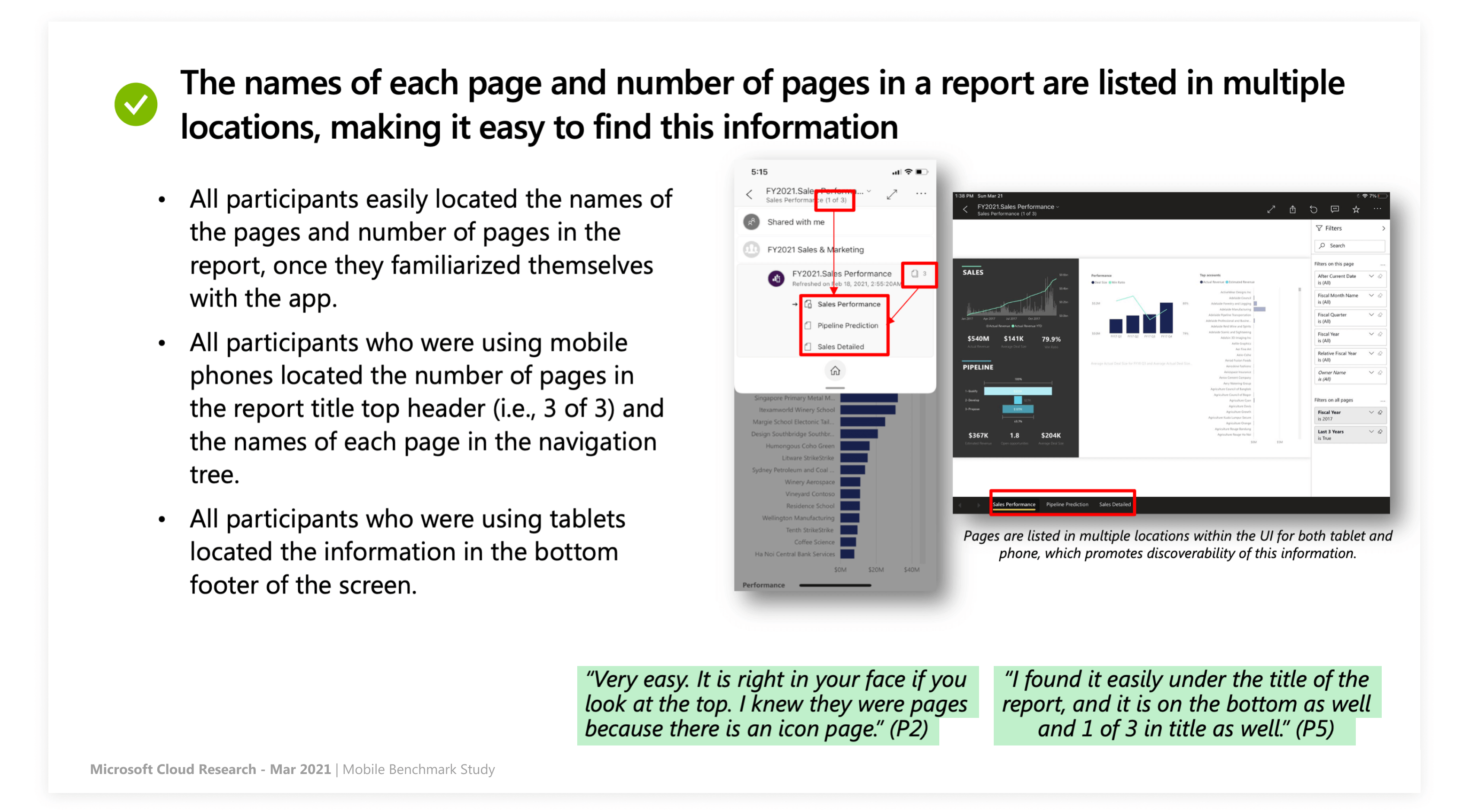
Research findings solidified the requirenments for navigation experience improvement: - Add indication for number of pages in a report.
- Align the navigation experience across all types of items and hierarchies (both for the basic report unit and the complex ׳App׳ bundle).
- Improve the hierarchy visualization in the current top drawer component.
︎
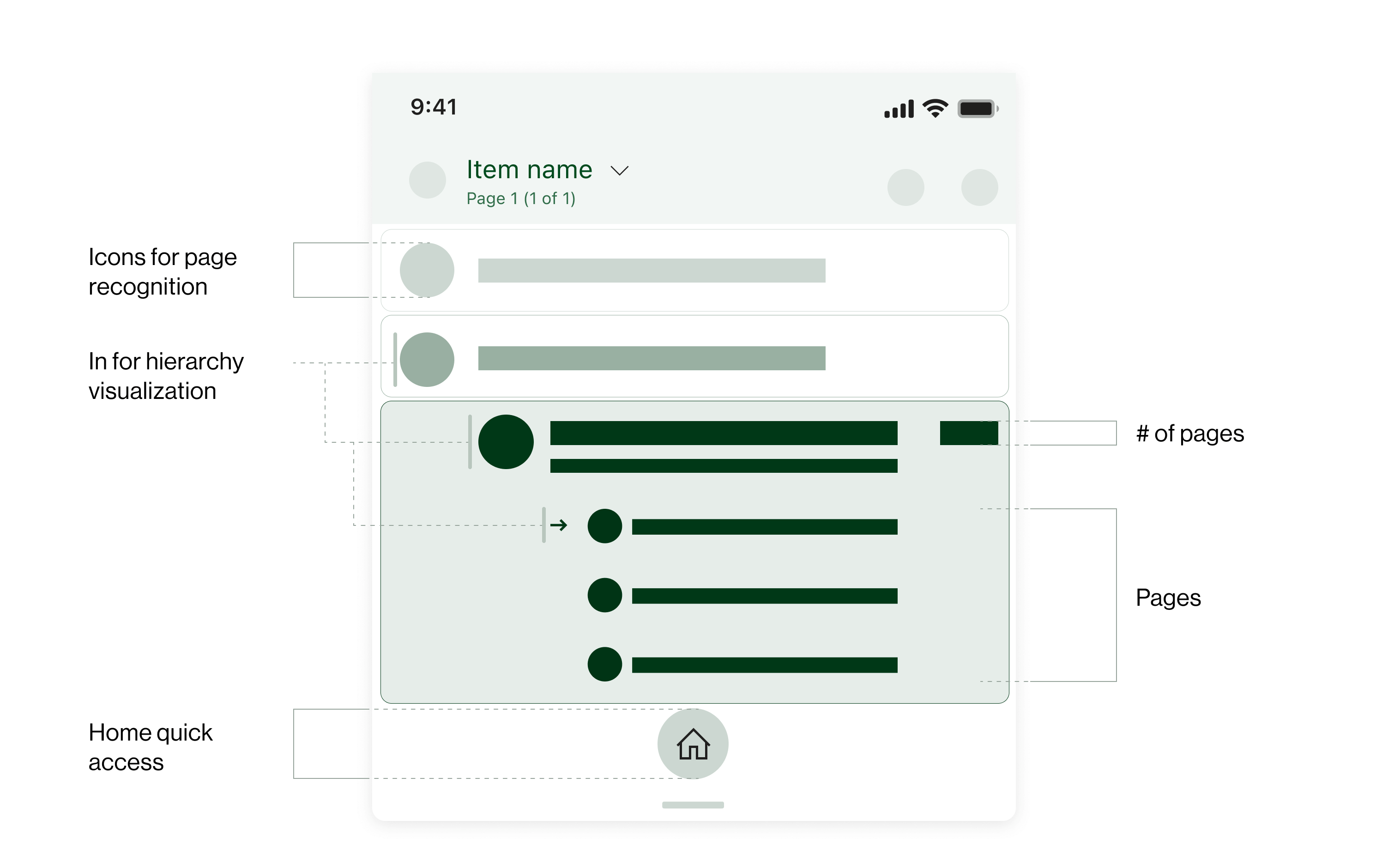
Design Conceptualization
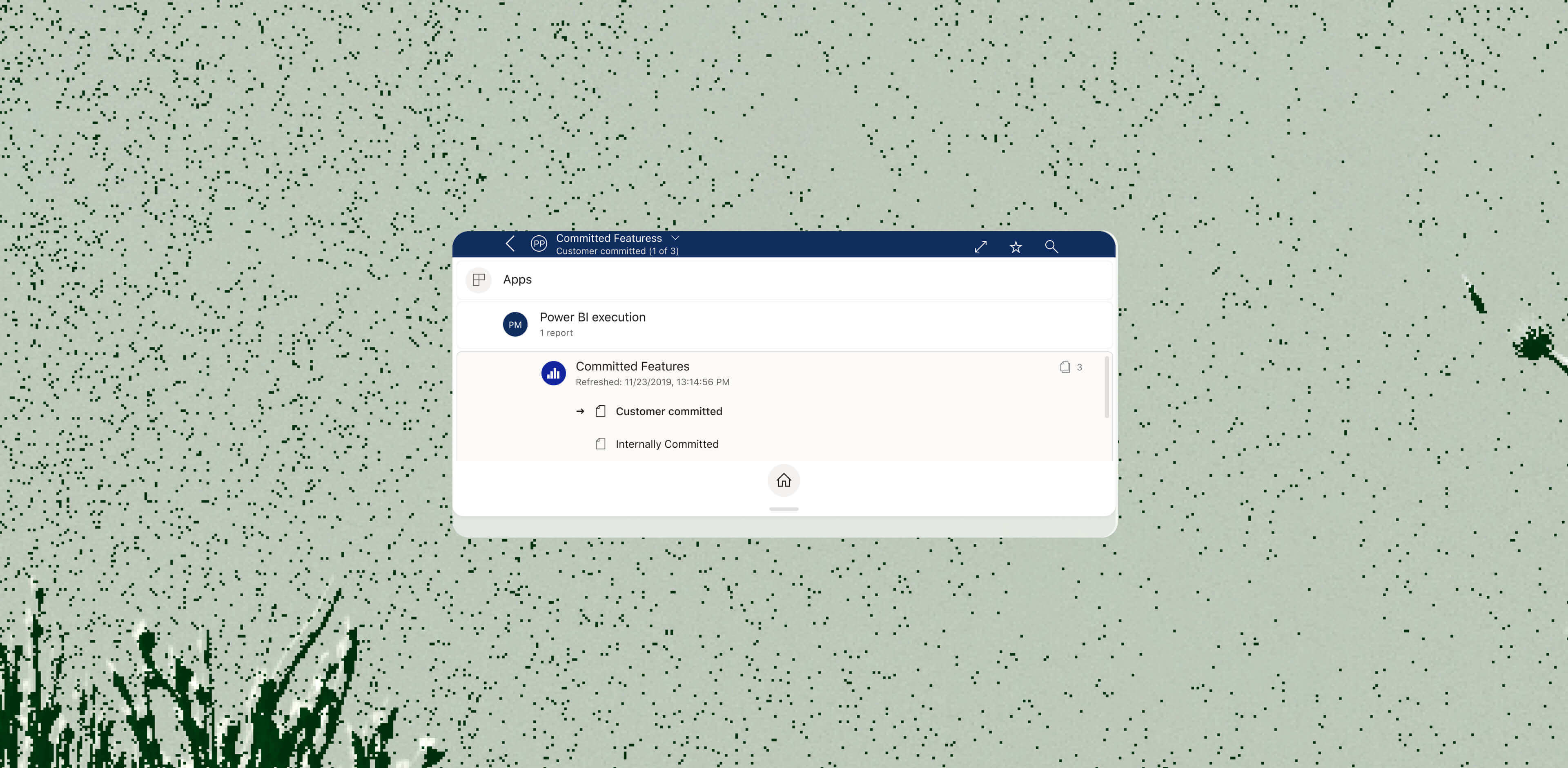
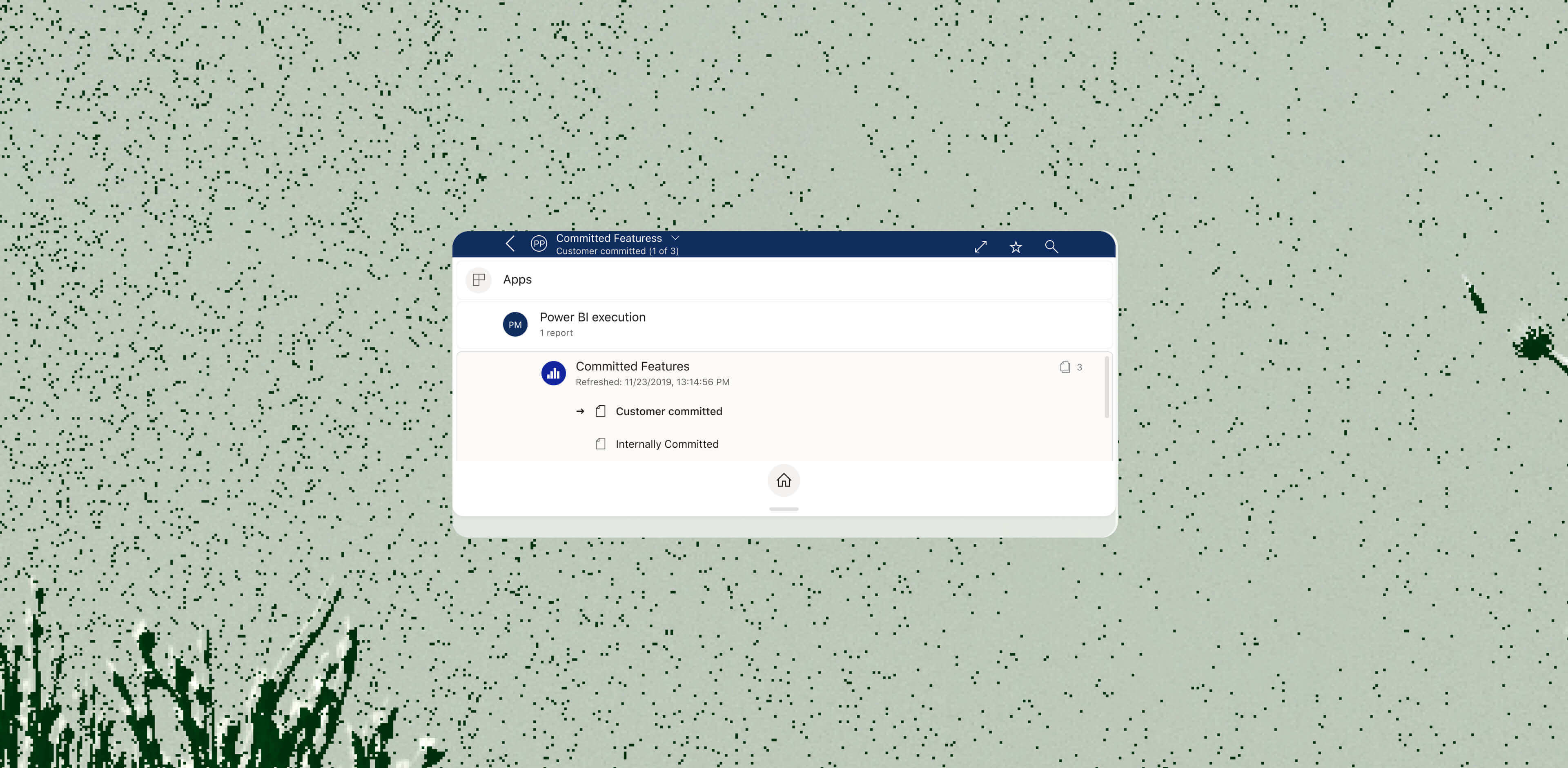
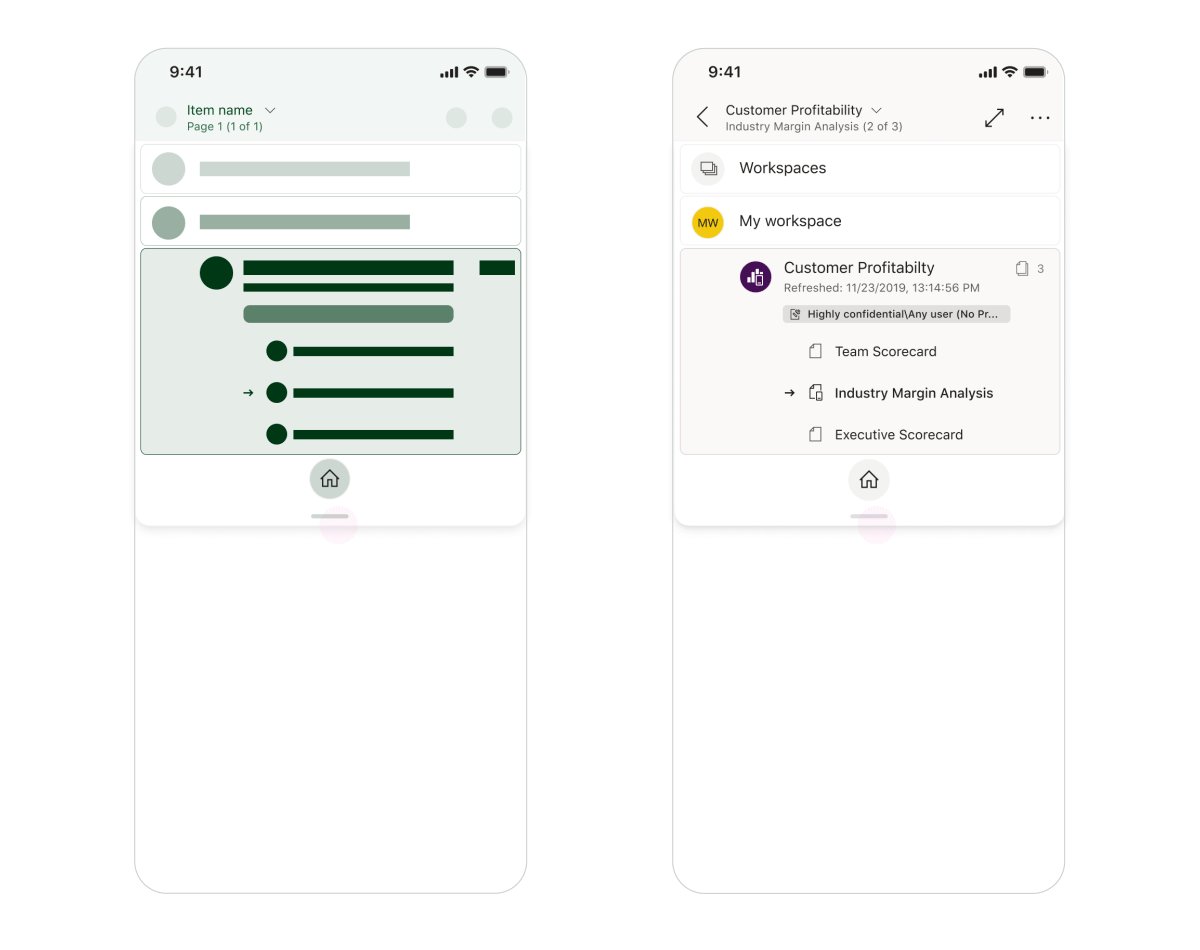
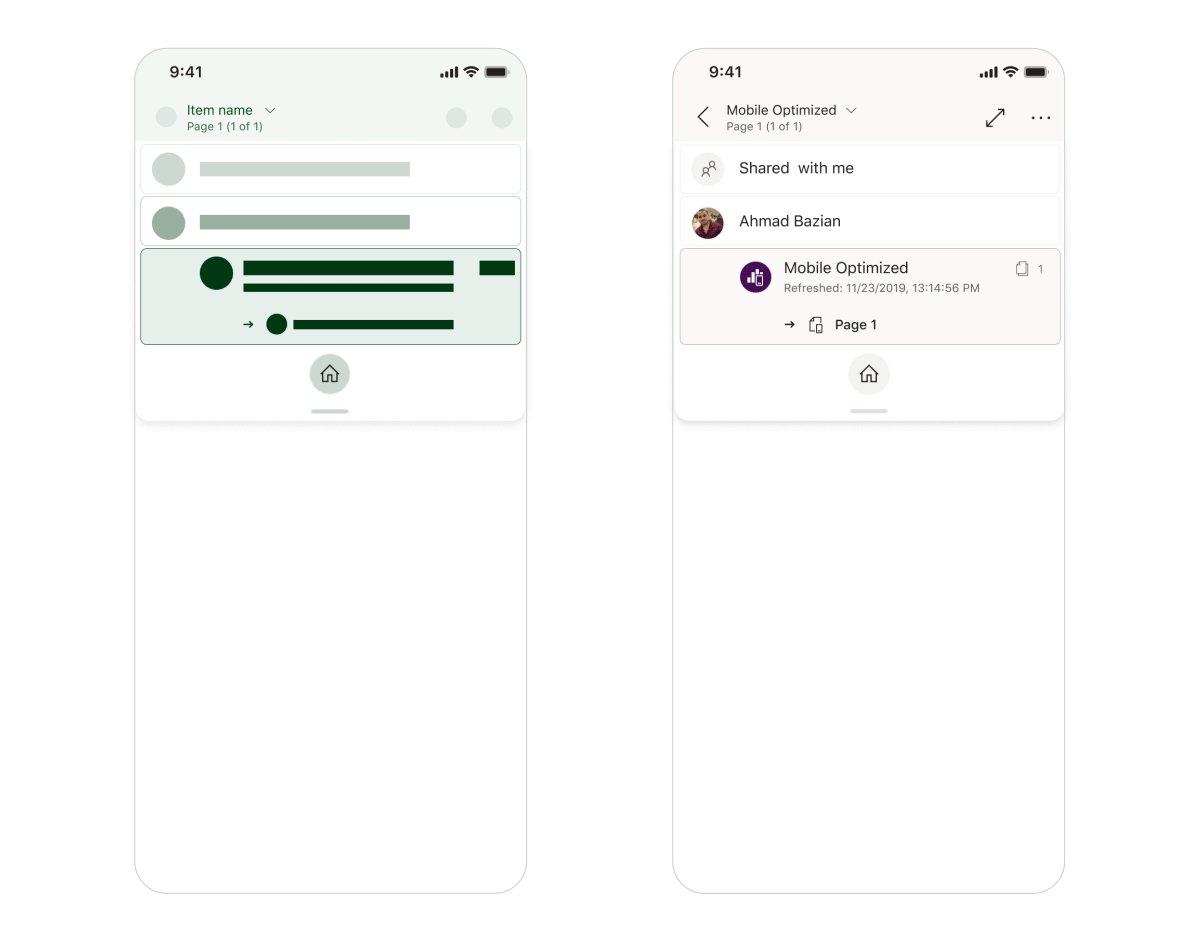
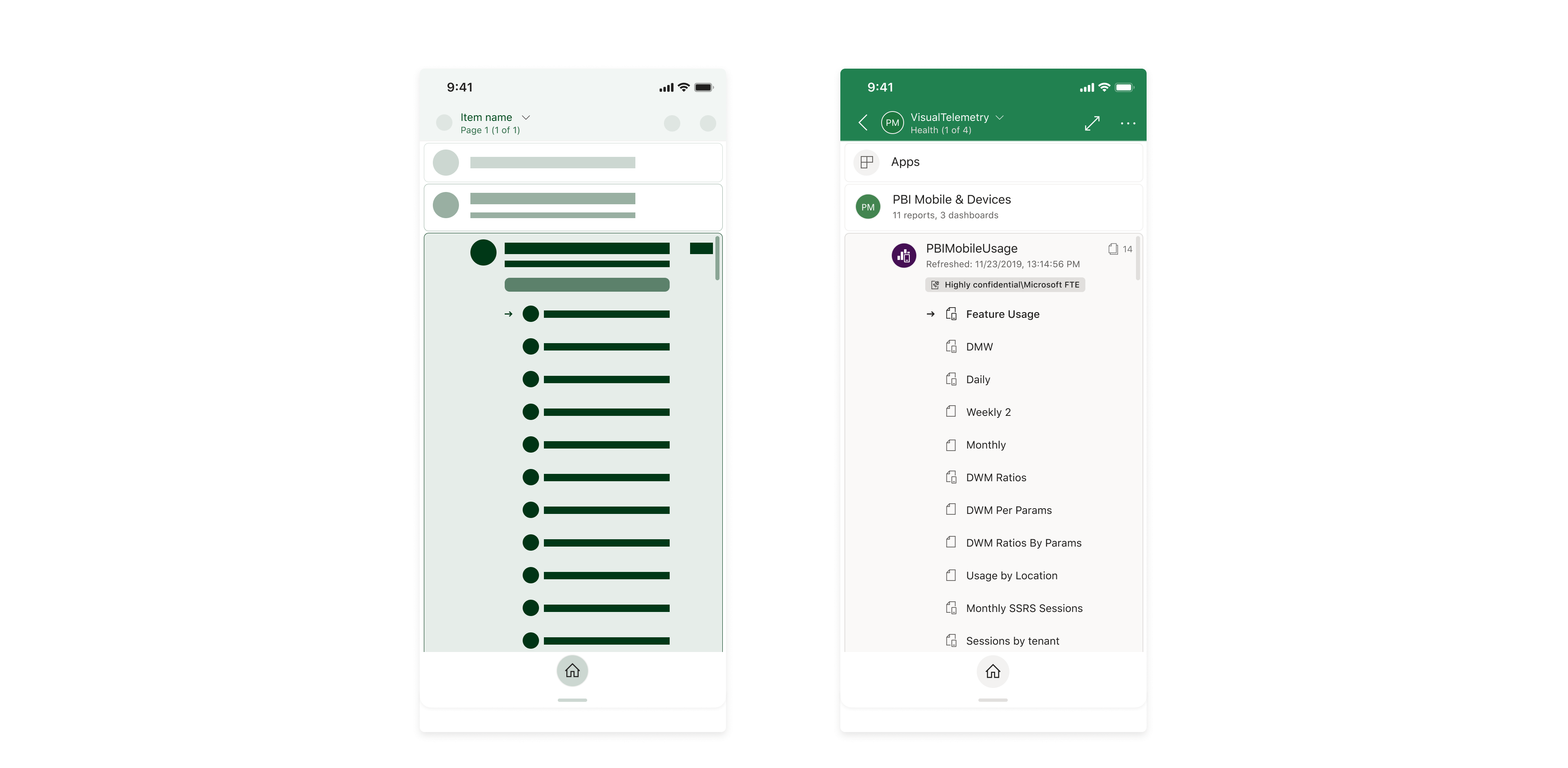
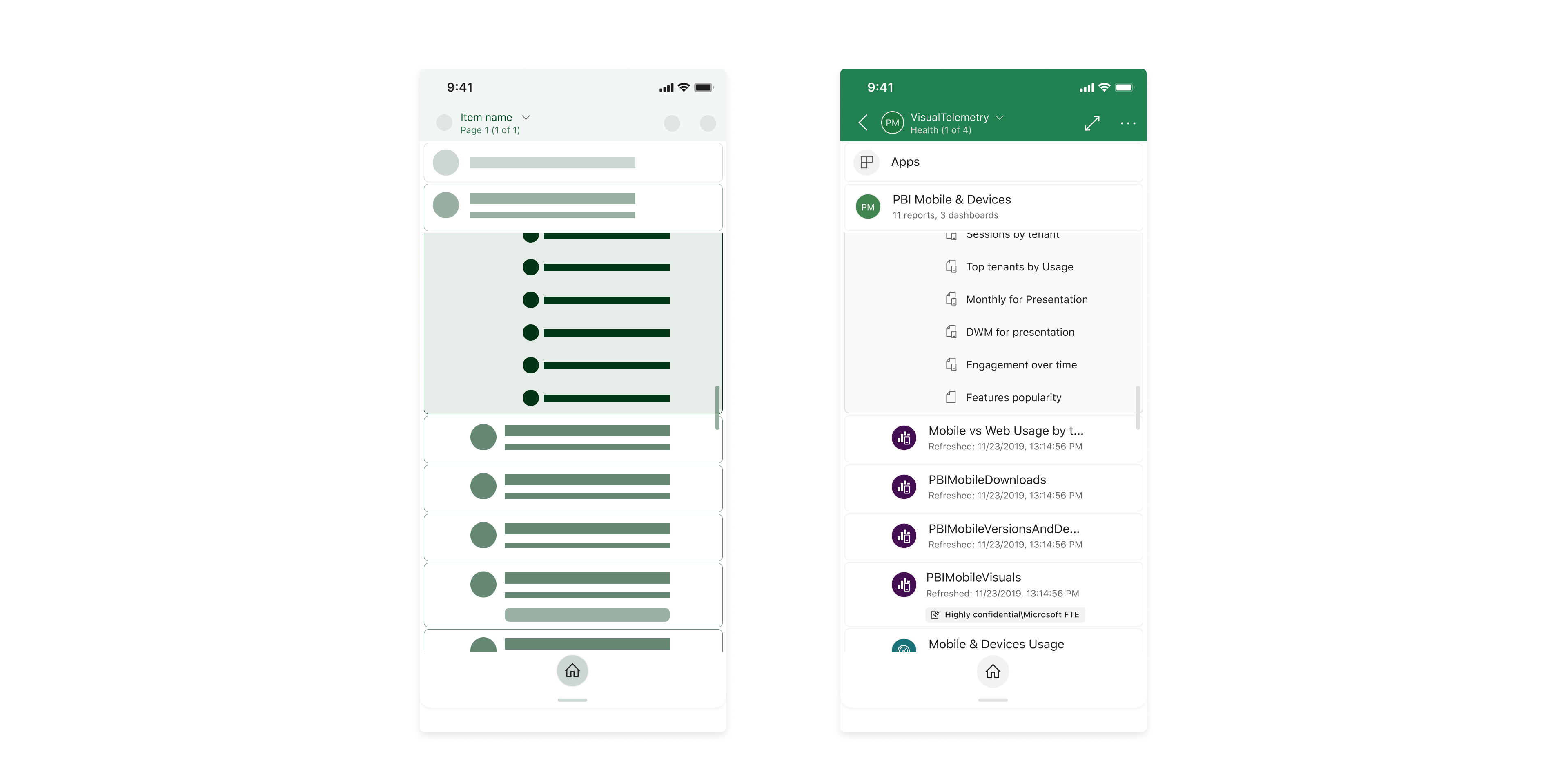
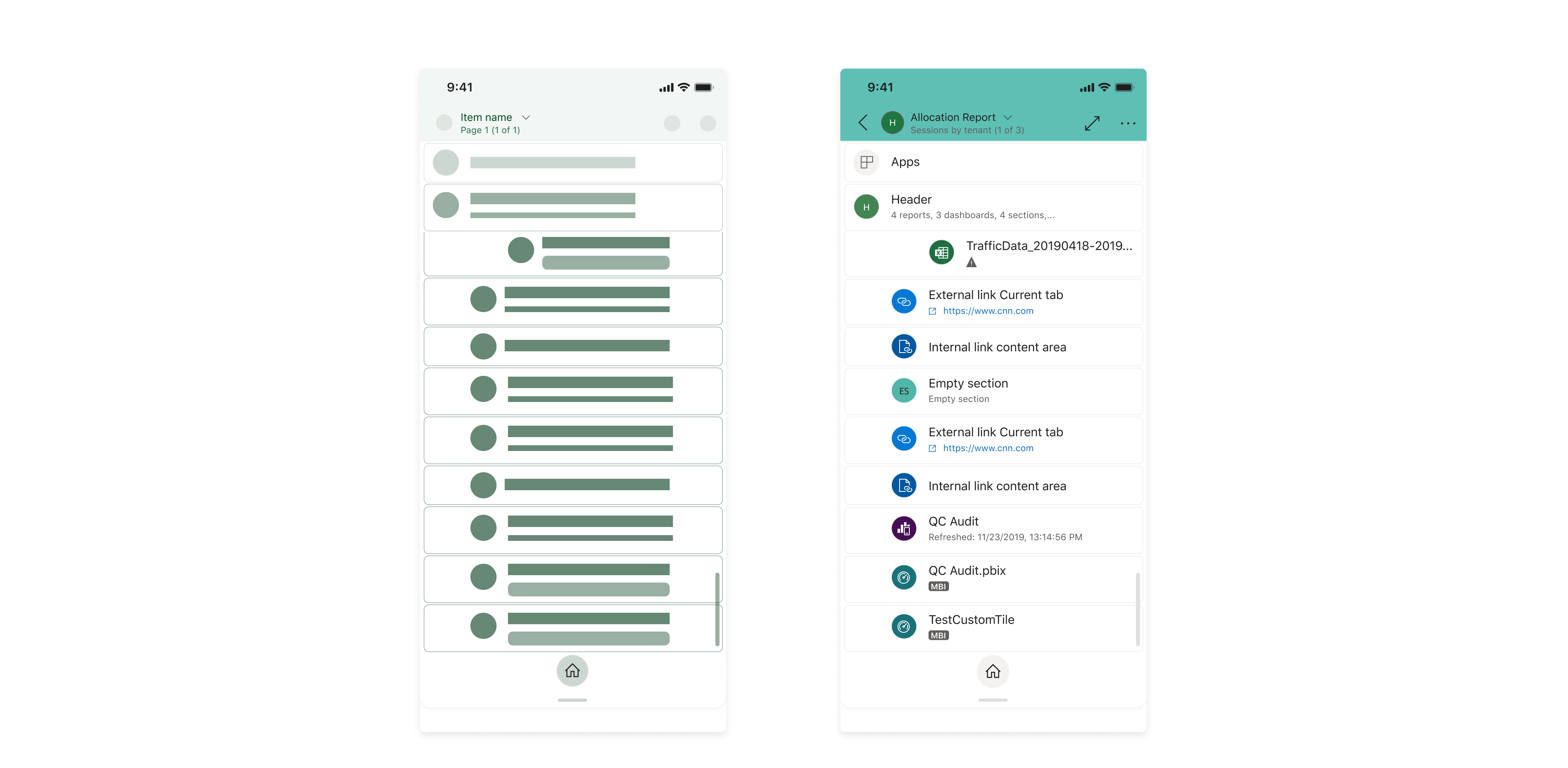
The design process focused on creating a structure for the navigation component that can withhold both the simple navigation pattern: report with one page or multiple pages and the complex navigation pattern: ׳App׳* that contains several levels of hierarchy and items.
*App = A bundle/folder which contains different types of items and can have sub-folders with items.
︎
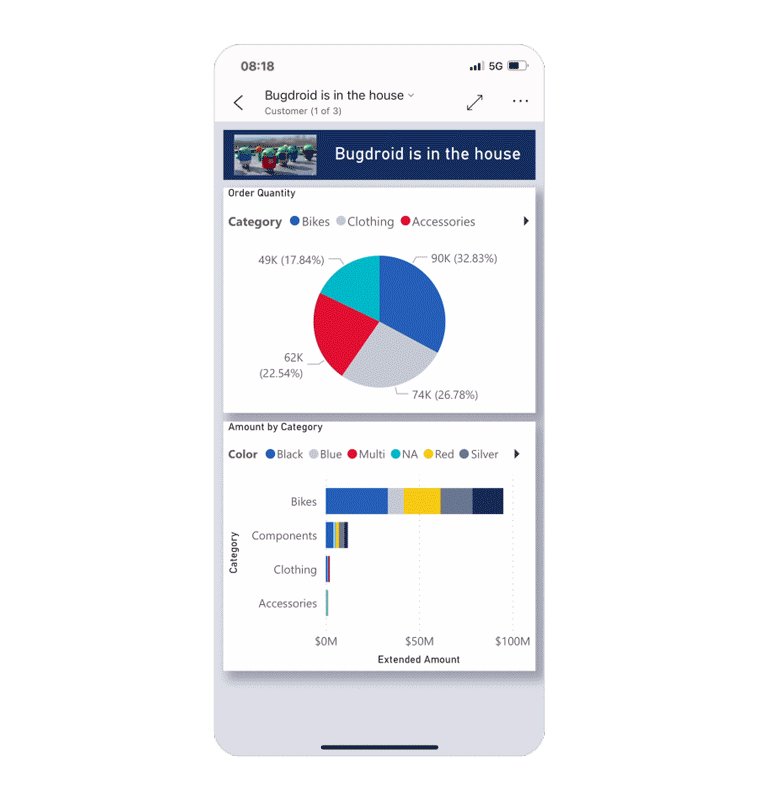
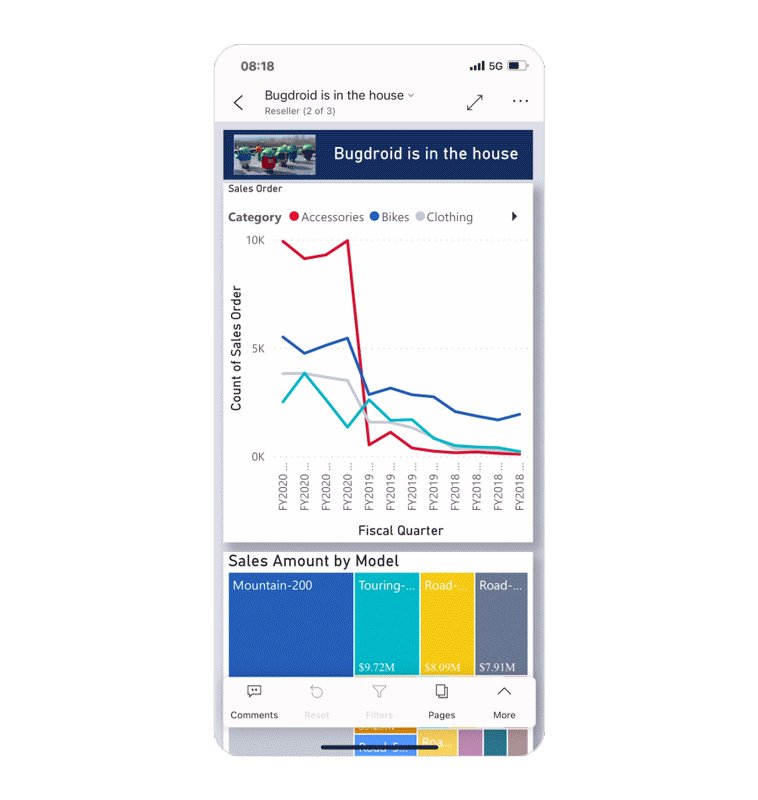
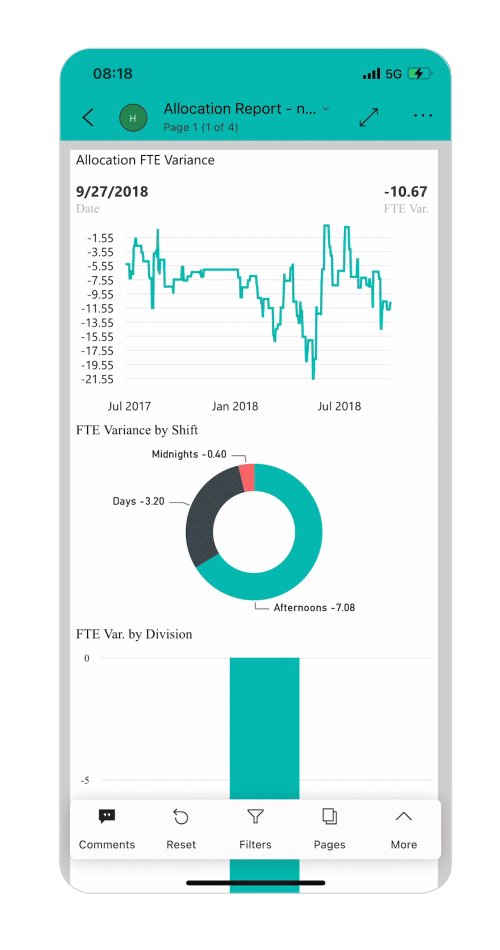
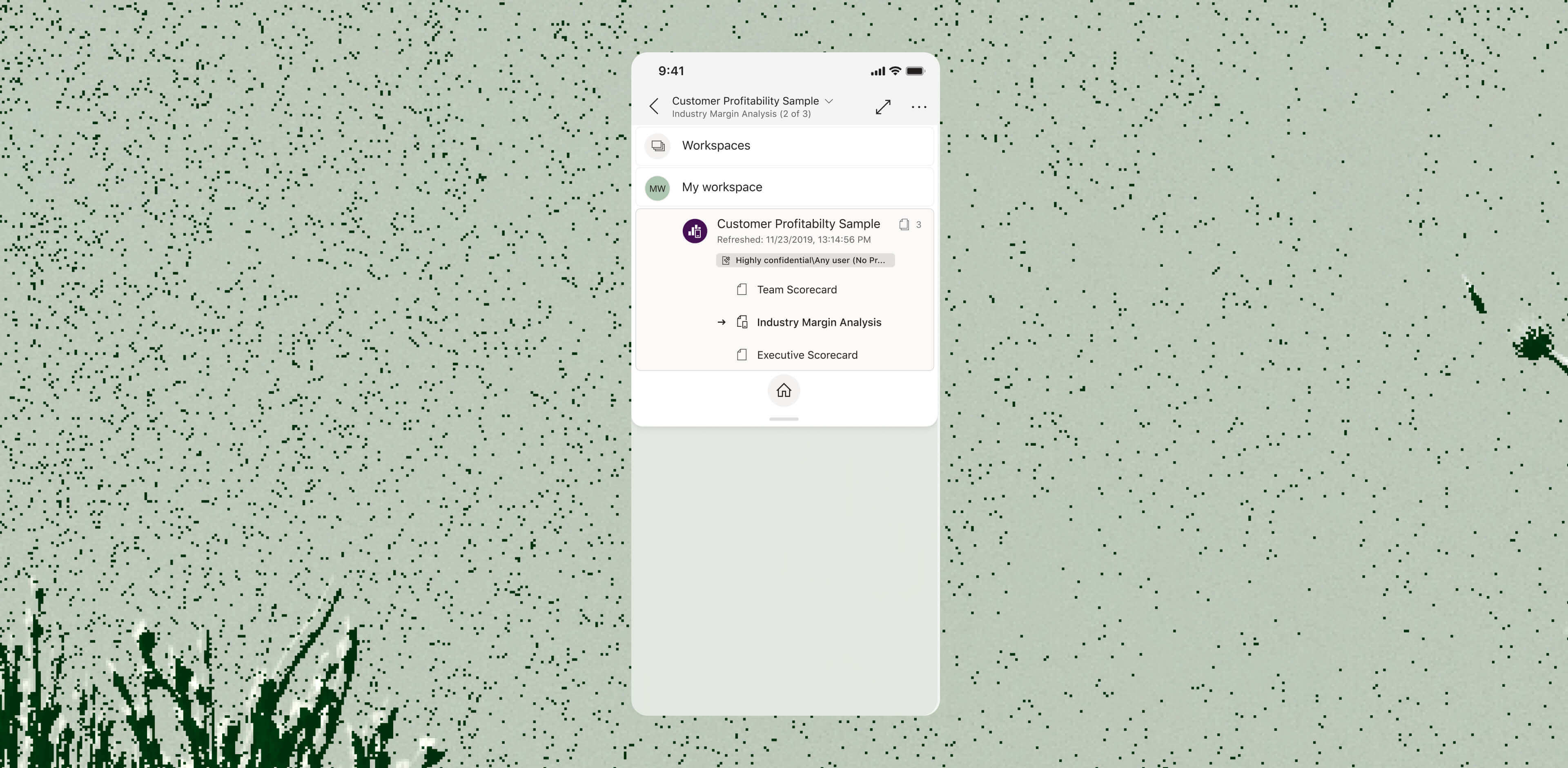
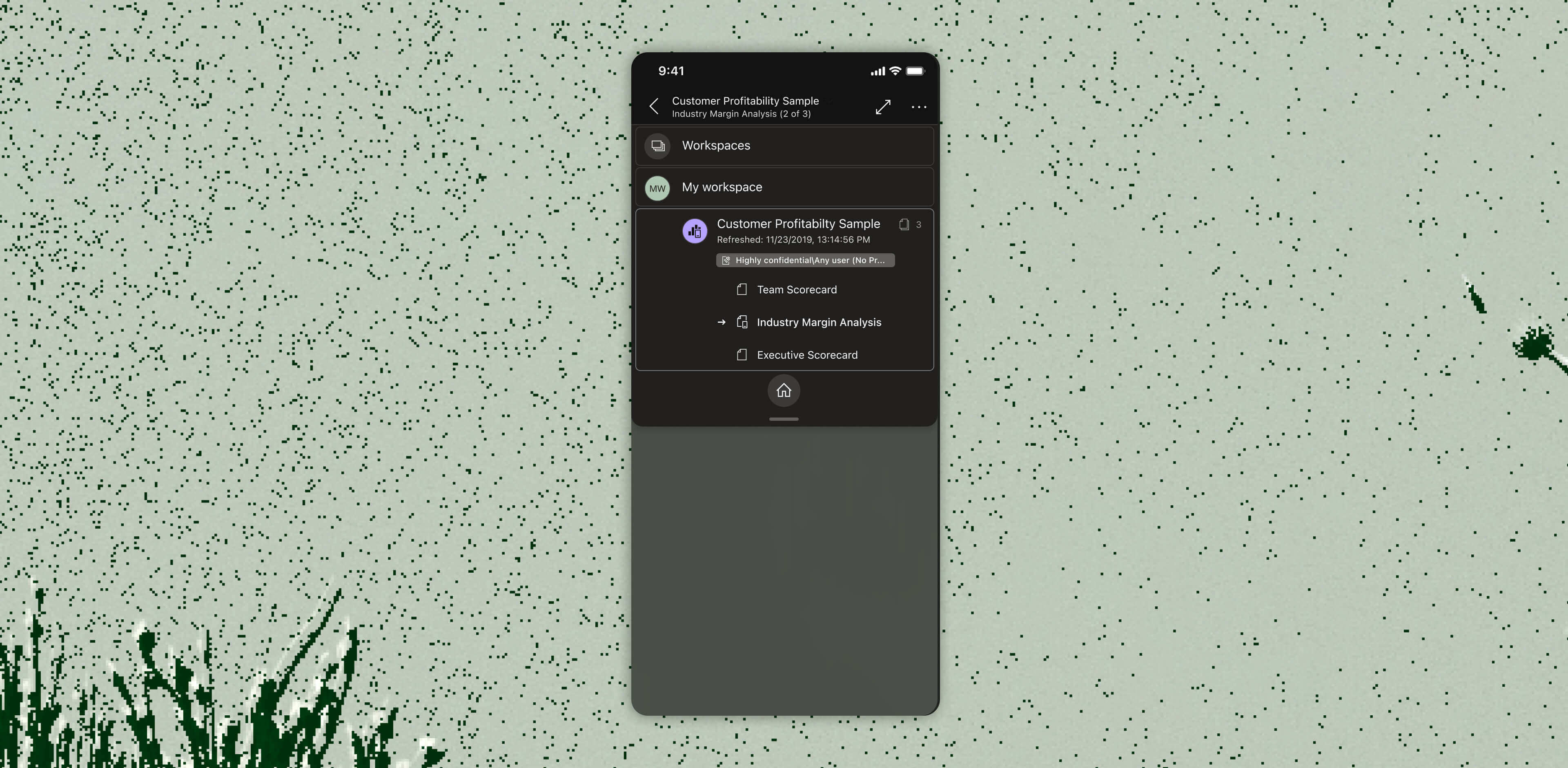
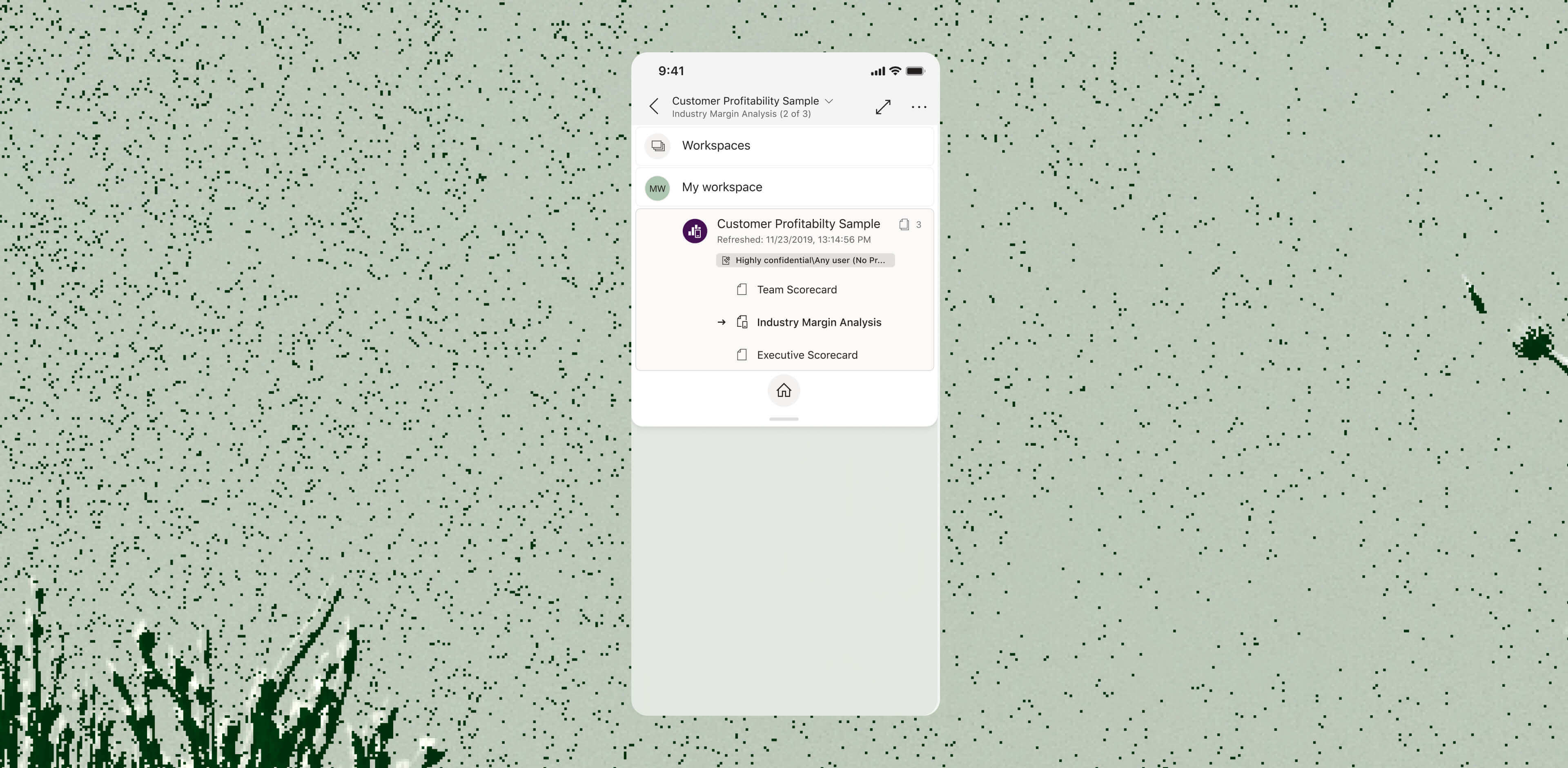
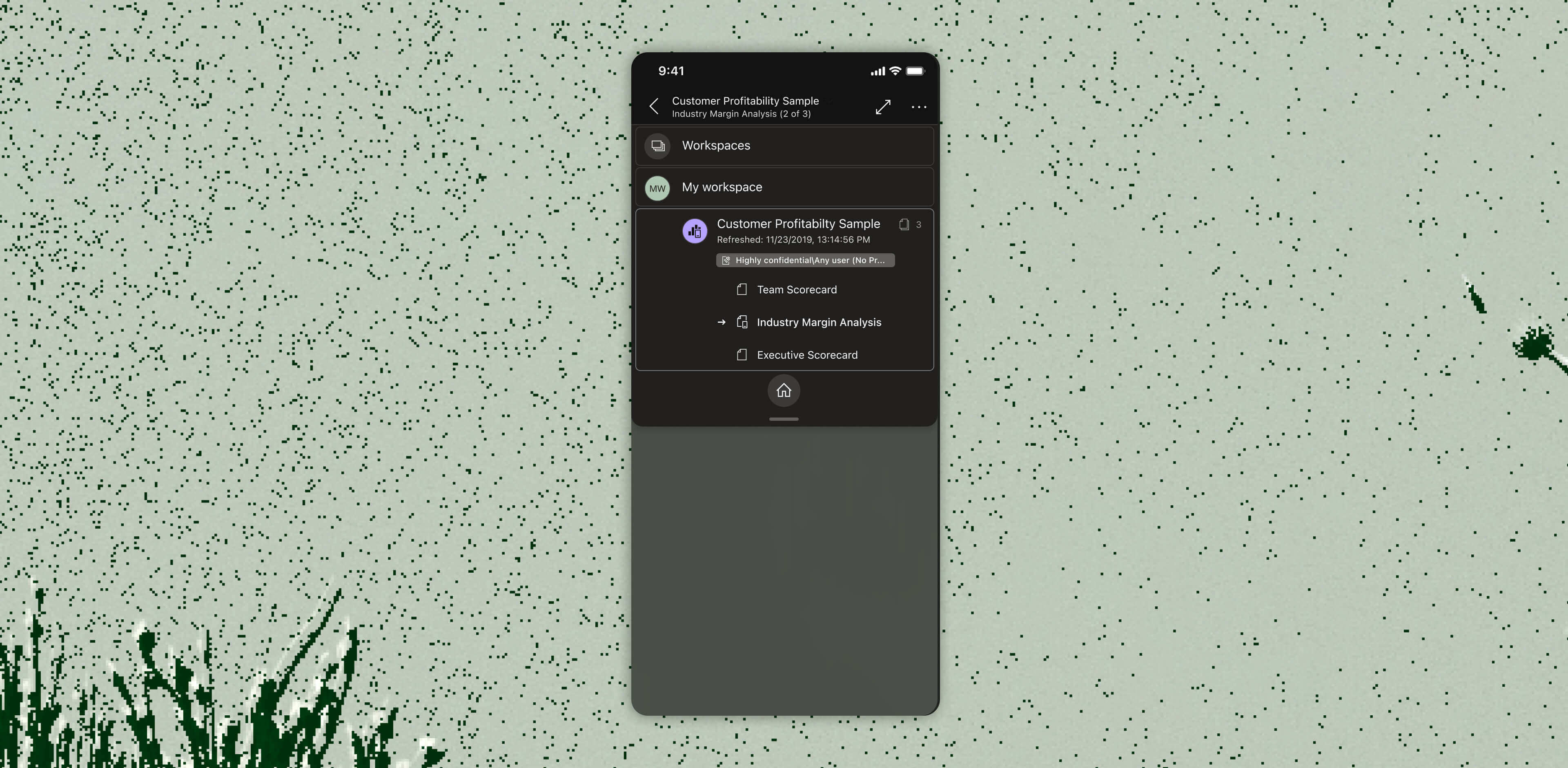
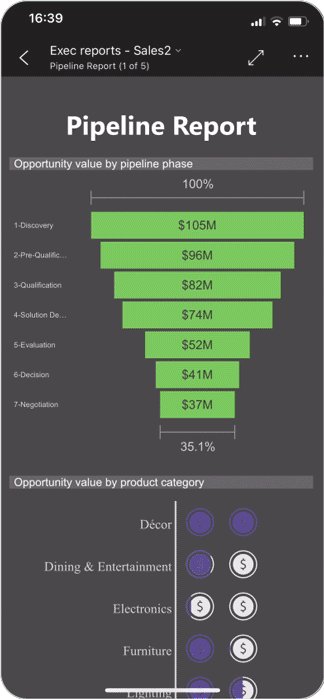
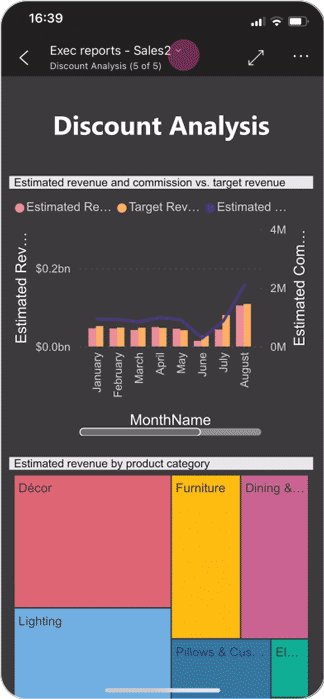
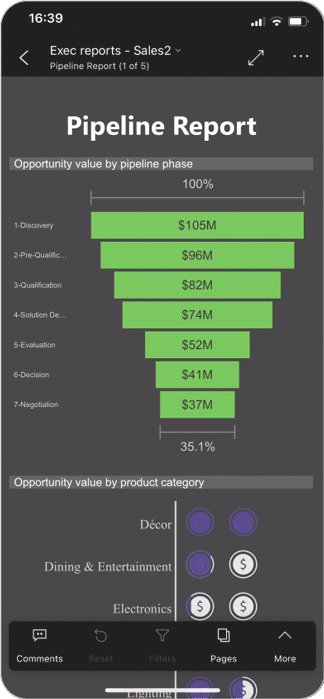
The structure and hierarchical layout was tested for the report item.




︎
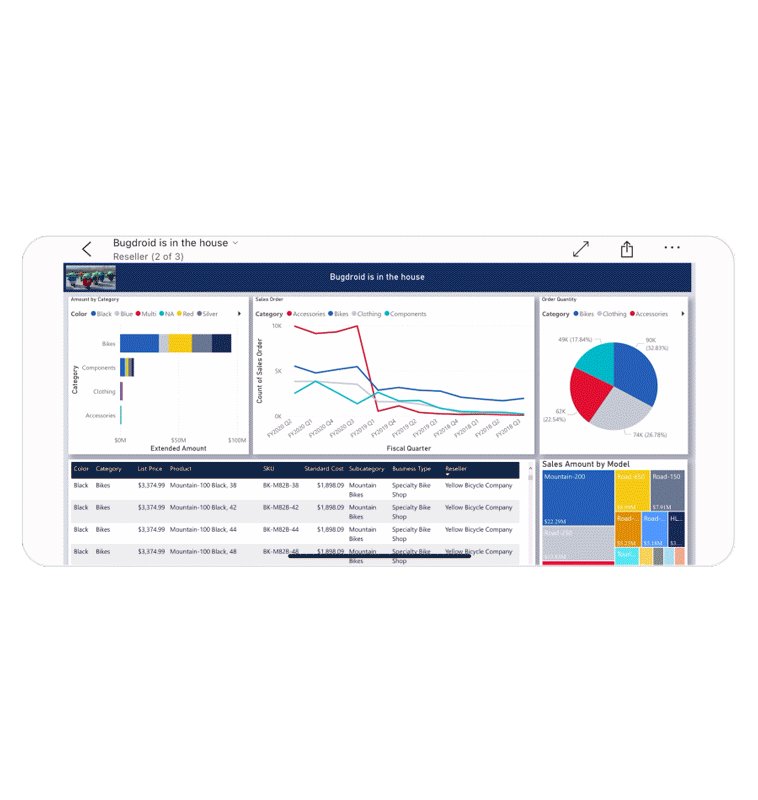
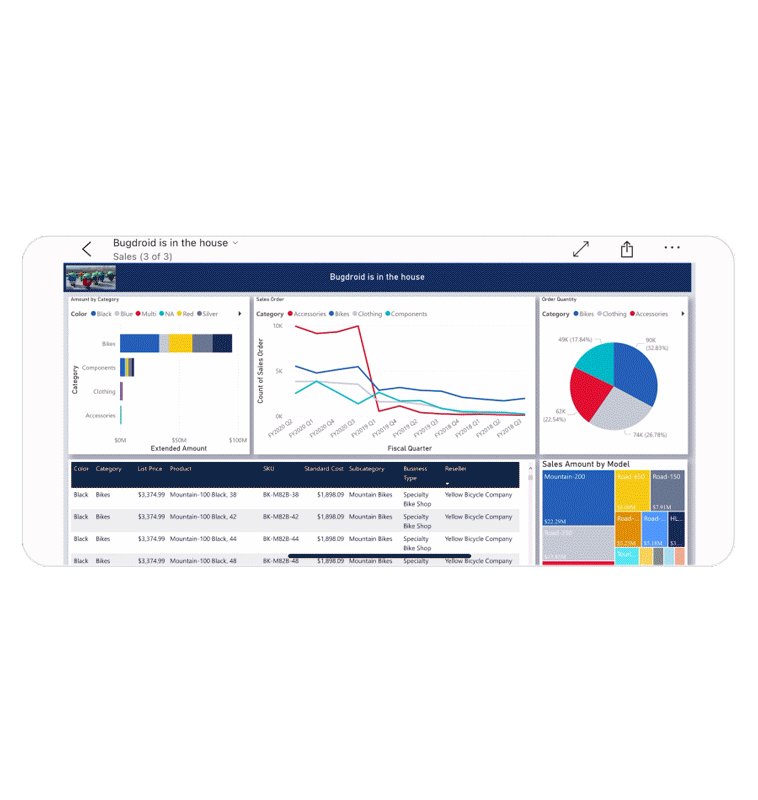
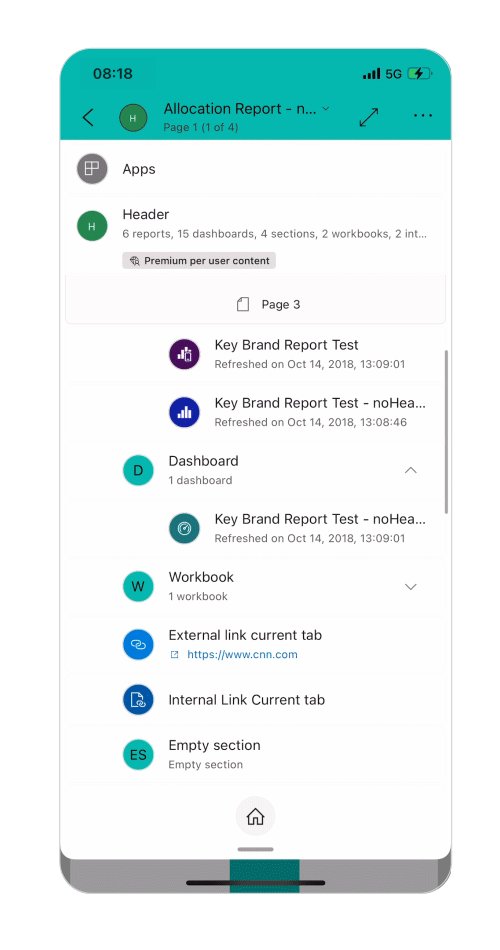
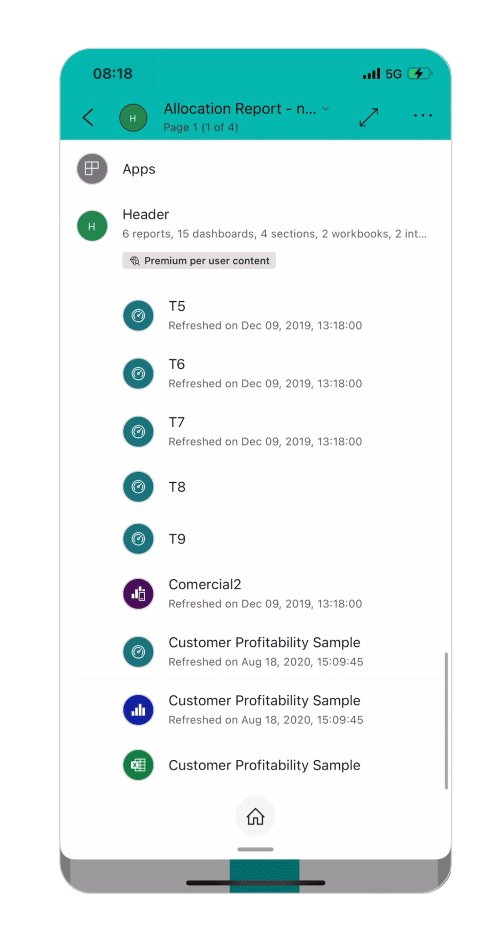
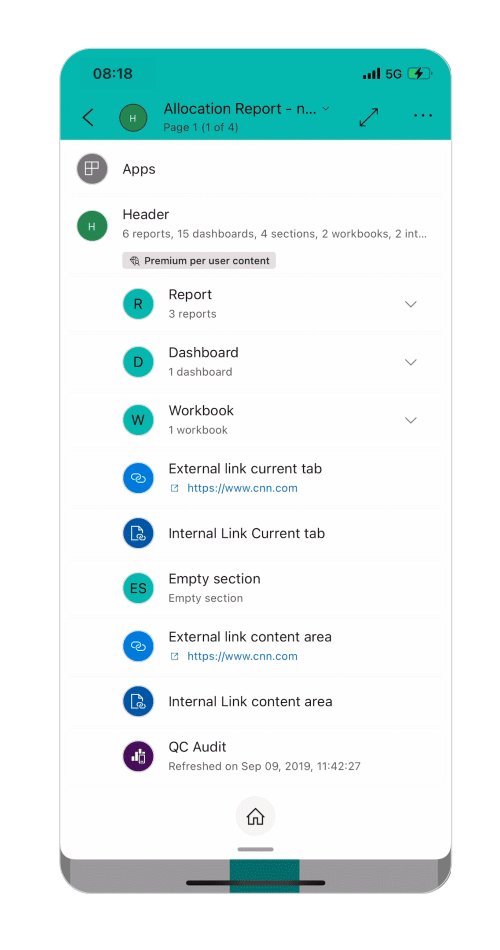
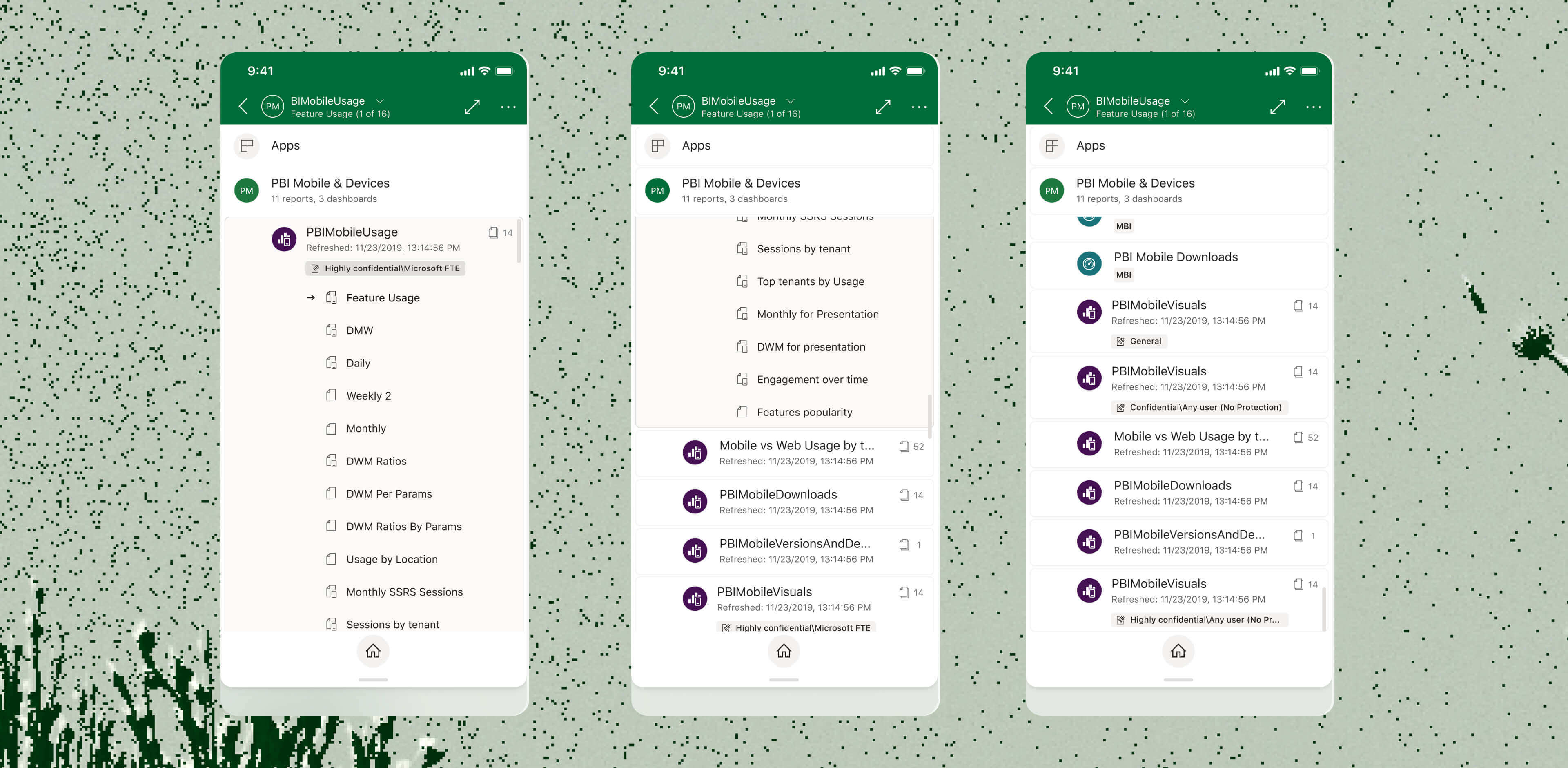
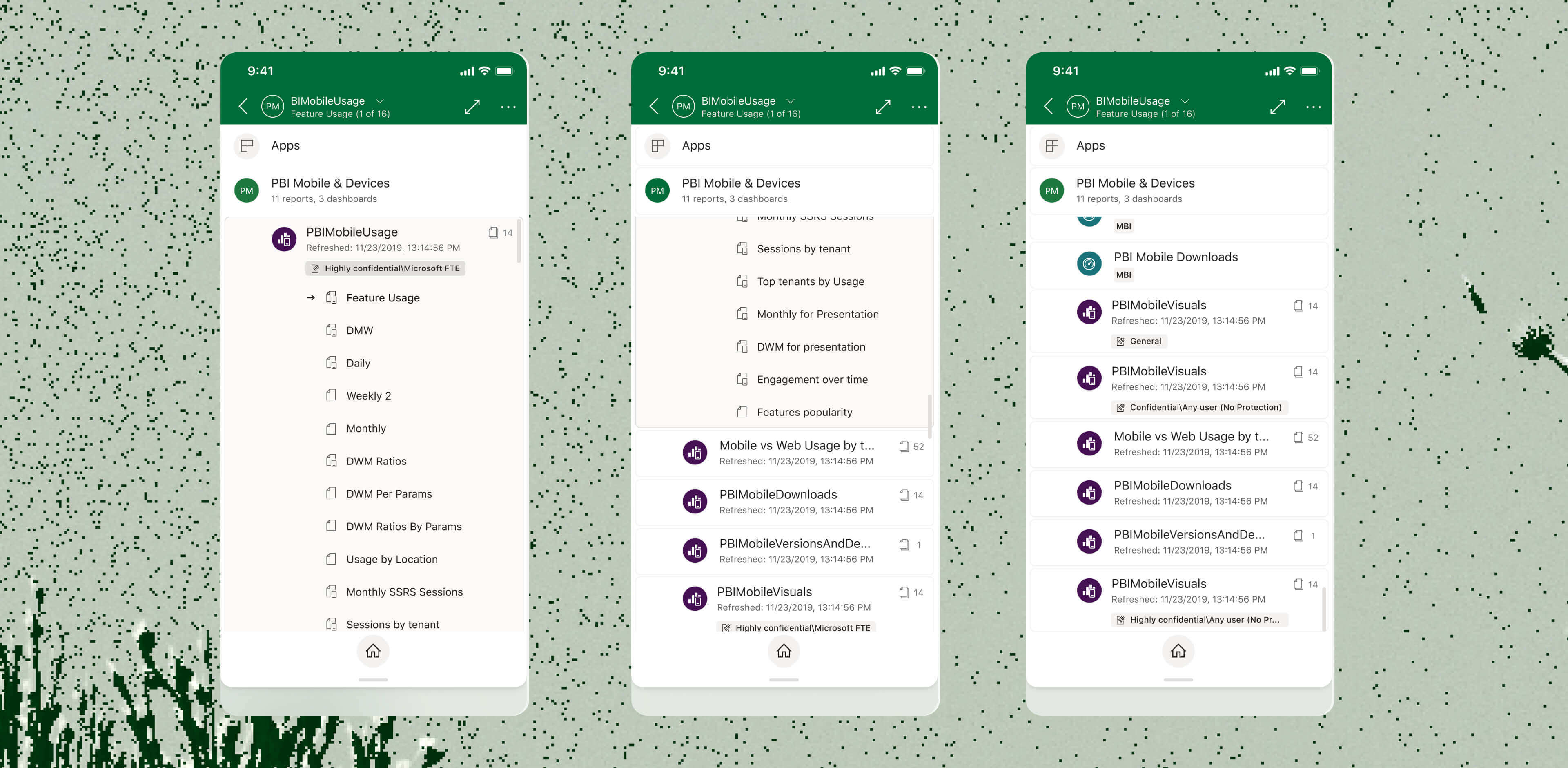
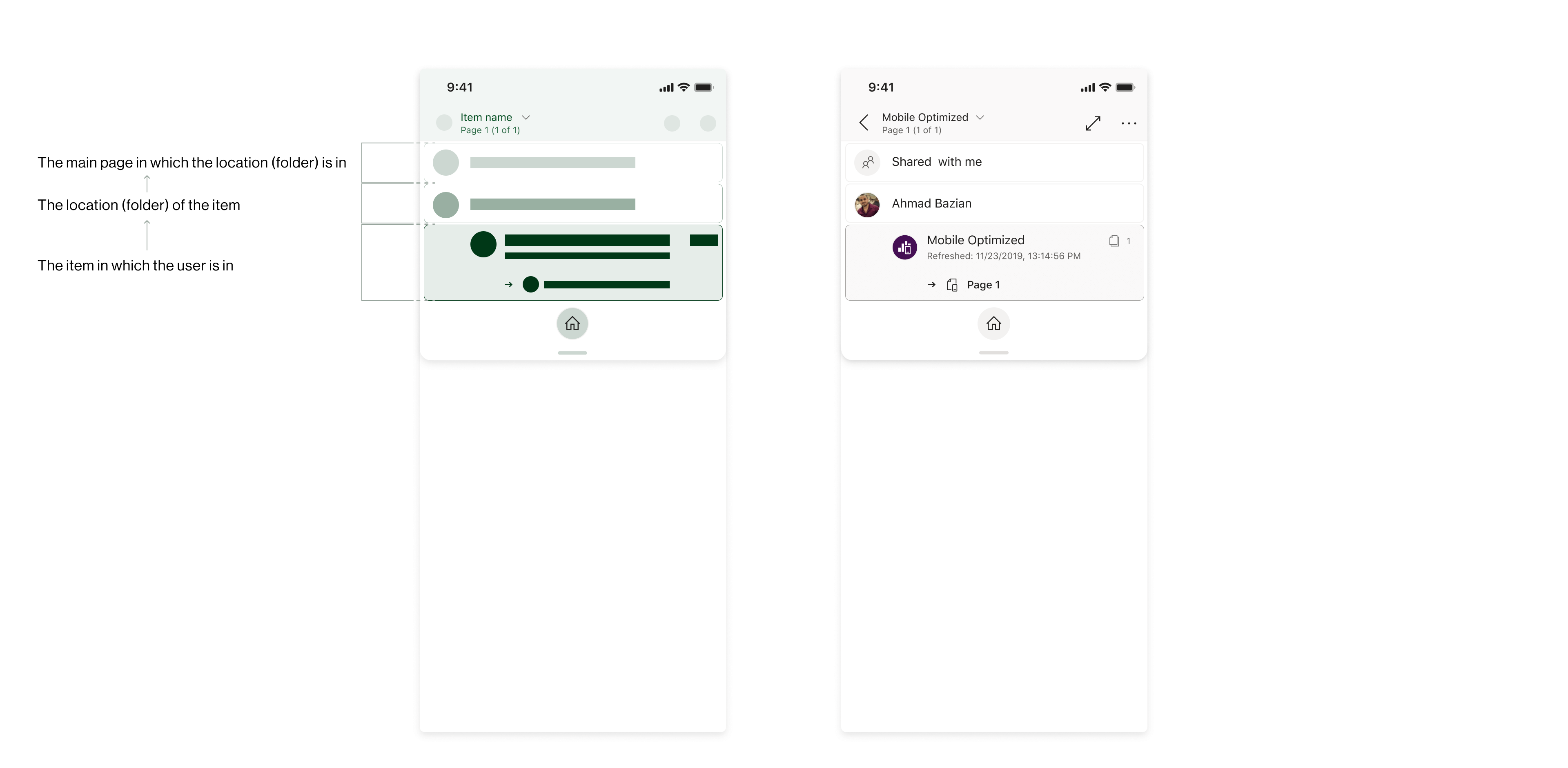
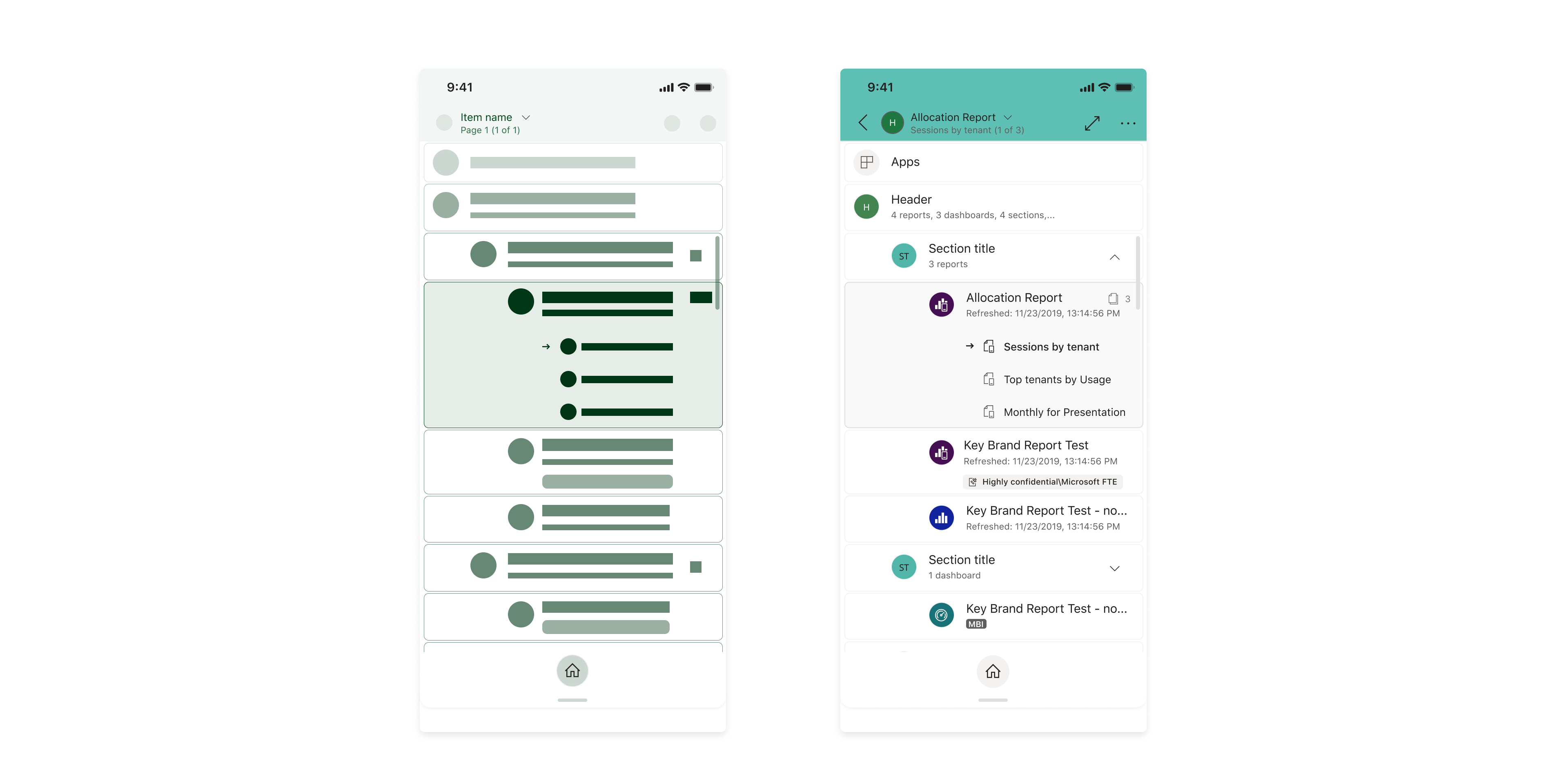
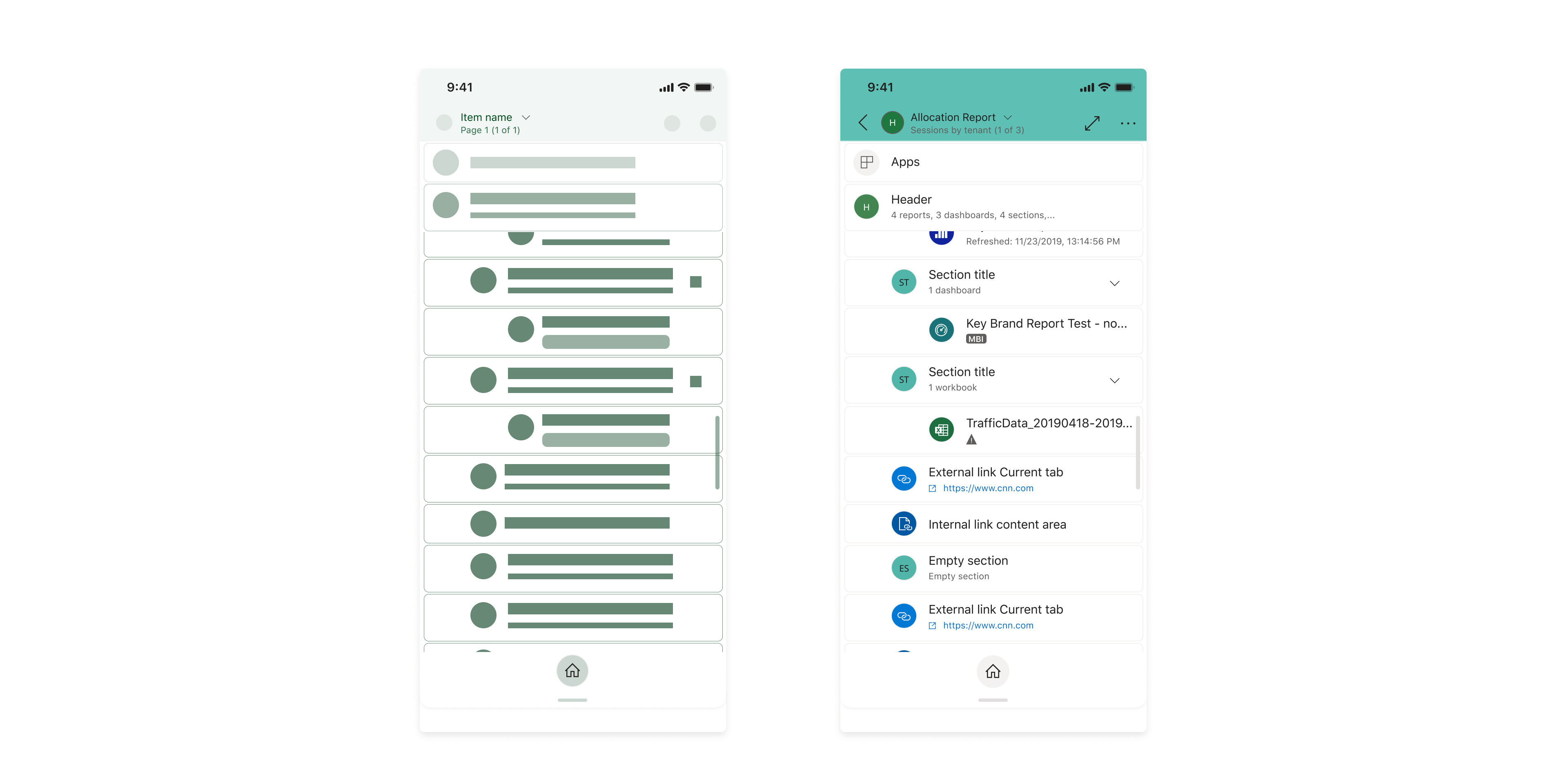
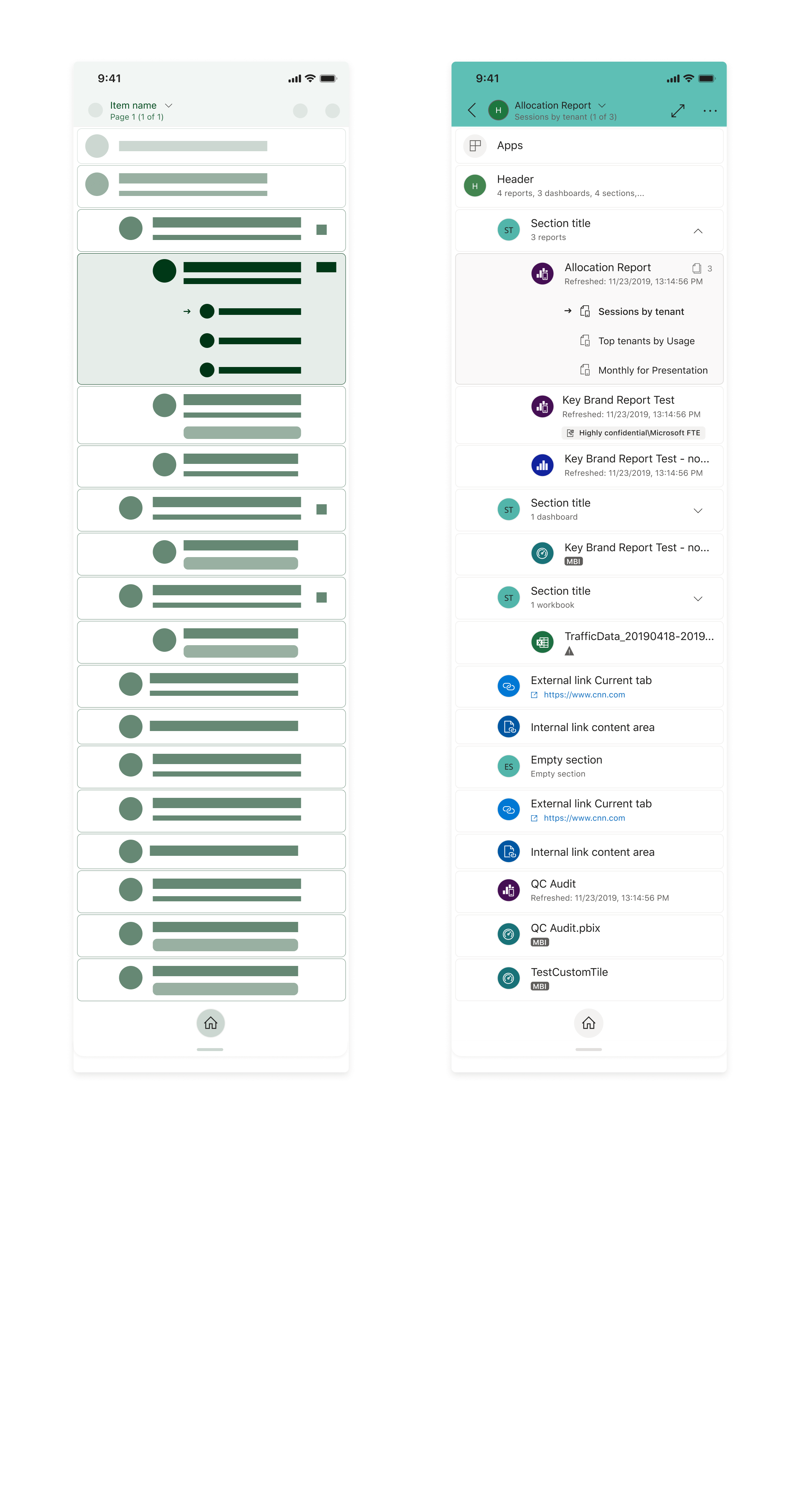
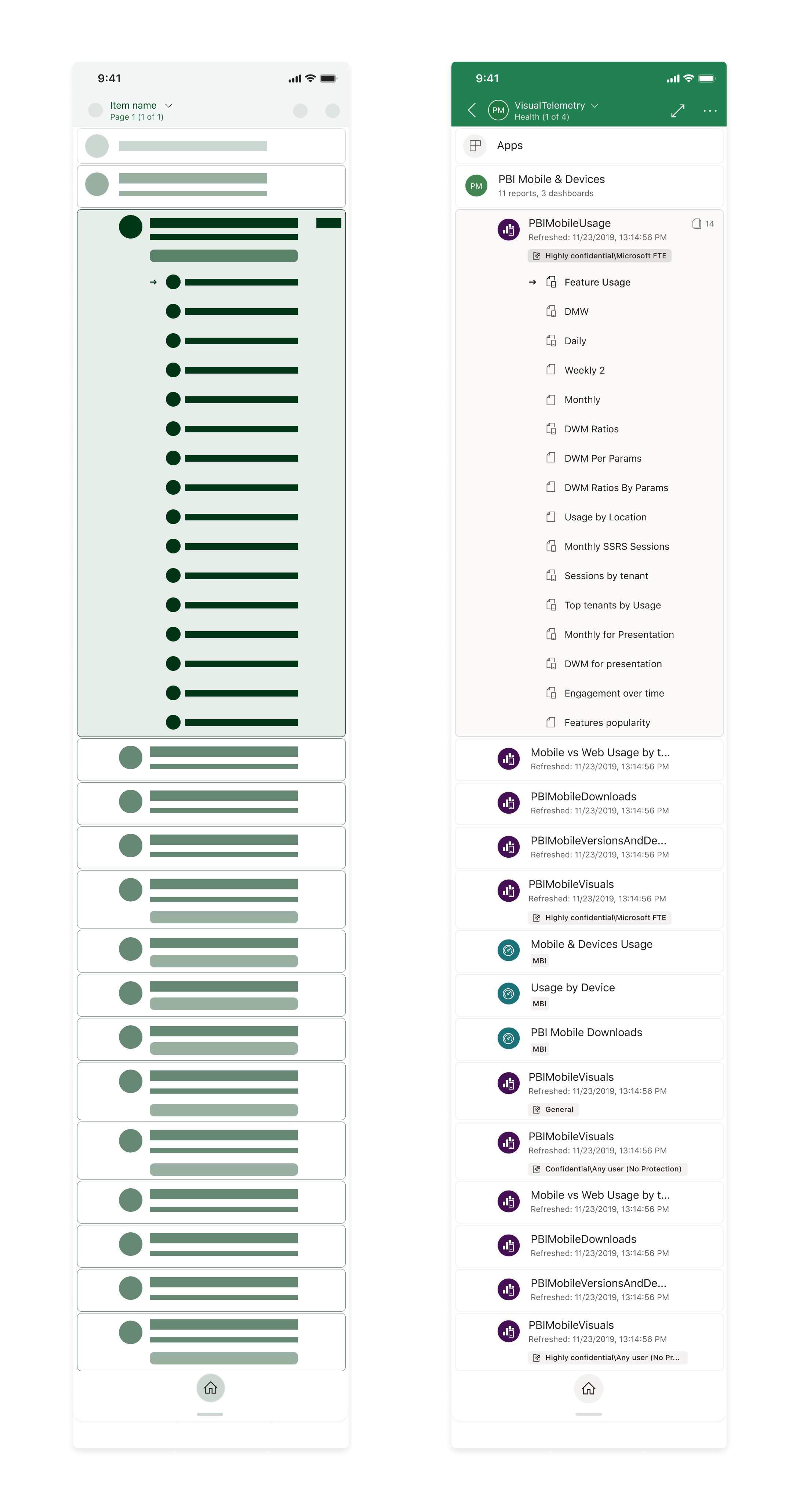
And for the ׳App׳ various content hierarchy types: -
An ׳App׳ with multuple items (simple hierarchy).
- An ׳App׳ with sub-sections that also contain multiple items (complex hierarchy).
︎










Redesign Outcomes
The Navigation tree was released in August 2020 and met rising adoption rates. Telemetry shows that the usage of the Navigation tree component is in a steady rise month after month.

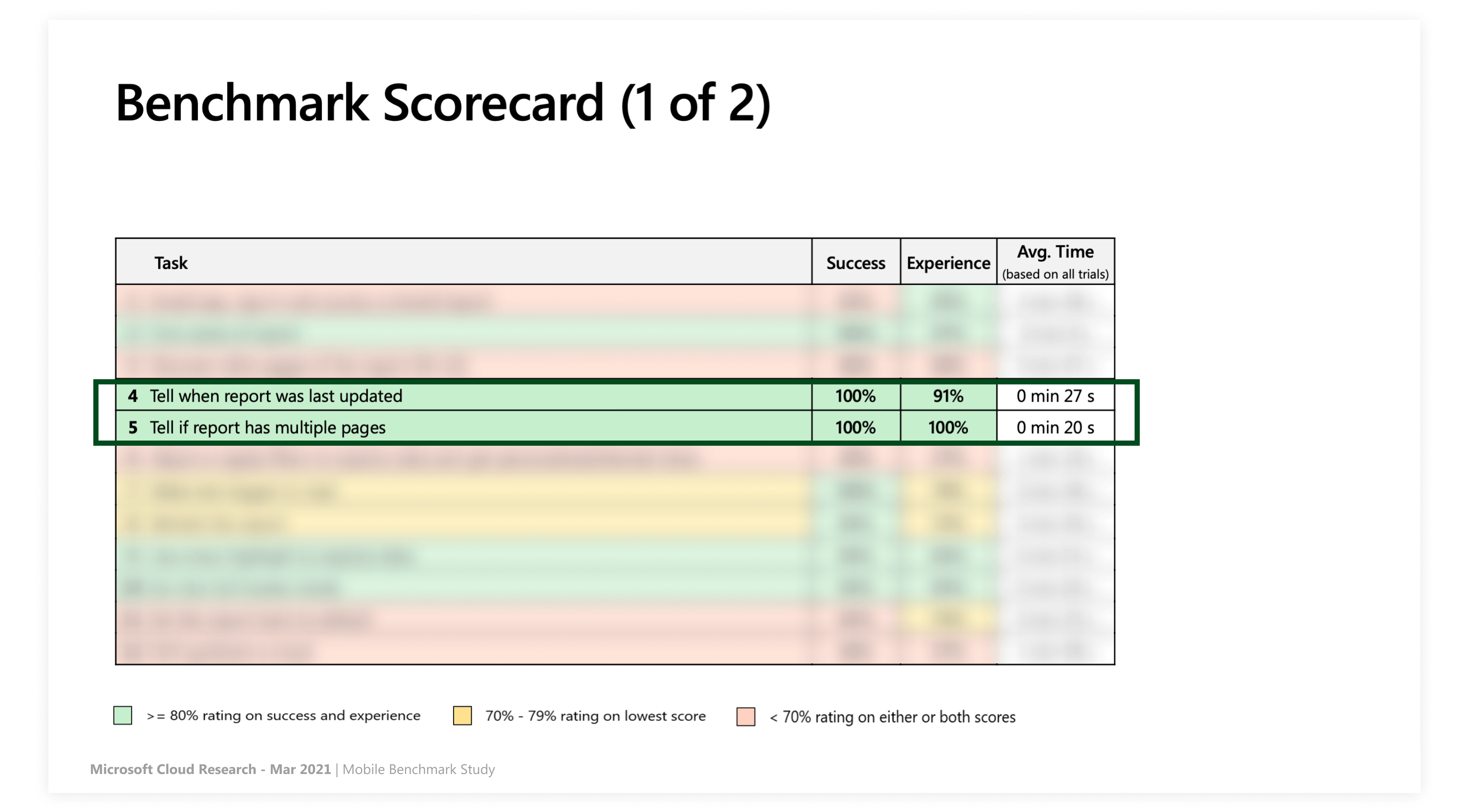
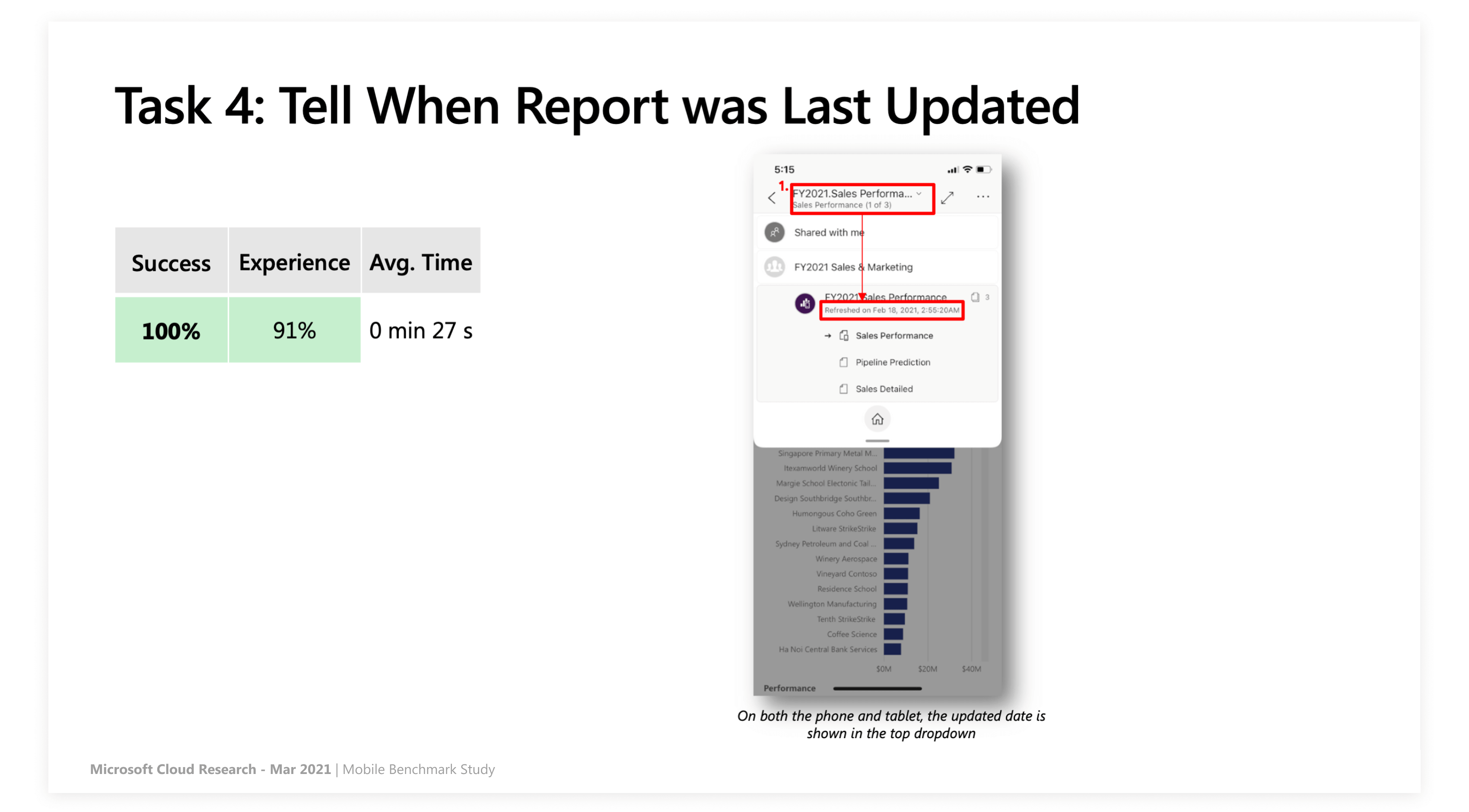
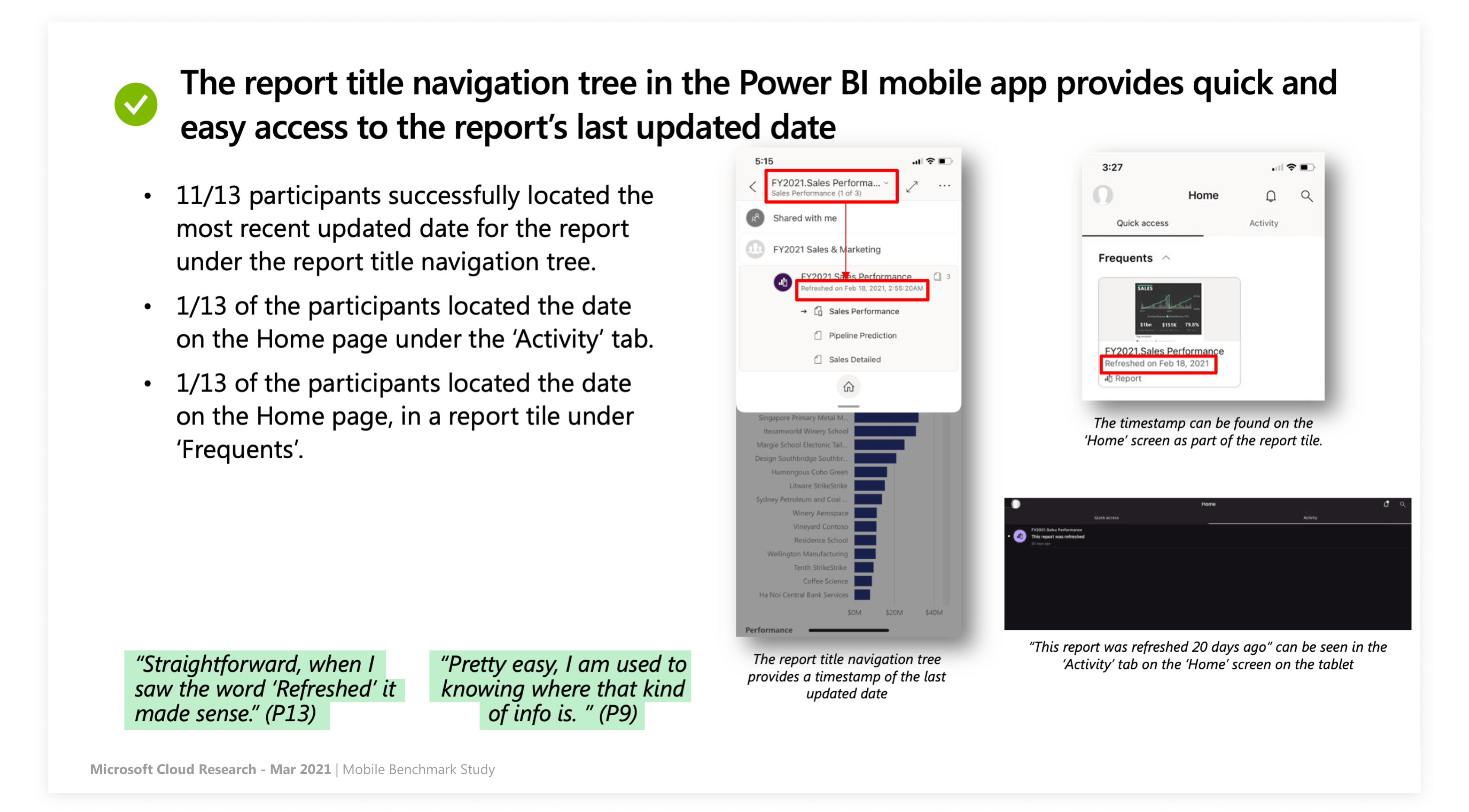
In addition, a user research in 2021, showed significant improvements in the areas of navigation (previously marked as challenging for users) that were addressed with the Navigation Tree release.






Insights
The Navigation Tree was a successful design use case. The layout, IA and flows created within the component were able to scale and display many types of content hierarchy variations without additional customization.
The Navigation Tree was a successful design use case. The layout, IA and flows created within the component were able to scale and display many types of content hierarchy variations without additional customization.
Moreover, it was a delightful and satisfying experience to tackle in the product due to the value its improvement provided the users.